初尝easyui
虽然以前做过很长时间的web,但是easyui却是从来没有用过,这次是花姑娘上花轿-头一遭。事情是这样的:前几天接手同事做的一个web项目,里面用到了部分easyui的控件,在属性的设置上有些缺失,故花了点时间浅尝了下easyui,做些风险储备。
1、ComboBox
这个控件很常用,easyui做了很不错的封装,基本上可以满足我们对下拉框的需求

上面的图片展示了下拉框的常用场景:
1、固定值
2、动态加载
- <input class="easyui-combobox"
data-options="valueField:'ID',textField:'Name',url:'@Url.Content("~/Common/InitData")',editable: false " id = "romoteData" name = "romoteData"/>
URL:标明下数据来源即可,上面是在MVC中使用的方式,需要注意的是editable 这个属性,它可以使当前的下拉框处于只读状态,禁止用户的输入,在很多场景下这个很重要哦。
3、联动
这个就更加常用了,可以所在所有的项目中都是无可回避的,使用方式也很简单
- $("#ProvinceId").combobox({
- onChange:function (newvalue,oldvalue)
- {
- var url="@Url.Content("~/Common/InitProvinceCity")"+"/"+newvalue;
- $("#CityId").combobox({
- url:url,
- valueField : 'CityId',
- textField : 'CityName',
- onLoadSuccess:function()
- {
- if($("#Select_CityId").val()!="")
- {
- $.each( $("#CityId").combobox("getData"),function(i,v){
- if(v.CityId==$("#CityId0").val())
- $("#CityId").combobox("select",$("#Select_CityId").val());
- });
- }
- }
- });
- }
- });
其中ProvinceId和CityID用页面上的两个下拉框,easyui提供了多种方式来使用combobox,具体的可以参考easyui的官网,上面有很详尽的说明。
4、多选
这个算比较偏门,但是使用场景也还是有的,这里也列出来吧:
- <input class="easyui-combobox"
data-options="valueField:'ID',textField:'Name',url:'@Url.Content("~/Common/InitData")', multiple:true,panelHeight:'auto',editable:false"
id = "romoteData2" name = "romoteData2"/>
只要设置multiple:true就可以,很方便,这里多设置了个属性panelHeight:auto,注重细节的童鞋会用的到,当项目很少的时候,默认的下拉面板过长,不太美观,这个属性就派上用场了
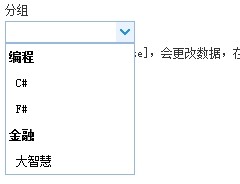
5、分组

这个就不用说了吧,要自己来实现还是要费上些力气的
- <input class="easyui-combobox"
data-options="valueField:'ID',textField:'Name',url:'@Url.Content("~/Common/InitData")/1', groupField:'group',panelHeight:'auto'"
id = "romoteData3" name = "romoteData3"/>
属性又多设置一个groupFiled,这个需要在提供的数据中提供,easyui接受标准的json格式的数据。
上面都是展现控件,下面简单说下如何来取值:很简单,easyui提供了很方便的接口
- //设置默认选中值
- var SetSelectValue = function () {
- $("#romoteData").combobox("setValue", "1");//一般赋值
- $("#romoteData2").combobox("setValues", "13");//多选赋值
- }
- function ShowValues() {
- alert($("#romoteData").combobox("getValue"));//取值
- }
- var _t=false;
//将页面所有的combobox设置为只读- var SetReadOnly=function(){
- $(".easyui-combobox").each(function () {
- $(this).combobox({
- editable: _t//设置下拉框只读
- });
- });
- _t=!_t;
- }
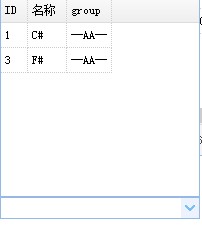
今天又瞄了眼easyui的官网,发现一个combobox的使用,让我怀念起做桌面程序的样子,这里加一下

就是上面的样子,一个下拉框,里面的选项是个列表,这样可以展示更多的信息给用户,以前在做桌面程序的时候用过不好,很喜欢这种风格,她的使用方式也很简单,这里就直接贴代码了:
- <select class="easyui-combogrid" id="cc" name="cc" value="C#"
- style="width:200px"
- data-options=" panelWidth: 200,
- idField: 'ID',
- multiple: false,
- textField: 'Name',
- url: '@Url.Content("~/Common/InitData")',
- method: 'post',
- editable: false,
- columns: [[
- @* {field:'ck',checkbox:true},*@
- {field:'ID',title:'ID'},
- {field:'Name',title:'名称'},
- {field:'group',title:'group'}
- ]],
- fitColumns: true
- ">
- </select>
如果想要多选,就在前边加上一个复选框设置属性multiple: true,放开列设置中的注释行就可以了,取值和赋值用JS来操作,直接看下面的代码吧,相信大家都能明白:
- var SetComboValues=function()
{
//$('#cc').combogrid('setValues', '13');
//$('#cc').combogrid('setText', 'C#,F#');
alert($('#cc').combogrid('getValues'));
}
初尝easyui的更多相关文章
- 初尝Windows 下批处理编程
本文叫“ 初尝Windows 下批处理编程”是为了延续上一篇“初尝 Perl”,其实对于博主而言批处理以及批处理编程早就接触过了. 本文包括以下内容 1.什么是批处理 2.常用批处理命令 3.简介批处 ...
- 初尝 Perl
本文将阐述以下几方面内容: 1.什么是Perl 2.Perl有什么用 3.Windows 下的Perl环境搭建 4.Perl 版Hello World 5.Perl 语法梗概 6.一些参考资料 什么是 ...
- seajs初尝 加载jquery返回null解决学习日志含示例下载
原文地址:http://www.tuicool.com/articles/bmuaEb 如需demo示例,请点击下方链接下载: http://yunpan.cn/cVEybKs8nV7CF 提取码 ...
- .NET领域驱动设计—初尝(三:穿过迷雾走向光明)
开篇介绍 在开始这篇富有某种奇妙感觉的文章之旅时我们先短暂的讨论一下关于软件开发方法论的简要: 纵观软件开发方法论,从瀑布模型.螺旋模型.RUP(统一软件开发过程).XP(极限编程).Agile(敏捷 ...
- 初尝微信小程序2-Swiper组件、导航栏标题配置
swiper 滑块视图容器. 很多网页的首页都会有一个滚动的图片模块,比如天猫超市首页,滚动着很多优惠活动的图片,用来介绍优惠内容,以及供用户点击快速跳转到相应页面. Swiper不仅可以滚动图片,也 ...
- 分布式设计《初尝memcached》
之前听说过高性能的分布式缓存开源工具,但一直没有真正接触过,如今接触的产品中实用到过分布式缓存.所以决定一探到底.memcached是一个优秀的开源的分布式缓存工具.也是眼下比較火热的分布 ...
- .NET领域驱动设计—初尝(一:疑问、模式、原则、工具、过程、框架、实践)
.NET领域驱动设计—初尝(一:疑问.模式.原则.工具.过程.框架.实践) 2013-04-07 17:35:27 标签:.NET DDD 驱动设计 原创作品,允许转载,转载时请务必以超链接形式标明 ...
- Github原生CI/CD,初尝Github Actions
Github 原生 CI/CD,初尝 Github Actions Intro Github 目前已经推出了自己的 CICD 服务 -- Github Actions,而且比微软的 Azure Dev ...
- golang快速入门(五)初尝web服务
提示:本系列文章适合对Go有持续冲动的读者 初探golang web服务 golang web开发是其一项重要且有竞争力的应用,本小结来看看再golang中怎么创建一个简单的web服务. 在不适用we ...
随机推荐
- Linux下对拍脚本与随机数生成器
对拍脚本 新建一个文档 check.sh 作为对拍脚本. #!/bin/bash while(true)do #死循环 ./data > .in #运行数据生成器,将数据输出到1.in ./st ...
- Apache Log4j使用实例
Apache Log4j使用实例 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任. Blog: 1.Logger类 通过Logger类的静 ...
- 【转】Android 4.2蓝牙介绍
原文网址:http://blog.csdn.net/innost/article/details/9187199 Tieto公司某蓝牙大牛写得<程序员>投稿文章 Android 4.2蓝牙 ...
- (转载)c库不正确问题
(转载)http://blog.csdn.net/piratejk/article/details/6115748 在linux下面变成,有时候在一个发行版本上编译通过,并且可以运行,但是将程序拷贝到 ...
- ORA-00054:资源正忙,要求指定NOWAIT
--ORA-00054:资源正忙,要求指定NOWAIT-- --以DBA角色, 查看当前数据库里锁的情况可以用如下SQL语句-- SELECT sid, serial#, username, osus ...
- Unix环境高级编程
1. windows下编辑的程序怎么上传到linux下执行? //Service vsftpd status查看linux ftp服务是否开启: Linuxi ip:192.168.40.128 打 ...
- Apache.NMS.Stomp 下载
最近项目中有用到ActiveMQ, MQ服务器61613的端口是用的STOMP协议, 原来项目中有使用MQ, 但发现缺少Apache.NMS.Stomp.dll的引用,于是上官网上找,结果发现所有的A ...
- Delphi 7下使用Log4Delphi 0.8日志组件
Log4Delphi是一个开放源码项目,旨在制作用于Borland的Delphi高质量实用的日志套件,是基于Apache Software Foundation的log4j包. 安装: ...
- usaco 安慰奶牛
Description 约翰有N个牧场,编号依次为1到N.每个牧场里住着一头奶牛.连接这些牧场的有P条 道路,每条道路都是双向的.第j条道路连接的是牧场Sj和Ej,通行需要Lj的时间.两牧场之 间最多 ...
- Docker&Kubernetes沙龙干货集锦:容器集群管理利器kubernetes详谈-CSDN.NET
Docker&Kubernetes沙龙干货集锦:容器集群管理利器kubernetes详谈-CSDN.NET undefined Package - crawler undefined 科学网- ...
