纯CSS打造可折叠树状菜单
1:Html代码
<li>
<label for="subsubfolder1">下级</label>
<input id="subsubfolder1" type="checkbox" />
<ol>
<li class="file"><a>下级</a></li>
<li>
<label for="subsubfolder2">下级</label>
<input id="subsubfolder2" type="checkbox" />
<ol>
<li class="file"><a>无限级</a></li>
<li class="file"><a>无限级</a></li>
<li class="file"><a>无限级</a></li>
<li class="file"><a>无限级</a></li>
<li class="file"><a>无限级</a></li>
<li class="file"><a>无限级</a></li>
</ol>
</li>
</ol>
</li>
实现的思路是运用checkbox的checked值来判断下级栏目是否展开,CSS3的选择器中提供了:checked 这个伪类,这个伪类提供我们,当元素拥有checked这个值的时候就执行你的CSS。(很强大是吧。有了CSS3我们会少写很多JS哦!)
<label for="subsubfolder1">下级</label><input id="subsubfolder1" type="checkbox" />
当checkbox的拥有checked值的时候就就让OL现实出来,达到我们想要的功能。
接下来看看CSS代码吧:
li input {
position:absolute;left:0;margin-left:0;opacity:0;z-index:2;cursor:pointer;height:1em;width:1em;top:0;
}
input + ol {
display:none;
}
input + ol > li {
height:0;overflow:hidden;margin-left:-14px!important;padding-left:1px;
}
li label {
cursor:pointer;display:block;padding-left:17px;background:url(toggle-small-expand.png) no-repeat 0px 1px;
}
input:checked + ol {
background:url(toggle-small.png) 44px 5px no-repeat;margin:-22px 0 0 -44px;padding:27px 0 0 80px;height:auto;display:block;
}
input:checked + ol > li {
height:auto;
}
这段代码是树状菜单的中心:
input:checked + ol {
background: url(toggle-small.png) 44px 5px no-repeat;margin: -22px 0 0 -44px;padding:27px 0 0 80px;height: auto;display: block;
}
这个是讲当inoput 拥有了checked后它平级的OL拥有的样式。
查看DEMO
使用IE9以下浏览就不用看了,请使用非IE浏览器。
(想让IE6+浏览器支持也是可以滴,但是需要加JS来模拟css3属性。国外有很多牛人都写了让IE6+浏览器支持部分CSS3的JS,例如PIE)
总结:
总体来说,实现思路很简单,主要是利用CSS3的 checked
伪类来实现OL的隐藏显示。不过遗憾的是IE游览器不支持CSS3,但我们不能因为IE的不支持而放弃对CSS3的研究。在国外CSS3和HTML5都是
前端很热门的话题,他们研究的东西远远超过我们,但国内真正去尝试的还是不多,对于一个前端开发人员来说是一件很可悲的事。我认为CSS3应该引起我们的
重视,不能让我们输在起跑线。让我们大家一起来推动CSS3的发展吧。
2:实例源代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head>
<title>纯CSS可折叠树状菜单</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<style type="text/css">
body, ul, li{margin: 0;padding: 0;}
body { background-color:#e4e9f1; color:#002446; margin: 0; }
input, select, textarea, th, td { font-size: 1em; }
ol.tree {padding: 0 0 0 30px;width: 300px;}
li {position: relative;margin-left: -15px;list-style: none;}
li.file{margin-left: -18px !important;}
li.file a{background: url(document.png) 0 0 no-repeat;color: #002446;padding-left: 21px;text-decoration:none;display: block;}
li input{position: absolute;left: 0;margin-left: 0;opacity: 0;z-index: 2;cursor: pointer;height: 1em;width:1em;top: 0;}
input + ol{display: none;}
input + ol > li { height: 0; overflow: hidden; margin-left: -14px !important; padding-left: 1px; }
li label {cursor: pointer;display: block;padding-left: 17px;background: url(toggle-small-expand.png) no-repeat 0px 1px;}
input:checked + ol {background: url(toggle-small.png) 44px 5px no-repeat;margin: -22px 0 0 -44px;padding:27px 0 0 80px;height: auto;display: block;}
input:checked + ol > li { height: auto;} </style>
</head>
<body> <ol class="tree">
<li>
<label for="folder1">水产养殖</label> <input type="checkbox" id="folder1" checked="checked" />
<ol> <li class="file"><a href="#">实时数据</a></li>
<li>
<label for="subfolder1">实时数据</label> <input type="checkbox" id="subfolder1" />
<ol>
<li class="file"><a href="">下级</a></li>
<li>
<label for="subsubfolder1">下级</label> <input type="checkbox" id="subsubfolder1" />
<ol> <li class="file"><a href="">下级</a></li>
<li>
<label for="subsubfolder2">下级</label> <input type="checkbox" id="subsubfolder2" />
<ol>
<li class="file"><a href="">无限级</a></li>
<li class="file"><a href="">无限级</a></li>
<li class="file"><a href="">无限级</a></li> <li class="file"><a href="">无限级</a></li>
<li class="file"><a href="">无限级</a></li>
<li class="file"><a href="">无限级</a></li>
</ol>
</li>
</ol>
</li> <li class="file"><a href="">下级</a></li>
<li class="file"><a href="">下级</a></li>
<li class="file"><a href="">下级</a></li>
<li class="file"><a href="">下级</a></li>
</ol>
</li>
</ol> </li>
<li>
<label for="folder2">水产养殖</label> <input type="checkbox" id="folder2" />
<ol>
<li class="file"><a href="">实时数据</a></li>
<li>
<label for="subfolder2">实时数据</label> <input type="checkbox" id="subfolder2" />
<ol> <li class="file"><a href="">下级</a></li>
<li class="file"><a href="">下级</a></li>
<li class="file"><a href="">下级</a></li>
<li class="file"><a href="">下级</a></li>
<li class="file"><a href="">下级</a></li>
<li class="file"><a href="">下级</a></li> </ol>
</li>
</ol>
</li>
</ol> </body>
</html>
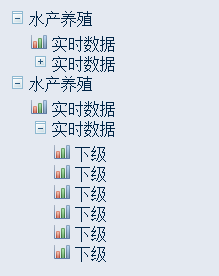
3:效果图

纯CSS打造可折叠树状菜单的更多相关文章
- 学用纯CSS打造可折叠树状菜单
随着CSS3的发布,国外研究正如火如荼,但在国内还有很多人抱着IE不支持CSS3的想法,始终无动于衷不肯去学习.但是历史告诉我们,好的东西必将盛行,CSS3也终将也会替代CSS2,下面就和大家分享一个 ...
- 学用纯CSS3打造可折叠树状菜单
CSS执行顺序与优先权的问题其实就是一个冲突解决的问题,当同一个元素(或内容)被CSS选择符选中时,就要按照优先权取舍不同的CSS规则,这其中涉及到的问题其实很多.首先就是CSS规则的specific ...
- 自写JQ控件-树状菜单控件[demo下载]
一个多月没有写博客了,最近也弄一个基于JQ的树状菜单控件,在此分享给大家.另外呢,通过这个例子分享一下怎么写JQ控件的. 事实上工作中,也是经常遇到的,有些时候自己想实现一些前端效果,用网上一些插件吧 ...
- MVC身份验证.MVC过滤器.MVC6关键字Task,Async.前端模拟表单验证,提交.自定义匿名集合.Edge导出到Excel.BootstrapTree树状菜单的全选和反选.bootstrap可搜索可多选可全选下拉框
1.MVC身份验证. 有两种方式.一个是传统的所有控制器继承自定义Control,然后再里面用MVC的过滤器拦截.所以每次网站的后台被访问时.就会先走入拦截器.进行前端和后端的验证 一个是利用(MVC ...
- Expression构建DataTable to Entity 映射委托 sqlserver 数据库里面金额类型为什么不建议用float,实例告诉你为什么不能。 sql server 多行数据合并成一列 C# 字符串大写转小写,小写转大写,数字保留,其他除外 从0开始用U盘制作启动盘装Windows10系统(联想R720笔记本)并永久激活方法 纯CSS打造淘宝导航菜单栏 C# Winform
Expression构建DataTable to Entity 映射委托 1 namespace Echofool.Utility.Common { 2 using System; 3 using ...
- 下拉的DIV+CSS+JS二级树型菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 菜鸟笔记:node.js+mysql中将JSON数据构建为树(递归制作树状菜单数据接口)
初学Web端开发,今天是第一次将所学做随笔记录,肯定存在多处欠妥,望大家海涵:若有不足,望大家批评指正. 进实验室后分配到的第一个项目,需要制作一个不确定层级树形菜单的数据接口,对于从来没实战编过程的 ...
- 【CSS Demo】纯 CSS 打造 Flow-Steps 导航
low-Steps 导航效果常用于需要表示执行步骤的交互页面,效果如下: 步骤一 步骤二 步骤三 通常使用图片来实现 Flow-Steps 效果,但此方法的灵活性不足,当内容变化较大时就可能需要重 ...
- C#winform菜单权限分配,与菜单同步的treeView树状菜单权限控制使用心得
在网上查了很多,发现没有讲述关于--C#winform菜单权限分配,与菜单同步的treeView树状菜单权限控制使用--的资料 自己研究了一个使用方法.下面来看看. 我有两个窗体:LOGINFRM,M ...
随机推荐
- 给EditText的drawableRight属性的图片设置点击事件 分类: 学习笔记 android 2015-07-06 13:20 134人阅读 评论(0) 收藏
这个方法是通用的,不仅仅适用于EditText,也适用于TextView.AutoCompleteTextView等控件. Google官方API并没有给出一个直接的方法用来设置右边图片的点击事件,所 ...
- gson使用详解
昨天读一篇文章,看到gson这个词,一开始还以为作者写错了,问了度娘之后才发现是我才疏学浅,于是大概了解了一下gson用法,总体来说还是很简单的. Gson.jar下载 JavaBean转json / ...
- java web 中的转发和重定向
假设应用程序的 contextPath 为 /ctx,在 http://localhost:8080/ctx/a/b 资源中,我们转发和重定向到 http://localhost:8080/ctx/x ...
- javascript-设置div隐藏
html code: <div class="title"> <ul id="col02_left_title"> <li> ...
- ria service 单元测试
https://blogs.msdn.microsoft.com/kylemc/2011/08/18/unit-testing-a-wcf-ria-domainservice-part-1-the-i ...
- Linux同步时间命令ntpdate
转自:http://orgcent.com/linux-ntpdate/ 由于要同步Linux服务器的时间,为了保证时间的高度准确性,放弃date命令而转向ntpdate(同步时间命令). 方案如下: ...
- AngularJS track by $index引起的思考
今天写了一段程序,只是一个简答的table数据绑定,但是绑定select的数据之后,发现ng-change事件失去了效果,不知道什么原因. 主要用到的代码如下: <div id="ri ...
- wamp不能使用phpmyadmin,提示“You don't have permission to access /phpmyadmin/ on this server.” 转载
换了win8之后wamp明显不怎么好用了,显示80端口被system占用,后是masql出现了403错误,多番百度谷歌找到了解决方案,这里与大家分享 当你安装完成wamp后,打开localhost或i ...
- 各大浏览器内核(Rendering Engine)
记得刚开始写网页的时候,听童鞋们说各大浏览器的内核,也是懵懵懂懂的,知一不知其二,今天特地查一下: 内核只是一个通俗的说法,其英文名称为“Layout engine”,翻译过来就是“排版引擎”,也被称 ...
- CSS_Bootstrap
①BS学习的基础 第一个例子 <!DOCTYPE html> <html lang="en"> <head> <title>Boot ...
