【转载】ASP.NET支持多语言
ASP.NET 2.0中实现:
1.使用工具自动生成本地化资源(LocalResources)
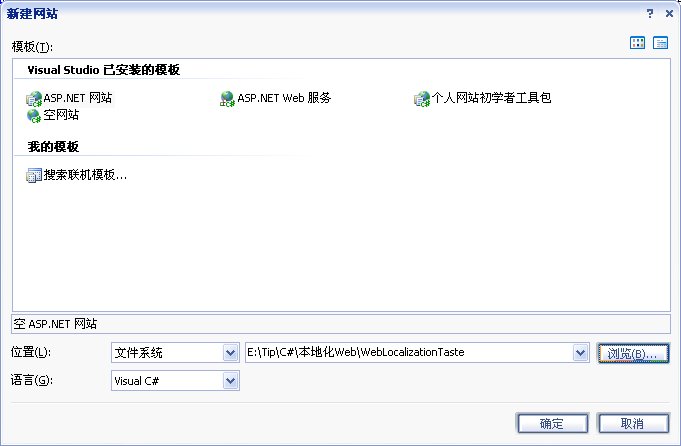
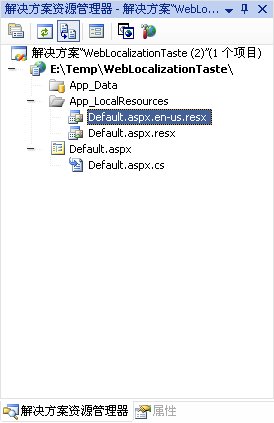
首先建立一个WEB工程,如图所示:
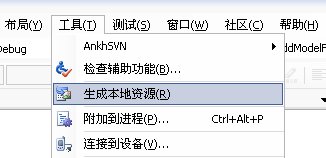
双击Default.aspx,切换到[设计]视图,从工具箱里拖一个Button进来。点击菜单中的[工具]->[生成本地资源],如图所示:

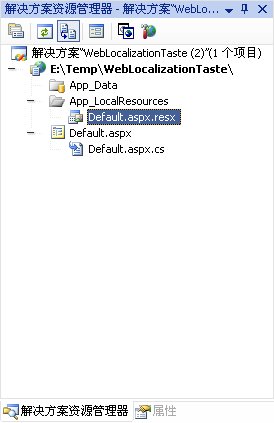
这时发现在解决方案方案视图里自动增加了一份本地资源,如下图所示:
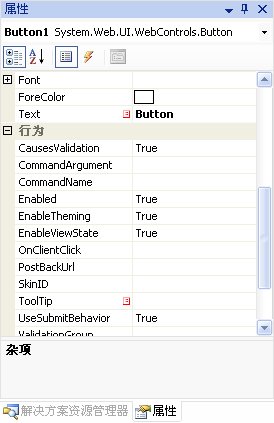
切换到属性视图,可以看到Text和ToolTip都被加上了一个红色符号,提示“属性是用表达形式隐式绑定的”,如下图所示:

为了增加对多语言的支持,我们现在右键Default.aspx.resx,点击复制,再选中App_LocalResources目录,点击粘贴,将“副本Default.aspx.resx”重命名为Default.aspx.en-us.resx,如图所示:
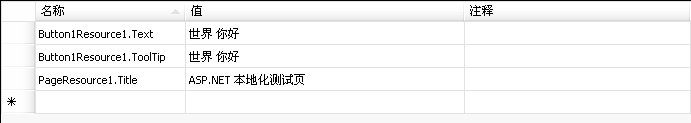
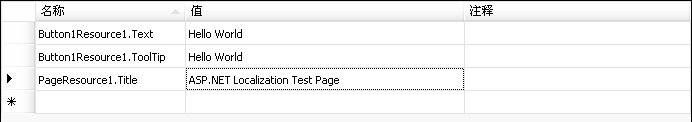
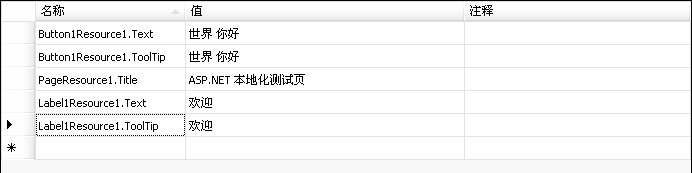
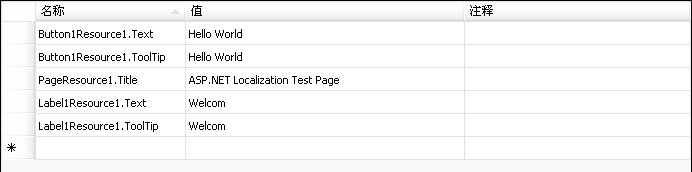
分别编辑Default.aspx.resx和Default.aspx.en-us.resx 的内容,如下图示:
Default.aspx.resx
Default.aspx.en-s.resx
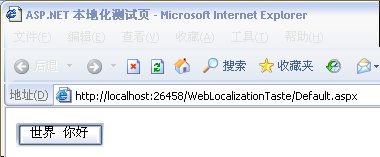
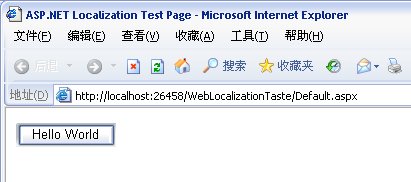
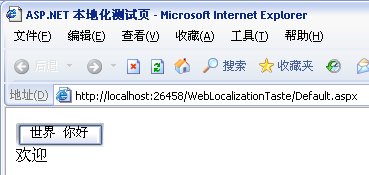
运行网站,效果如下图所示:
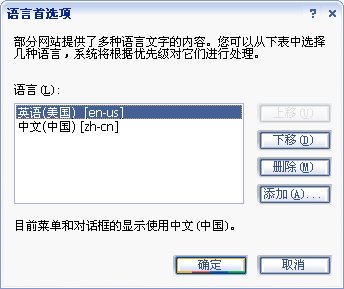
点击IE菜单的[工具]->[Internet 选项],在弹出的对话框中点[常规]选项卡的[语言]按钮,弹出[语言首选项]对话框,如下图所示:

点击[添加]按钮,选择英语(美国),并上移到第一位,如下图所示:
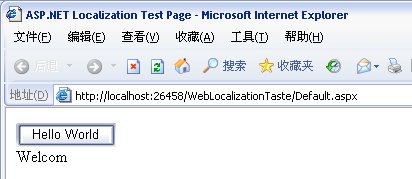
一路[确定]点下来,刷新页面,可以看到Button的标题变成“Hello World”,如下图所示:
综上所述,使用工具自动生成本地化资源,并隐式的绑定到控件上,来实现页面的本地化是非常简单的,但存在以下几项问题:
1)必须为每个页生成多份资源文件;
2)只有控件属性中被标识为Localizable(true)才可能被工具扫描到;
3)由于是对页面包含的控件进行扫描,所以最好是在页面布局基本确定后再使用该工具,并且在编辑完 资源文件后不要再使用该工具,如果不幸你这样做了。。。会发现默认的资源文件被清空了
2.手工添加本地化资源
第一点中提到过生成本地资源工具只能扫描到页面已经包含的控件,那么如果后面由于开发需要又增加了一个新的控件要怎么办呢?虽然大部人都能自己想到,但还是写一下吧。
从工具箱再拖一个Label控件到页面上,切换到源视图,修改代码如下:
 <asp:Label ID="Label1" runat="server" meta:resourcekey="Label1Resource1" Text="Label"></asp:Label>
<asp:Label ID="Label1" runat="server" meta:resourcekey="Label1Resource1" Text="Label"></asp:Label>再修改两份本地资源文件,为Label1添加Label1Resource1键值的相关资源,如下图所示:
Default.aspx.resx
Default.aspx.en-s.resx
再运行程序,切换语言设置,可以看到Label1的效果和Button1是一样的,如图所示:
中文(中国)
英语(美国)
3.显示使用本地化资源
前面提到的都是隐式使用本地化资源,那么如何显示的使用本地化资源呢?相对于隐式来讲,显示更加灵活,功能也更强大。
只需要将刚才的Label1的代码,
 <asp:Label ID="Label1" runat="server" meta:resourcekey="Label1Resource1" Text="Label"></asp:Label>
<asp:Label ID="Label1" runat="server" meta:resourcekey="Label1Resource1" Text="Label"></asp:Label>修改为,即可。
 <asp:Label ID="Label1" runat="server"
<asp:Label ID="Label1" runat="server"  Text="<%$ Resources:Label1Resource1.Text %>"
Text="<%$ Resources:Label1Resource1.Text %>"  ToolTip="<%$ Resources:Label1Resource1.ToolTip %>" >
ToolTip="<%$ Resources:Label1Resource1.ToolTip %>" > </asp:Label>
</asp:Label>这时切换到[设计]视图,选中Label1控件,查看属性视图,会发现Text和ToolTip被加上的是蓝色的符号,提示“属性绑定了表达式”。跟上面提到的红色符号比较,少了“隐式”二字,这也就是所谓的显式和隐定的来源吧,如下图所示:

5.全局资源的使用(GlobalResources)
前面提到过,本地资源需要为每个页面分别生成多个资源文件,虽然这样看起来分门别类的挺清楚,但在实际应用过程中,我们有许多资源是可以共享的,总不能不停的重复写来写去吧。其实这种情况我们可以用全局资源(GlobalResources)来解决。
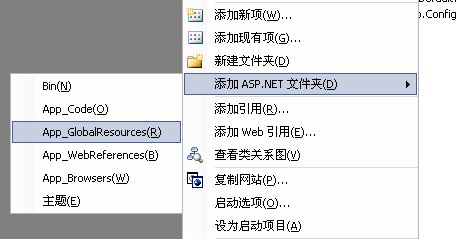
在资源方案视图中选中网站,右键,点击[添加ASP.NET 文件夹]->[App_GlobalResources],如图所示:
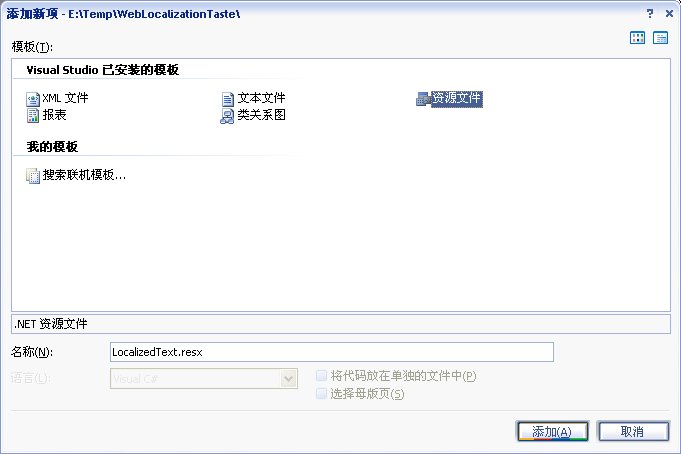
再选中App_GlobalResources文件夹,右键,点击[添加新项],在弹出的对话框中选中“资源文件”,命名为“LocalizedText.resx”,点击[添加],如图所示:

双击LocalizedText.resx进行编辑,添加一条新的字符串资源,如图所示:

复制LocalizedText.resx,粘贴到App_GlobalResources目录,重命名为LocalizedText.en-us.resx,双击进行编辑,添加一条新的字符串资源,如图所示:

打开Default.aspx,切换到[设计]视图,从工具箱拖一个TextBox控件到页面上。切换到[源]视图,修改代码:
 <asp:TextBox ID="TextBox1" runat="server" Text="<%$ Resources:LocalizedText, Msg1 %>"></asp:TextBox>
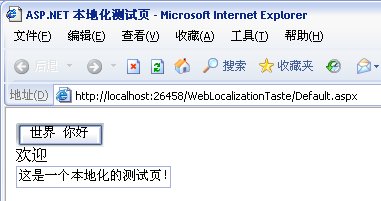
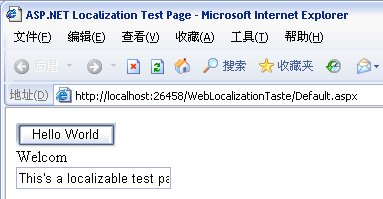
<asp:TextBox ID="TextBox1" runat="server" Text="<%$ Resources:LocalizedText, Msg1 %>"></asp:TextBox>运行程序,切换语言设置,可以看到全局资源的使用效果了,如图所示:
中文(中国)
英语(美国)
注意:全局资源不能使用隐式声明。
5.如何在后台编程时使用这两种资源
前面提到的都是在网页中使用这两种资源,那么如何在后台使用这两种资源呢?
打开Default.aspx,切换到[设计]视图,从工具箱拖一个Localize控件(Literal 控件与 Label 控件类似,但 Literal 控件不允许对所显示的文本应用样式。可以通过设置 Text 属性,以编程方式控制在控件中显示的文本。)到页面上。双击Button1,添加以下实现
 protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e) {
{ Localize1.Text = (String)GetLocalResourceObject("Label1Resource1.Text") + " " +
Localize1.Text = (String)GetLocalResourceObject("Label1Resource1.Text") + " " + (String)GetGlobalResourceObject("LocalizedText", "Msg1");
(String)GetGlobalResourceObject("LocalizedText", "Msg1"); }
}记得添上这个引用
 using System.Globalization;
using System.Globalization;运行程序,切换语言设置,可以看到和前面使用表达式调用资源的效果是一样的,如图所示:
中文(中国)
英语(美国)
6.动态切换语言设置
以上的介绍都是通过IE浏览器获取语言设置,其实我们可以自己设置使用哪种语言。
1)通过在每个页面里的Page节指定
 <%@ Page Culture="en-us" UICulture="en-us" %>
<%@ Page Culture="en-us" UICulture="en-us" %>如上所设,该页将使用en-us的语言设置。
注意:这只是个概要式写法,实际的页面中的Page一般都包含更多的属性。
2)通过在Web.Config里的globalization节指定
 <system.web>
<system.web> <globalization Culture="en-us" UICulture="en-us" />
<globalization Culture="en-us" UICulture="en-us" /> </system.web>
</system.web>3)当然还有一种就是通过编程动态切换语言设置啦,这也是实际项目中经常用到的方式
打开Default.aspx,切换到[源]视图,添加如下代码
 <a href="?currentculture=zh-cn">中文(中国)</a>
<a href="?currentculture=zh-cn">中文(中国)</a>
 <a href="?currentculture=en-us">English(USA)</a>
<a href="?currentculture=en-us">English(USA)</a>打开Default.aspx.cs,添加如下代码
 String s;
String s;
 protected override void InitializeCulture()
protected override void InitializeCulture() {
{ s = Request.QueryString["currentculture"];
s = Request.QueryString["currentculture"]; if (!String.IsNullOrEmpty(s))
if (!String.IsNullOrEmpty(s)) {
{ //UICulture - 决定了采用哪一种本地化资源,也就是使用哪种语言
//UICulture - 决定了采用哪一种本地化资源,也就是使用哪种语言 //Culture - 决定各种数据类型是如何组织,如数字与日期
//Culture - 决定各种数据类型是如何组织,如数字与日期 Thread.CurrentThread.CurrentUICulture = new CultureInfo(s);
Thread.CurrentThread.CurrentUICulture = new CultureInfo(s); Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(s);
Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(s); }
} }
}记得添上这个引用
 using System.Threading;
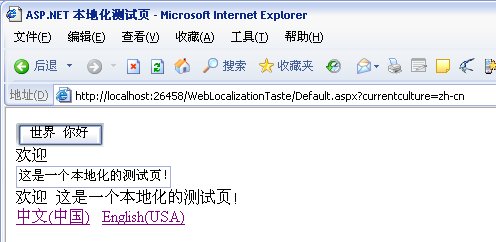
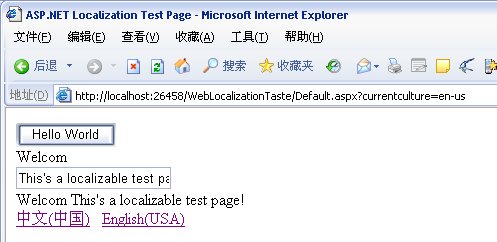
using System.Threading;运行程序,分别点击新增加的两个链接,效果如图所示:
中文(中国)
Enlish(USA)
7.使用图片资源
分别编辑LocalizedText.resx和LocalizedText.en-su.resx,添加图片资源,如图所示:
LocalizedText.resx 
LocalizedText.en-su.resx 
注意:当图形文件添加到图形资源里时,系统会自动去除扩展名并把“-”替换成“_”,如上图,我的文件名为“en-us-flag.png”添加到资 源里变成了“en_us_flag”。
打开Default.aspx,切换到[设计]视图,从工具箱拖一个Image控件到页面上。打开Default.aspx.cs,添加如下代码
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ Image1.ImageUrl = "~/Image.aspx?currentculture=" + s;
Image1.ImageUrl = "~/Image.aspx?currentculture=" + s; }
}选中网站右键,创建一个新的WEB窗体,命名为Image.aspx,编辑该页面,在Page节增加如下代码
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Image.aspx.cs" Inherits="Image" Culture="auto" UICulture="auto"%>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Image.aspx.cs" Inherits="Image" Culture="auto" UICulture="auto"%>注意:默认创建的WEB窗体的Page节,不包括Culture和UICulture这两个属性,一定要手工添上,切记!
打开Image.aspx.cs,添加如下代码
 protected override void InitializeCulture()
protected override void InitializeCulture() {
{ String s = Request.QueryString["currentculture"];
String s = Request.QueryString["currentculture"]; if (!String.IsNullOrEmpty(s))
if (!String.IsNullOrEmpty(s)) {
{ //UICulture - 决定了采用哪一种本地化资源,也就是使用哪种语言
//UICulture - 决定了采用哪一种本地化资源,也就是使用哪种语言 //Culture - 决定各种数据类型是如何组织,如数字与日期
//Culture - 决定各种数据类型是如何组织,如数字与日期 Thread.CurrentThread.CurrentUICulture = new CultureInfo(s);
Thread.CurrentThread.CurrentUICulture = new CultureInfo(s); Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(s);
Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(s); }
} }
}
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ System.Drawing.Bitmap img = (System.Drawing.Bitmap)GetGlobalResourceObject(
System.Drawing.Bitmap img = (System.Drawing.Bitmap)GetGlobalResourceObject( "LocalizedText",
"LocalizedText", CultureInfo.CurrentCulture.Name.ToLower().Replace("-", "_") + "_flag");
CultureInfo.CurrentCulture.Name.ToLower().Replace("-", "_") + "_flag");
 System.IO.MemoryStream ms = new System.IO.MemoryStream();
System.IO.MemoryStream ms = new System.IO.MemoryStream(); img.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
img.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
 Response.ClearContent();
Response.ClearContent(); Response.ContentType = "image/jpeg";
Response.ContentType = "image/jpeg"; Response.BinaryWrite(ms.ToArray());
Response.BinaryWrite(ms.ToArray());
 img.Dispose();
img.Dispose(); ms.Dispose();
ms.Dispose(); ms.Flush();
ms.Flush(); }
}当然,别忘了添上这两个引用
 using System.Threading;
using System.Threading; using System.Globalization;
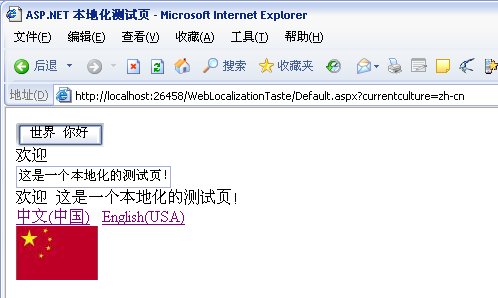
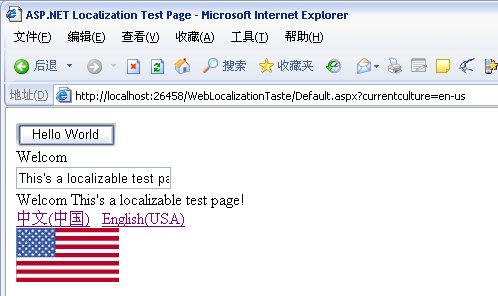
using System.Globalization;运行程序,分别点击两个链接,效果如图所示:
中文(中国)
English(USA)
以上文字摘至网上,有做修改.
以下是本人在ASP.NET 1.1里面实现多语言.
1:添加"程序集资源文件",它是一个XML文件来的,我们取文件名为string.ZH-CN.resx,这是一个中文的资源文件,如下图:
然后复制多两份,分别命名为:string.EN.resx(英文),string.ZH-HK.resx(繁体)。如下图:
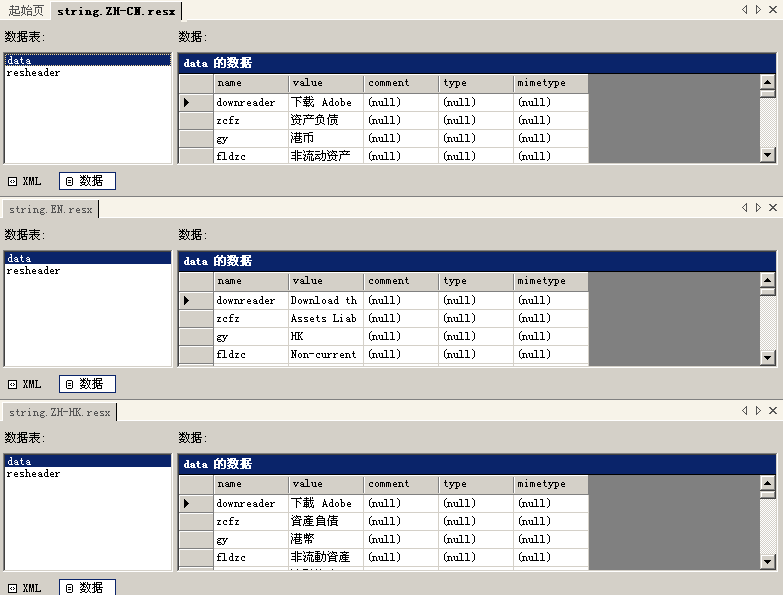
资源文件里面的内容大致如下图:
2、然后你编译项目,你会发现bin目录下面多了几个文件夹,如图:
3、现在我们就在程序里面怎么去重这些文件里面读取资源:
首先我们引用下面几个命名空间:
 using System.Threading;
using System.Threading; using System.Globalization;
using System.Globalization; using System.Resources;
using System.Resources;然后定义以下两个全局受保护的几个变量:
 protected CultureInfo ci=null;
protected CultureInfo ci=null; protected ResourceManager resmanager=null;
protected ResourceManager resmanager=null;CultureInfo包含特定区域性的信息,提供信息区域性的特定对象访问,ResourceManager:提供运行是方便的访问区域性特定资源的途径。
 private void Page_Load(object sender, System.EventArgs e)
private void Page_Load(object sender, System.EventArgs e) {
{ if(!this.IsPostBack)
if(!this.IsPostBack) {
{ Thread.CurrentThread.CurrentCulture=CultureInfo.CreateSpecificCulture(LGType);//改变当前线程的区域性
Thread.CurrentThread.CurrentCulture=CultureInfo.CreateSpecificCulture(LGType);//改变当前线程的区域性 annualreport ar=new annualreport();
annualreport ar=new annualreport(); resmanager=new ResourceManager("Ir.string",ar.GetType().Assembly);
resmanager=new ResourceManager("Ir.string",ar.GetType().Assembly); ci=Thread.CurrentThread.CurrentCulture;
ci=Thread.CurrentThread.CurrentCulture; BindData();
BindData(); }
} }
}我们通过传递一个参数来改变语言:
 /// <summary>
/// <summary> /// 文本类型(不包括数据),CN为中文,EN为英文,HK为中文繁体
/// 文本类型(不包括数据),CN为中文,EN为英文,HK为中文繁体 /// </summary>
/// </summary> private string _lgtype;
private string _lgtype; private string LGType
private string LGType {
{ get
get  {
{ if(Request.QueryString["lgtype"]!=null)
if(Request.QueryString["lgtype"]!=null) {
{ this._lgtype=Request.QueryString["lgtype"].ToString().ToUpper();
this._lgtype=Request.QueryString["lgtype"].ToString().ToUpper(); if(_lgtype=="TC")
if(_lgtype=="TC") {
{ this._lgtype="ZH-HK"; }
this._lgtype="ZH-HK"; } else if(_lgtype=="EN")
else if(_lgtype=="EN") {
{ this._lgtype="EN";
this._lgtype="EN"; }
} else
else {
{ this._lgtype="ZH-CN";
this._lgtype="ZH-CN"; }
}
 }
} if(_lgtype==null||_lgtype==string.Empty||_lgtype=="")
if(_lgtype==null||_lgtype==string.Empty||_lgtype=="") {
{ this._lgtype="ZH-CN";
this._lgtype="ZH-CN"; }
} return _lgtype;
return _lgtype; }
}  set
set {
{ this._lgtype=value;
this._lgtype=value; }
} }
}现在我们在后台来获取的某个字段,可以用下面的语句获取:resmanager.GetString("name名称",ci);
因为是公共变量,所以你可以在前台通过这样形式绑定:<%=resmanager.GetString("name名称",ci)%>
这里提醒一下,当你想用Microsoft.VisualBasic.Strings.StrConv方法把转换中文的简,繁的话,可能会是乱码,这可能是改变了线程区域性所造成的。
【转载】ASP.NET支持多语言的更多相关文章
- 让你的.NET程序支持多语言
辛辛苦苦做出来的软件,我们当然希望能让更多的人用,支持多语言是必须的.下面我将以Asp.net Web Form为例来介绍如何支持多语言.其他程序比如windows程序,过程都是大同小异的. 大概分以 ...
- ASP.NET 网站支持多语言
ASP.NET网站支持多语言 (本地资源文件和全局资源文件的调用及需注意的地方总结) 一. 本地资源文件(App_LocalResources): ①. 本地资源的生成及调用 1.本地 ...
- asp.net core 实现支持多语言
asp.net core 实现支持多语言 Intro 最近有一个外国友人通过邮件联系我,想用我的活动室预约,但是还没支持多语言,基本上都是写死的中文,所以最近想支持一下更多语言,于是有了多语言方面的一 ...
- ASP.NET MVC 多语言实现——URL路由
考虑实现一个完整的基于asp.net mvc的多语言解决方案,从路由到model再到view最后到数据库设计(先挖好坑,后面看能填多少). 我所见过的多语言做得最好的网站莫过于微软的msdn了,就先从 ...
- CodeColorer支持的语言
CodeColorer支持的语言有:abap, actionscript, actionscript3, ada, apache, applescript, apt_sources, asm, asp ...
- [转载]asp.net中,<%#%>,<%=%>和<%%>分别是什么意思,有什么区别
在asp.net中经常出现包含这种形式<%%>的html代码,总的来说包含下面这样几种格式: 一. <%%> 这种格式实际上就是和asp的用法一样的,只是asp中里面是vbsc ...
- FineUIPro中如何支持多语言(全局资源文件和本地资源文件)
一个客户在邮件中问到了FineUIPro的多语言实现问题,其实 FineUIPro 并没有对此做特殊处理,因此直接使用 ASP.NET 原生支持的资源文件就能实现. 下面我们就以FineUIPro的空 ...
- Qt 编写应用支持多语言版本--一个GUI应用示例
简介 上一篇博文已经说过如何编写支持多语言的Qt 命令行应用,这一篇说说Qt GUI 应用多语言支持的坑. 本人喜欢用代码来写布局,而不是用 Qt Designer 来设计布局,手写布局比 Qt De ...
- Win10 UWP 开发系列:使用多语言工具包让应用支持多语言
之前我在一篇blog中写过如何使用多语言工具包,见http://www.cnblogs.com/yanxiaodi/p/3800767.html 在WinEcos社区也发布过一篇详细的文章介绍多语言工 ...
随机推荐
- java web 代码
原 30套JSP网站源代码合集 IT小白白 发布时间: 2012/12/28 14:30 阅读: 272 收藏: 3 点赞: 0 评论: 0 JSP技术是以Java语言作为脚本语言的,JSP网页为整个 ...
- 移动App设计之分层架构+MVC
http://www.cnblogs.com/Logen/archive/2012/11/08/2760638.html 场景分析:我们知道,一个移动设备的应用大多与网络有关,也就是说,我在移动设备上 ...
- 转:实用 .htaccess 用法大全
原文来自于:http://www.techug.com/htaccess-snippets 这里收集的是各种实用的 .htaccess 代码片段,你能想到的用法几乎全在这里. 免责声明: 虽然将这些代 ...
- EasyPHP的Apache报错
今天安装了最新版本的软件:EasyPHP-DevServer-14.1VC11-install.exe 启动报错: 打开Cport软件: 可见80端口被系统占用,导致Apache不能启动. (1)手动 ...
- tyvj 1342 教主泡嫦娥 环上DP
342 教主泡嫦娥 时间: 1000ms / 空间: 131072KiB / Java类名: Main 背景 2012年12月21日下午3点14分35秒,全世界各国的总统以及领导人都已经汇聚在中国的方 ...
- pfSense软路由防火墙
才刚刚架起来,等着入门呀.. 想作网络的QOS限流这些的...
- Qt写的截图软件包含源代码和可执行程序
http://blog.yundiantech.com/?log=blog&id=14 Qt写的截图软件包含源代码和可执行程序 http://download.csdn.net/downloa ...
- vsftp被动模式启用iptables访问设置
vsftpd服务搭建好之后,如果是使用主动模式访问.那么启用iptables只需添加以下规则即可: -A RH-Firewall-1-INPUT -m state --state NEW -m tcp ...
- poj2954
水题,先用叉积求三角形面积然后求三边上的点(由公约数上点)a然后用pick定理S=a+b/2-1就可以求出内部的点数了 var x,y,xx,yy,a1,a2,a3,x1,x2,x3,y1,y2,y3 ...
- 数据结构学习笔记——stack实现(数组篇)
一 栈:是一种表,限制插入和删除只能在一个位置,也即是表的末端(也是栈的顶)进行. 基本操作:push 和 pop. 二 栈的数组实现: 运用数组来存储元素,和栈操作先关的是theArray(一个数组 ...
