使用highlight.js高亮你的代码
在逛别人的博客的时候,看见别人的代码的例子使用了高亮的语法,无论是java,js还是php等等语言,都会自动的对关键字进行高亮。
于是在前几天自己写了一个博客,遇到code时,自然就想到了别人网站如何漂亮,巴拉巴拉。
开始了正式的捣鼓。
在捣鼓之前去别的网站看了看。这里贴上简书的效果:

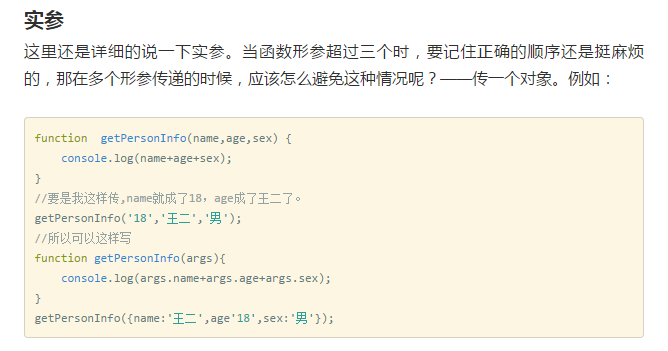
其中的关键字,方法名,字符串都有不同的颜色,虽然这个代码高亮得不是很好看,但还过得去。于是去看了看document,发现是这样的:
<pre class="hljs javascript"><code class="javascript"><span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">getPersonInfo</span>(<span class="hljs-params">name,age,sex</span>) </span>{
<span class="hljs-built_in">console</span>.log(name+age+sex);
}
<span class="hljs-comment">//要是我这样传,name就成了18,age成了王二了。</span>
getPersonInfo(<span class="hljs-string">'18'</span>,<span class="hljs-string">'王二'</span>,<span class="hljs-string">'男'</span>);
<span class="hljs-comment">//所以可以这样写</span>
<span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">getPersonInfo</span>(<span class="hljs-params">args</span>)</span>{
<span class="hljs-built_in">console</span>.log(args.name+args.age+args.sex);
}
getPersonInfo({name:<span class="hljs-string">'王二'</span>,age<span class="hljs-string">'18'</span>,sex:<span class="hljs-string">'男'</span>});</code></pre>
hljs??绝对就是这货了。于是找到了我们的主角:highlight.js。
highlightjs的用法可以直接在官网里look
这里我主要写下自己在使用过程中踩到些什么坑,以及最终的解决办法。
1.心急吃不了热豆腐,万事开头最是难
根据官网的doc,只需要三行代码就可以使用了,非常方便,自己写了个小demo测试了一下。还是很有效果的。
<link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js"></script>
<script >hljs.initHighlightingOnLoad();</script>
这里使用了bootstarp提供的cdn,可以直接通过上面的连接来访问cdn,选择需要的版本。就是那么简单。

这个配色也不是很好看。想要好看的配色可以直接在官网中参考。https://highlightjs.org/static/demo/
2.好用就要应用到实际开发中去
如此简单就可以应用非常的开心,于是应用到了项目中去。
结果遇到了大麻烦....
项目中使用了require.js来加载js,整个应用用的又是angular的框架。
如果直接这样写明显不符合规范,于是将代码变通一下,使用require.js来加载highlight.js。
在require.config中增加highlight的路径配置
'highlight':'http://cdn.bootcss.com/highlight.js/8.0/highlight.min',
在require的回调函数中执行hljs.initHighlightingOnLoad();
require(loadList, function ($, angular) {
$(function () {
angular.bootstrap(document, ['blogApp']);
});
hljs.initHighlightingOnLoad();
});
css还是通过link,也可以使用less的@import加载,因为项目用了less,所以我选择了@import
@import "/lib/highlight/styles/tomorrow-night-eighties.css";
然后在html页面写一个code测试:
<body>
<div ng-include="'template/header.html'"></div>
<div>
<pre>
<code class="lang-javascript">
function init(){
$scope.req.getArticle();
$('pre code').each(function(i, block) {
hljs.highlightBlock(block);
});
}
</code>
</pre>
</div>
<div class="content" ui-view></div>
<footer>cloud blog by@ermu </footer>
</body>
然后打开浏览器一看:

灰常完美。
但是当使用了ng-bind-html,来显示从后台返回的文档时:

代码完全不高亮了。仔细想想,
hljs.initHighlightingOnLoad();
不就是onload的时候执行渲染么,也就是说,在此之后改变document都不会在执行了。所以很显然这样并不能高亮从接口取会来的文档的代码。 google了一下,有一个叫angular-highlightjs 的东西,尝试了使用,但一直报错,官网上也没有什么说明文档 幸好代码托管到了github上面,于是去上面看了看,发现使用说明和官网一样短,issues上也没有人问这个问题,于是我问了一下,希望有人能解答:问题地址 我想highlight.js一定有提供对应的方法,在加载完成之后还可以执行一次,但无奈api文档是英文的,看得比较吃力,决定还是想别的法子。 最终解决问题的方法是接口返回使用highlight.js编译好的html,因为后端使用的是node,于是在cnode论坛上搜了一下,发现marked已经解决了这个问题。 只需要在marked的配置中添加highlight项即可(要先npm install highlight.js):
var marked = require('marked');
var highlight = require('highlight.js');
marked.setOptions({
renderer: new marked.Renderer(),
gfm: true,
tables: true,
breaks: false,
pedantic: false,
sanitize: false,
smartLists: true,
smartypants: false,
highlight: function (code) {
return highlight.highlightAuto(code).value;
}
});
返回的文档已经添加了对应的class。
<pre>
<code class="lang-js">
<span class="hljs-keyword">var</span> math = (<span class="hljs-string">'math'</span>) ;
<span class="hljs-keyword">export</span>.increment = <span class="hljs-function"><span class="hljs-keyword">function</span>(<span class="hljs-params">val</span>) </span>{
<span class="hljs-keyword">return</span> math.add(val,<span class="hljs-number">1</span>)
}
</code>
</pre>↵
使用highlight.js高亮你的代码的更多相关文章
- 【blog】使用highlight.js高亮你的代码
我的代码 <!--代码高亮插件--> <link rel="stylesheet" type="text/css" href="/w ...
- 如何使用 highlight.js 高亮代码
highlight 是一款简单易用的 web 代码高亮插件,可以自动检测编程语言并高亮,兼容各种框架,可以说是十分强大了.下面就简单介绍一下如何使用这款插件. 两种使用方式: 1. 手动选择主题,官网 ...
- 使用highlight.js高亮静态页面的语言代码
显示静态的代码其实html的pre标签基本可以满足需求了,至少不会将换行的文本显示成一堆字符串. 不过能使静态的文本能高亮显示,倒更炫酷一点.其实很简单的,引入highlight.js包,可以使用cd ...
- 用 highlight.js 为文章中的代码添加语法高亮
来源:http://www.ghostchina.com/adding-syntax-highlighting-to-ghost-using-highlight-js/ --------------- ...
- highlight.js 设置行号
原文地址:highlight.js 设置行号 博客地址:http://www.extlight.com 一.背景 笔者在开发这套博客系统时使用 Editormd 作为 Markdown 编辑器,由于不 ...
- 给大家推荐一款高大上的代码高亮插件(sublime,github风格)——highlight.js
经常在一些大神博客里面看到非常好看的高亮代码,有sublime风格,GitHub风格等等.毫无疑问,好的高亮代码插件可以不仅仅让你的博文显得更高大上,更重要的是舒适的阅读体验.经过我在网上的一番搜罗, ...
- highlight.js 页面 代码高亮
官网:https://highlightjs.org/ 功能: 支持 155 种编程语言的语法解析:拥有 73 种样式 自动检测编程语言 可以在 node.js 平台上运行 支持各种标签 与任何 js ...
- 【highlight.js】页面代码高亮插件
[highlight.js] 很多博客都支持页面插入各种语言的代码,而这些代码肯定是有高亮设置的.那么在我们自己的页面上如何进行代码高亮设置?有现成的这个highlight.js插件我们可以使用. h ...
- Ghost本地安装highlight.js使代码高亮
对于程序猿写博客来说,这代码高亮是起码的要求.可是Ghost本身没有支持高亮代码. 可是能够通过扩展来实现,它就是highlight.js--附官方站点,看了下首页介绍,真的非常强大,如今说说怎么进行 ...
随机推荐
- makefile 自动处理头文件的依赖关系 (zz)
现在我们的Makefile写成这样: all: main main: main.o stack.o maze.ogcc $^ -o $@ main.o: main.h stack.h maze.hst ...
- Difference Between Primes
Problem Description All you know Goldbach conjecture.That is to say, Every even integer greater than ...
- Bzoj 1703: [Usaco2007 Mar]Ranking the Cows 奶牛排名 传递闭包,bitset
1703: [Usaco2007 Mar]Ranking the Cows 奶牛排名 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 323 Solved ...
- hdoj 2044一只小蜜蜂...【斐波那契变形】
一只小蜜蜂... Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Su ...
- sql宽字节注入,绕过单引号
参加下面: http://leapar.lofter.com/post/122a03_3028a9 http://huaidan.org/archives/2268.html https://ilia ...
- python_list和tuple互转
Python中,tuple和list均为内置类型, 以list作为参数将tuple类初始化,将返回tuple类型 tuple([1,2,3,4]) list->tuple 以tuple做为参数, ...
- js生成随机数的方法实例总结
js生成随机数主要用到了内置的Math对象的random()方法.用法如:Math.random().它返回的是一个 0 ~ 1 之间的随机数.有了这么一个方法,那生成任意随机数就好理解了.比如实际中 ...
- eCos系统CPU负载测量
原文:http://ecos.sourceware.org/docs-latest/ref/services-cpuload.html 译文:http://blog.csdn.net/zoomdy/a ...
- 织梦CMS后台卡死的解决办法
[复制来于网上]原文地址:http://www.sjyhome.com/dedecms-6.html 改过一次第二次忘记怎么改,还是转一下,下次忘记了翻翻文章就可以知道了.好记忆不如烂笔头 一.原因分 ...
- win7重装系统时,使用PE工具箱进入系统看到的“C盘变成0.2G,D盘变成48G左右”这是什么回事?
引入: 今天帮同学重装系统,重装系统使用的方法是利用PE工具箱制作出启动U盘,进行重装系统. 我的步骤是 第一步:开机按F2挂载U盘优先启动,于是开机时就进入PE微系统 第二步: 用分区工具(Disk ...
