Asp.Net MVC4新特性指南(2):新特性介绍
上一章讲解了最基本的MVC4说明。今天就介绍下几种新特性的使用例子:
就当大家有MVC3的基础了。在这个基础上在看下面的介绍就容易多了。
1.Web API
MVC4包括一个更好的解决方案:ASP.NET Web API的(称为作为Web API),该框架提供ASP.NET MVC的开发风格,是专为编写HTTP服务。用于提供REST风格的WebService,可以理解为WebService的另一种更好的实现方式,更加统一化。示例如下:
1.新建一个示例Model:
public class User
{
public string Name { get; set; }
public string Email { get; set; }
public int age { get; set; }
}
2.在新建个文件夹叫API。 名字随便起。位置随便放。。。建一个名叫Contact的控制器:

内容如下:
public class ContactController : ApiController
{ User[] user = new User[]
{
new User { age = , Name = "Tomato Soup", Email = "123@qq.com" },
new User { age = , Name = "Yo-yo", Email = "1234@qq.com" },
new User { age = , Name = "Hammer", Email = "12345@qq.com" }
};
[HttpGet]
public IEnumerable<User> GetAll()
{
return user;
}
[HttpGet]
public string Get(int id)
{
return "value"+id;
}
}
该控制器 继承 ApiController. 其他地方和普通的控制器一样。
3.找到WebApiConfig文件
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: "DefaultApi",
//routeTemplate: "api/{controller}/{id}",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
以前的 routeTemplate 感觉用着不爽,容易混淆方法。就把路径在加个 action。。。
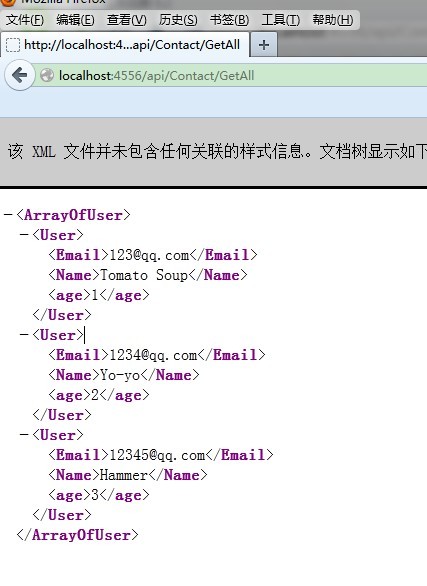
运行后效果:
可以发现 为XML文件格式。是不是和webservice很像。有时候我们在获取数据的时候希望数据格式为json 我们可以直接用JQuery ajax来操作
$.ajax({
url: '/api/Contact/GetAll',
data: { id: 1 },
type: "get",
dataType: "json",
contentType: "application/json; charset=utf8",
success: function (data) {
$.each(data, function (key, value) {
console.log(key+":"+value);
});
}
});
我们用Firebug捕获下请求:
为此就达到我们所需要的东西了。
2.增强的项目模版
新增了MVC4模版具体可以自己在vs2012中新建模版项目查看
3. 移动项目模板使用jQuery Mobile
如果你将要创建的网站,将被视为在移动浏览器,你可以使用新的移动项目模板。此模板预配置您的网站使用流行的jQuery手机库。可以自己新建一个移动项目模版运行看效果图:
4. 显示模式(Display Modes)
ASP.NET MVC4中有一个Display Mode,它可以依Browser类型,来决定要传回的是那一个View。
比如:要针对IE9做专门的页面展示,只需加入此图所示内容
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles); DisplayModeProvider.Instance.Modes.Insert(, new DefaultDisplayMode("IE9")
{
ContextCondition = (context =>
context.Request.UserAgent.Contains("MSIE 9"))
});
}
然后建立对应的页面
当你用非IE9浏览和IE9浏览的时候 你会神奇的发现效果~~~。
由此你可以想到。如果你想手机访问与PC访问显示不一样的页面。。只需要 手机的判断就ok 啦。
5.异步控制器。
ASP.NET
MVC中的异步操作是在MVC 2中被引入的, 之后就没怎么改过,直到现在, 随着.net 4.5和 async/await的即将到来, 异步控制器现在已经跟普通的控制器操作代码差不多了.
一个异步请求,以相同的时间量作为一个同步请求过程。例如,如果一个请求使Web服务调用,需要两秒钟内完成,该请求需要2秒是否同步或异步执行。然而,在一个异步调用,一个线程不响应其他请求,等待第一个请求完成时封锁。因此,异步请求用于防止请求队列和线程池的增长,当有许多并发请求调用长时间运行的操作。这个我也理解的不透彻。下面写了个最基本简单的例子来说明。具体使用情况还需要大家在实践中应用。。
以控制台程序为例:
class Program
{
static void Main(string[] args)
{ Console.WriteLine("请输入内容:");
//ShowMessageAnsyc();
ShowMessage();
string ss= Console.ReadLine();
Console.WriteLine("你输入的内容为:"+ss);
Console.ReadLine();
}
/// <summary>
/// 普通方法使用
/// </summary>
static void ShowMessage()
{
DateTime dt=DateTime.Now;
int i = ;
while ((DateTime.Now - dt).Seconds<)
{
i++;
}
Console.WriteLine("Hello World!"+i);
}
/// <summary>
/// 异步方法使用
/// </summary>
static async void ShowMessageAnsyc()
{
int i = ;
await Task.Run(() =>
{
DateTime dt = DateTime.Now;
while ((DateTime.Now - dt).Seconds < )
{
i++;
}
});
Console.WriteLine("Hello World Ansyc!"+i);
}
}
上面分别显示了 一个我们平时用的方法。和一个异步的方法。每个方法耗时3秒 然后运行后:
输入 123456 平时使用的方法 只能代码方法执行完成才可以输入内容
平时使用的方法 只能代码方法执行完成才可以输入内容 异步方法 可以提前输入 内容。
异步方法 可以提前输入 内容。
结果显而易见。
6. Bundling and minification(捆绑和微小)
ASP.NET 4支持相同的捆绑和微小的框架中包含ASP.NET4.5。该系统减少了通过结合几个单独的脚本引用到您的网站的请求一个单一的请求。它还“更少”的要求,通过一些技术,如缩短变量名和删除空白符和注释。该系统的工作原理,以及对CSS,CSS请求捆绑成一个单一的请求,和压缩的CSS请求的大小,以产生使用最少的字节,包括语义分析等先进技术的同等规则关闭CSS选择器。
是高度可配置的捆绑系统,使您可以创建自定义捆绑包含特定的脚本,并引用它们与一个单一的URL。你可以看到一些例子参照在/ App_Start/ BundleConfig.cs在一个新的MVC应用程序使用的默认列出的软件包互联网的模板。
通俗的来说 就是 自动合并 css/js 并自带压缩功能。减少服务器请求
此功能 本来以为是MVC4内置功能。还沾沾自喜。后来发现也是通过外部DLL实现。
一定不能少了 WebGrease.dll 和 Antlr3.Runtime.dll
我们在 BundleConfig.cs文件中加入 如下代码:
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/js/jqueryMain").Include("~/Content/js/jquery-1.7.1.js")); bundles.Add(new ScriptBundle("~/bundles/js/jqueryContent").Include(
"~/Content/js/jquery.validate.js",
"~/Content/js/modernizr-2.5.3.js"
)); bundles.Add(new StyleBundle("~/bundles/css/main").Include("~/Content/css/site.css"));
}
注意:new ScriptBundle("~/bundles/js/jqueryContent") 中的的名字 不能有特殊符号。。比如 . - 否则无效呀。。咳咳。
然后我们页面引用:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<title>母版页</title>
@Styles.Render("~/bundles/css/main")
@RenderSection("styles", required: false)
</head>
<body>
<header>
<div class="content-wrapper">
</div>
</header>
<div id="body">
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class="content-wrapper">
<div class="float-left">
<p>© @DateTime.Now.Year - MVC 应用程序</p>
</div>
</div>
</footer>
@Scripts.Render("~/bundles/js/jqueryMain")
@Scripts.Render("~/bundles/js/jqueryContent")
@RenderSection("scripts", required: false)
</body> </html>
同时设置:
web.config文件中
<system.web>
<httpRuntime targetFramework="4.5"/>
<compilation debug="false" targetFramework="4.5"/>
<pages>
<namespaces>
<add namespace="System.Web.Helpers"/>
<add namespace="System.Web.Mvc"/>
<add namespace="System.Web.Mvc.Ajax"/>
<add namespace="System.Web.Mvc.Html"/>
<add namespace="System.Web.Optimization"/>
<add namespace="System.Web.Routing"/>
<add namespace="System.Web.WebPages"/>
</namespaces>
</pages>
</system.web>
设置 compilation 的 debug 为 false
运行后以jqueryContent为例:
可以发现js 自动合并 并且被压缩了。
如果我们不想启用这个功能。可以把设置 compilation 的 debug 为 true
运行后效果:
效果对比明显。。。
新特性就介绍到此了。。。先不写了
Asp.Net MVC4新特性指南(2):新特性介绍的更多相关文章
- ASP.NET MVC4中的App_start中BundleConfig的介绍使用
在BundleConfig.cs中,指定CSS和JS,主要用来压缩JS和CSS 在ASP.NET MVC4中(在WebForm中应该也有),有一个叫做Bundle的东西,它用来将js和css进行压 ...
- ASP.NET MVC4中的bundles特性引发服务器拒绝访问(403错误)
在ASP.NET MVC4中微软引入了bundles特性,这个特性可以将服务器端的多个Javascript或多个css文件捆绑在一起作为一个单一的URL地址供客户端浏览器调用,从而减少了页面上Http ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(48)-工作流设计-起草新申请
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(48)-工作流设计-起草新申请 系列目录 创建新表单之后,我们就可以起草申请了,申请按照严格的表单步骤和分 ...
- 数迹学——Asp.Net MVC4入门指南(2):添加一个控制器
自嘲一下......万事还是得从官方的入门开始 由于找不到适合新新手的MVC入门实例所以回过头来做一下微软的 <Asp.Net MVC4入门指南>. 只有把自己放在太阳下暴晒,才知道自己有 ...
- Asp.Net MVC4.0 官方教程 入门指南之五--控制器访问模型数据
Asp.Net MVC4.0 官方教程 入门指南之五--控制器访问模型数据 在这一节中,你将新创建一个新的 MoviesController类,并编写代码,实现获取影片数据和使用视图模板在浏览器中展现 ...
- Asp.Net MVC4.0 官方教程 入门指南之四--添加一个模型
Asp.Net MVC4.0 官方教程 入门指南之四--添加一个模型 在这一节中,你将添加用于管理数据库中电影的类.这些类是ASP.NET MVC应用程序的模型部分. 你将使用.NET Framewo ...
- Asp.Net MVC4.0 官方教程 入门指南之三--添加一个视图
Asp.Net MVC4.0 官方教程 入门指南之三--添加一个视图 在本节中,您需要修改HelloWorldController类,从而使用视图模板文件,干净优雅的封装生成返回到客户端浏览器HTML ...
- 【翻译转载】【官方教程】Asp.Net MVC4入门指南(2):添加一个控制器
2. 添加一个控制器 · 原文地址:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/adding-a-c ...
- 【部分补充】【翻译转载】【官方教程】Asp.Net MVC4入门指南(4):添加一个模型
4. 添加一个模型 · 原文地址:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/adding-a-mo ...
随机推荐
- call(this)引起的对闭包的重新理解
call(this)引起的对闭包的重新理解.md 变量的作用域 全局变量局部变量 Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量. 函数外部无法读取函数内的局部变量. 函数内部 ...
- 推荐一款java的验证码组件——kaptcha
使用方法: 项目中导入kaptcha-2.3.jar包 在web.xml里面新增: <!-- 登陆验证码Kaptcha --> <servlet> <servlet- ...
- 使用Python编程语言连接MySQL数据库代码
使用Python编程语言连接MySQL数据库代码,跟大家分享一下: 前几天我用python操作了mysql的数据库,发现非常的有趣,而且python操作mysql的方法非常的简单和快速,所以我把代码分 ...
- python中functools.wraps装饰器的作用
functools.wraps装饰器用于显示被包裹的函数的名称 import functools def node(func): #@functools.wraps(func) def wrapped ...
- WPF一个简单的垂直菜单样式的实现
以前制作类似于垂直菜单功能的控件我都是Listbox和一个Popup实现的,今天尝试着用Menu做了一个简单垂直菜单,就当是做了个小练习写了这篇随笔~: 有什么不对的地方希望大家指正,分享和记录也是一 ...
- ubuntu系统软件
1.办公软件:wps 2.浏览器:firefox,opera 3.思维导图:xmind 如果您有好的软件,请推荐给我,谢谢!
- Java学习-Overload和Override的区别
1.Overload是重载的意思,Override是覆盖的意思,也就是重写. 2.重载Overload表示同一个类中可以有多个名称相同的方法,但这些方法的参数列表各不相同(即参数个数或类型不同). 3 ...
- DB天气app冲刺第八天
---恢复内容开始--- 今天已经是第八天了冲刺,本来今天的ui设计已经基本成型了,今天下午设计什么的都弄好了,然后自己手贱clean了一下,可能是自己的程序的bug吧,调试没有错误,安装在模拟器上以 ...
- Runtime - 01
Runtime是想要做好iOS开发,或者说是真正的深刻的掌握OC这门语言所必需理解的东西.最近在学习Runtime,有自己的一些心得,整理如下, 什么是Runtime 我们写的代码在程序运行过程中都会 ...
- msisdn与imsi简介
=======================================imsi========================================1 定义:imsi=MCC+MNC ...
