HTML5 canvas createRadialGradient()放射状/圆形渐变
定义和用法
createLinearGradient() 方法创建放射状/圆形渐变对象。
渐变可用于填充矩形、圆形、线条、文本等等。
提示:请使用该对象作为 strokeStyle 或 fillStyle 属性的值。
提示:请使用 addColorStop() 方法规定不同的颜色,以及在 gradient 对象中的何处定位颜色。
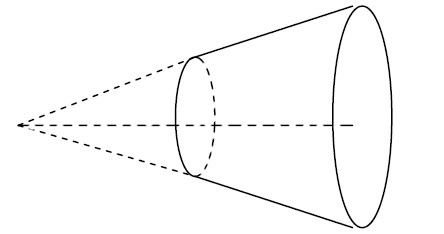
原理示意图

JavaScript 语法:
context.createRadialGradient(x0,y0,r0,x1,y1,r1);
参数值
| 参数 | 描述 |
|---|---|
| x0 | 渐变的开始圆的 x 坐标 |
| y0 | 渐变的开始圆的 y 坐标 |
| r0 | 开始圆的半径 |
| x1 | 渐变的结束圆的 x 坐标 |
| y1 | 渐变的结束圆的 y 坐标 |
| r1 | 结束圆的半径 |
实例:
<canvas id="canvas1" width="200" height="200" style="border:1px solid blue;"></canvas>
<script>
var canvas = document.getElementById('canvas1');
var ctx = canvas.getContext('2d'); var grd = ctx.createRadialGradient(100, 100, 5, 100, 100, 100);
grd.addColorStop(0, 'red');
grd.addColorStop(1, 'white');
//使用经向渐变
ctx.fillStyle = grd;
ctx.fillRect(0, 0, canvas.width, canvas.height);
</script>

浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 createRadialGradient() 方法。
注释:Internet Explorer 8 或更早的浏览器不支持 <canvas> 元素。
原理示意说明:
<canvas id="canvas1" width="400" height="400" style="border:1px solid blue;"></canvas>
<script>
var canvas = document.getElementById('canvas1');
var ctx = canvas.getContext('2d'); //当cycle1在cycle2里边时,并且圆心重合
var cycle1 = {
x: 200,
y: 200,
r: 25
};
var cycle2 = {
x: 200,
y: 200,
r: 80
}; ctx.beginPath();
ctx.arc(cycle1.x, cycle1.y, cycle1.r, 0, Math.PI * 2, false);
ctx.stroke();
ctx.beginPath();
ctx.arc(cycle2.x, cycle2.y, cycle2.r, 0, Math.PI * 2, false);
ctx.stroke(); //使用经向渐变
var grd = ctx.createRadialGradient(cycle1.x, cycle1.y, cycle1.r, cycle2.x, cycle2.y, cycle2.r);
grd.addColorStop(0, 'rgba(255,0,0,0.75)');
grd.addColorStop(0.5, 'rgba(0,255,0,0.75)');
grd.addColorStop(1, 'rgba(0,0,255,0.75)'); ctx.fillStyle = grd;
ctx.fillRect(0, 0, 500, 500); </script>
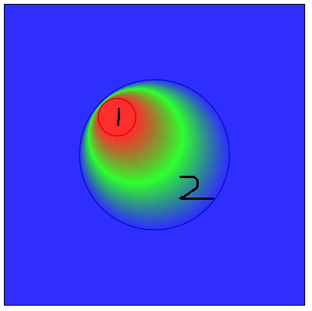
一、两个圆大小不相等情况下
1.当cycle1在cycle2里边时,并且圆心重合

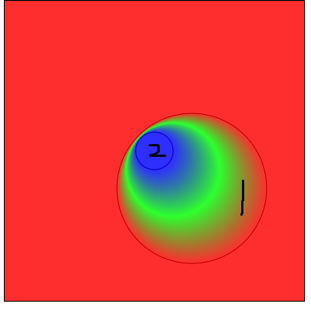
2.当cycle1在cycle2里边时,圆心不重合

3.当cycle2在cycle1里边时,圆心不重合时

4.当cycle1和cycle2相离时,并且大小不相同


二、两个圆大小相等情况下
1.当cycle1和cycle2相离时,并且大小相同

2.当cycle1和cycle2相交时,并且大小相同

3.当cycle1和cycle2相交时,圆心相同,并且大小相同

HTML5 canvas createRadialGradient()放射状/圆形渐变的更多相关文章
- 基于HTML5 Canvas的饼状图表实现教程
昨天我们分享了一款基于HTML5的线性图表应用,效果非常不错,可以看在线DEMO或者实现教程.今天我们继续来分享一款基于HTML5的网页图表,它也是利用Canvas绘制的,但是和前面不同的是,这款图表 ...
- html5 canvas 奇怪的形状垂直渐变
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- html5 canvas 奇怪的形状水平渐变(因为大多数的之前的文章把基础都打过了,所以开始写的快了,如果有不明白的,可以回顾下之前的)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- html5 canvas绘制矩形和圆形
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- HTML5<canvas>标签:使用canvas元素在网页上绘制渐变和图像(2)
详细解释HTML5 Canvas中渐进填充的参数设置与使用,Canvas中透明度的设置与使用,结合渐进填充与透明度支持,实现图像的Mask效果. 一:渐进填充(Gradient Fill) Canva ...
- html5 Canvas API
详细内容请点击 1.HTML Canvas API有两方面优势可以弥补:首先,不需要将所绘制图像中的每个图元当做对象存储,因此执行性能非常好:其次,在其他编程语言现有的优秀二维绘图API的基础上实现C ...
- HTML5 程序设计 - 使用HTML5 Canvas API
请你跟着本篇示例代码实现每个示例,30分钟后,你会高喊:“HTML5 Canvas?!在哥面前,那都不是事儿!” 呵呵.不要被滚动条吓到,很多都是代码和图片.我没有分开写,不过上面给大家提供了目录,方 ...
- [js高手之路] html5 canvas系列教程 - 线形渐变,径向渐变与阴影设置
接着上文[js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)继续. 一.线形渐变 线形渐变指的是一条直线上发生的渐变. 用法: var linear ...
- html5 canvas 填充渐变形状
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- [BZOJ 1058] [ZJOI2007] 报表统计 【平衡树】
题目链接:BZOJ - 1058 题目分析 这道题看似是需要在序列中插入一些数字,但其实询问的内容只与相邻的元素有关. 那么我们只要对每个位置维护两个数 Ai, Bi, Ai 就是初始序列中 i 这个 ...
- uva 1203 - Argus
简单的优先队列的应用: 代码: #include<queue> #include<cstdio> using namespace std; struct node { int ...
- 【UVALive - 5131】Chips Challenge(上下界循环费用流)
Description A prominent microprocessor company has enlisted your help to lay out some interchangeabl ...
- UVA 586 Instant Complexity
给出一段程序,求运行时间. 现在只考虑一层LOOP,不妨用数组a[i]来表示n的i次方的系数.如果输入OP m,那么就在a[0]上加m,遇到END,就说明循环结束了,需要在系数上乘以循环次数.如果次数 ...
- 【HDOJ】3308 LCIS
线段树,题目感觉比较难,看别人思路做的.还得继续练这个专题. #include <iostream> #include <cstdio> #include <cstrin ...
- Robot Framework安装
Robot Framework(中文站/社交化知识社区,源码)是一款Python编写的通用开源功能测试自动化框架,以作验收测试和验收测试驱动开发(ATDD),它是一种使用表格测试数据语法的关键字驱动的 ...
- 阿里云如何添加多个网站 for Linux(绑定域名)
我们可以通过.htaccess文件来达到一个空间帮顶多个域名的效果,即域名1访问空间上webroot下的目录1(即二级目录),域名2访问空间上webroot下的目录2,等等.二级目录名为fuli,需要 ...
- 从Java视角理解CPU上下文切换(Context Switch)
从Java视角理解系统结构连载, 关注我的微博(链接)了解最新动态 在高性能编程时,经常接触到多线程. 起初我们的理解是, 多个线程并行地执行总比单个线程要快, 就像多个人一起干活总比一个人干要快 ...
- 【Lucene3.6.2入门系列】第14节_SolrJ操作索引和搜索文档以及整合中文分词
package com.jadyer.solrj; import java.util.ArrayList; import java.util.List; import org.apache.solr. ...
- 公司开发的APP,如何生成一个二维码,供客户下载使用
1.其实和简单,因为一般的用户使用扫一扫,大多数都是用微信自带的扫一扫工具 而,微信打开的二维码页面,会自动屏蔽apk文件,所以显然把apk的url生成一个二维码,让用户扫一扫就能直接下载,这样是行不 ...
