ASP.NET-FineUI开发实践-16(一)
还是基础的东西,grid全选没有事件,给加个事件,除了需要会复制粘贴外还要点推荐那!



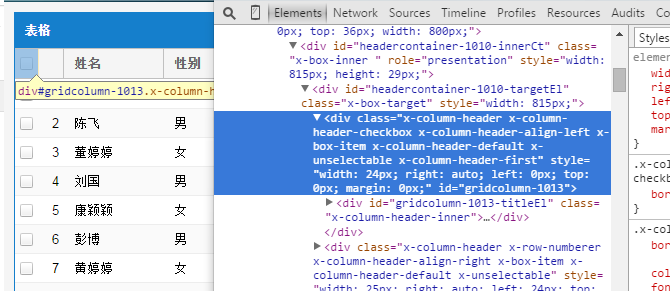
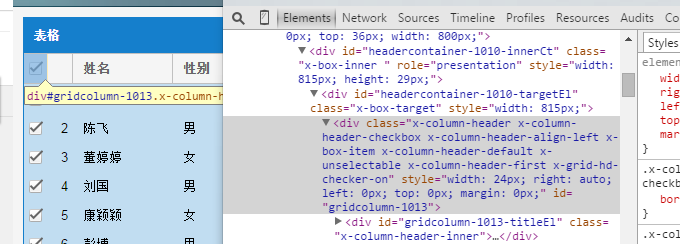
$('#Grid1').find('.x-column-header.x-column-header-checkbox').on('click', function () {});

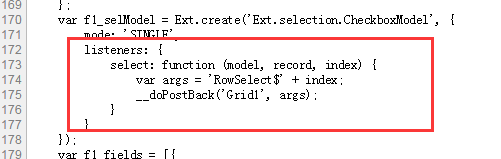
if (EnableRowSelectEvent)
{
string validateScript = "var args='RowSelect$'+index;";
validateScript += GetPostBackEventReference("#RowSelect#").Replace("'#RowSelect#'", "args");
string rowSelectScript = JsHelper.GetFunction(validateScript, "model", "record", "index"); //String.Format("function(model,rowIndex){{{0}}}", validateScript);
selectOB.Listeners.AddProperty("select", rowSelectScript, true);
}
不用解释也应该能看出来,上面触发select的js 代码就是这样输出的。再点查询,又找到一个
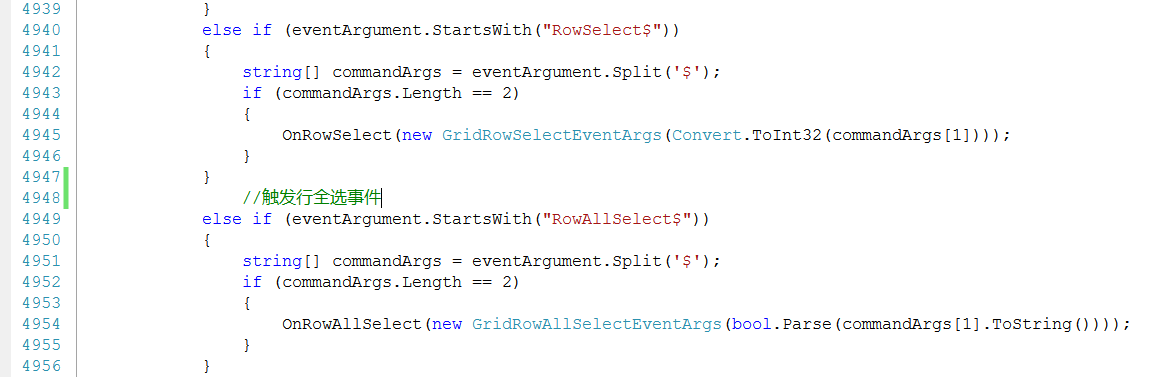
else if (eventArgument.StartsWith("RowSelect$"))
{
string[] commandArgs = eventArgument.Split('$');
if (commandArgs.Length == )
{
OnRowSelect(new GridRowSelectEventArgs(Convert.ToInt32(commandArgs[])));
}
}
else if (eventArgument.StartsWith("RowAllSelect$"))
{
string[] commandArgs = eventArgument.Split('$');
if (commandArgs.Length == )
{
OnRowAllSelect(new GridRowAllSelectEventArgs(bool.Parse(commandArgs[].ToString())));
}
}


#region OnRowAllSelect
private static readonly object _rowAllSelectHandlerKey = new object();
/// <summary>
/// 头部全选事件(需要启用EnableRowAllSelect)
/// </summary>
[Category(CategoryName.ACTION)]
[Description("头部全选事件(需要启用EnableRowAllSelect)")]
public event EventHandler<GridRowAllSelectEventArgs> RowAllSelect
{
add
{
Events.AddHandler(_rowAllSelectHandlerKey, value);
}
remove
{
Events.RemoveHandler(_rowAllSelectHandlerKey, value);
}
}
/// <summary>
/// 触发行选中事件
/// </summary>
/// <param name="e">事件参数</param>
protected virtual void OnRowAllSelect(GridRowAllSelectEventArgs e)
{
EventHandler<GridRowAllSelectEventArgs> handler = Events[_rowAllSelectHandlerKey] as EventHandler<GridRowAllSelectEventArgs>;
if (handler != null)
{
handler(this, e);
}
}
#endregion
还有哪个有波浪?GridRowAllSelectEventArgs 没有接着建,新建cs文件,把GridRowSelectEventArgs复制过来,不要忘了写上署名
#region Comment
/*
* Project: FineUI
*
* FileName: GridRowAllSelectEventArgs.cs
* CreatedOn: 2015-10-14
* CreatedBy: 没想好 935732994@qq.com
*
*
* Description:
* ->
*
* History:
* ->
*
*
*
*
*/
#endregion
using System;
using System.Data;
using System.Reflection;
using System.ComponentModel;
using System.Web.UI;
namespace FineUI
{
/// <summary>
/// 表格行选中事件参数
/// </summary>
public class GridRowAllSelectEventArgs : EventArgs
{
private bool _boolall;
/// <summary>
/// 选中状态
/// </summary>
public bool boolall
{
get { return _boolall; }
set { _boolall = value; }
}
/// <summary>
/// 构造函数
/// </summary>
/// <param name="rowIndex">选中状态</param>
public GridRowAllSelectEventArgs(bool boolall)
{
_boolall = boolall;
}
}
}
ASP.NET-FineUI开发实践-16(一)的更多相关文章
- FineUI开源版(ASP.Net)开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践-目录
点我订阅 目前所有博客的截图,方便离线观看,点图片 FineUI初学手册 下载,实例项目搭建 FineUI初学手册-部分JS整理 部分JS整理 ASP.NET-FineUI开发实践-1 实际开发环境是 ...
- FineUI开发实践
ASP.NET-FineUI开发实践-7 摘要: 下拉显示grid列表.其实很简单,但是试了很多方法,水平有限,主要是都不好使,还是简单的好使了,分享下.先是看了看网上的,是直接写个了extjs控件类 ...
- ASP.NET-FineUI开发实践-16(二)
实现那还差点,在事件参数里我传了一个boolall选中状态参数,这个参数由前台给的,RowSelect 传的是index 行号,就是改这,通过$符号来分开的, if (commandArgs.Leng ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 咨询管理的架构
咨询.留言.投诉等功能是网站应具备的基本功能,可以加强管理员与用户的交流,在上次完成文章部分后,这次开始做Member区域的咨询功能(留言.投诉都是咨询).咨询跟文章非常相似,而且内容更少.更简单. ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(2)用户登录、注销
上次实现了用户注册,这次来实现用户登录,用到IAuthenticationManager的SignOut.SignIn方法和基于声明的标识.最后修改用户注册代码实现注册成功后直接登录. 目录: ASP ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(1)用户注册
上一次把基本框架搭建起来了,这次开始整Web部分,终于可以看到界面了小激动一下.web项目部分从用户功能开始,基本有注册,登录.注销.查找.查看.删除等涉及Member区域和Manage区域. 目录: ...
- ASP.NET-FineUI开发实践-9(四)
现在是这么个问题,在开发中表格是动态出来的,就是标准板是全部字段列出,客户要根据情况列出自己想要的,在增加操作页面的同时要是能用前台自带的功能直接保存到后台就好了,现在的列显示和隐藏是不回发的. 1. ...
- ASP.NET MVC5 网站开发实践(二) Member区域–管理列表、回复及删除
本来想接着上次把这篇写完的,没想到后来工作的一些事落下了,放假了赶紧补上. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NET MVC5 网站开发实践(一) - 项目框架 ASP ...
随机推荐
- Lodash,你正在使用的JavaScript库
JavaScript工具库lodash发布了3.5版,成为了npm包仓库中依赖最多的库.它正在摆脱屌丝身份,成为开发者的不二之选. lodash一开始是Underscore.js库的一个fork,因为 ...
- pfSense软路由防火墙
才刚刚架起来,等着入门呀.. 想作网络的QOS限流这些的...
- lc面试准备:Remove Duplicates from Sorted List
1 题目 Given a sorted linked list, delete all duplicates such that each element appear only once. For ...
- Oracle RAC的五大优势及其劣势
Oracle RAC的五大优势及其劣势 不同的集群产品都有自己的特点,RAC的特点包括如下几点: 双机并行.RAC是一种并行模式,并不是传统的主备模式.也就是说,RAC集群的所有成员都可以同时接收客户 ...
- bzoj2821
其实和bzoj2724是一样的都是先处理多个块的答案,然后多余部分暴力空间要注意一下,还是O(nsqrt(n)); ..,..] of longint; g:..,..] of longint; a, ...
- position: absolute 的元素自动对齐父元素 border 外边缘
Position with border outer edge CSS box-flex align-items justify-content
- 通过超链接打开App应用
URL schemes, 通过超链接打开App应用 var mobileAppInstall = (function () { var ua = navigator.userAgent, loadIf ...
- 简单的javascript例子
<html> <head> <title>hongmaju</title> <link rel="shortcut icon" ...
- AD域设置
一.安装条件 · 安装者必须具有本地管理员权限 · 操作系统版本必须满足条件(windows server 2003 除WEB版外都满足) · 本地磁盘至少有一个NTFS文件系统 · 有TCP/IP设 ...
- 使用 环境变量 来配置批量配置apache
使用apache的DAV假设了一个GIT仓库.需要为每个项目写一个配置项, 配置内容如下 <directory "/srv/abcdfdfdjkdfjkgjjdhjklfdjjfdfd ...
