WPF的进度条progressbar,运行时间elapse time和等待spinner的实现
今天用.NET 4.5中的TPL的特性做了个小例子,实现了WPF的进度条progressbar,运行时间elapse time和等待spinner。
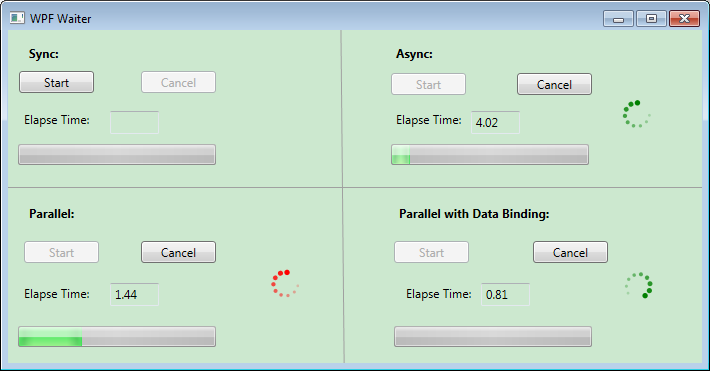
先上图吧。

这个例子包含4个实现,分别是同步版本(Sync),异步版本(Async),并发版本(Parallel)和通过数据绑定实现的并发版本(Parallel with Data Binding)。代码放在了Github上。其中Spinner的实现来源于stackoverflow上Drew Noakes提供的代码。
1. 同步版本(Sync)
这个版本中进度条、运行时间都不能更新,而且用户不能取消,因为所有的工作都是在UI线程中做的,整个UI被阻塞了。示例代码如下:
1 |
internal override void Start() |
2. 异步版本(Async)
使用C#的await和async关键字实现异步调用,这样进度条、运行时间都可以更新了,而且用户可以取消,因为UI没有被阻塞。示例代码如下:
1 |
internal override async void Start() |
把后台的工作都并发处理了,除了不阻塞UI之外处理速度得到了提高。示例代码如下:
1 |
internal override async void Start() |
4. 通过数据绑定实现的并发版本(Parallel with Data Binding)
一样是并发,但是用了Data Binding,没有直接操作UI控件。
WPF的进度条progressbar,运行时间elapse time和等待spinner的实现的更多相关文章
- WPF 进度条ProgressBar
今天研究了一下wpf的进度条ProgressBar 1.传统ProgressBar WPF进度条ProgressBar 这个控件,如果直接写到循环里,会死掉,界面会卡死,不会有进度.需要把进度条放到单 ...
- Android 自学之进度条ProgressBar
进度条(ProgressBar)也是UI界面中的一种非常使用的组件,通常用于向用户显示某个耗时完成的百分比.因此进度条可以动态的显示进度,因此避免长时间地执行某个耗时操作时,让用户感觉程序失去了响应, ...
- android圆形进度条ProgressBar颜色设置
花样android Progressbar http://www.eoeandroid.com/thread-1081-1-1.html http://www.cnblogs.com/xirihanl ...
- Android-SpinKit 进度条 (ProgressBar)
项目地址: https://github.com/ybq/Android-SpinKit 类别: 进度条 (ProgressBar) 打分: ★★★★★ 更新: 2016-03-28 11:17 大小 ...
- 进度条ProgressBar
在本节中,作者只写出了进度条的各种样式,包括圆形.条形,还有自定义的条形,我想如果能让条形进度条走满后再继续从零开始,于是我加入了一个条件语句.作者的代码中需要学习的是handler在主线程和子线程中 ...
- Xamarin XAML语言教程构建进度条ProgressBar
Xamarin XAML语言教程构建进度条ProgressBar Xamarin XAML语言教程构建进度条ProgressBar,ProgressBar被称为进度条,它类似于没有滑块的滑块控件.进度 ...
- wpf 导出Excel Wpf Button 样式 wpf简单进度条 List泛型集合对象排序 C#集合
wpf 导出Excel 1 private void Button_Click_1(object sender, RoutedEventArgs e) 2 { 3 4 ExportDataGrid ...
- Android零基础入门第51节:进度条ProgressBar
原文:Android零基础入门第51节:进度条ProgressBar 不知不觉这已经是第51期了,在前面50期我们学了Android开发中使用频率非常高的一些UI组件,当然这些组件还不足够完成所有AP ...
- WPF 自定义进度条
WPF设计界面过程中,有时需要设计一种可以手动滑动修改并实时显示的进度条 进度条,效果如下: 颜色.图标.节点什么的,都可以重新替换. 前端XAML代码: <UserControl x:Clas ...
随机推荐
- 配置Struts2的异常处理
最好的方式是通过声明管理异常处理 1Action里面的execute()方法抛出所有异常:public String execute() throws Exception{} 2声明异常捕捉 ...
- C语言变量声明加冒号的用法
有些信息在存储时,并不需要占用一个完整的字节, 而只需占几个或一个二进制位.例如在存放一个开关量时,只有0和1 两种状态, 用一位二进位即可.为了节省存储空间,并使处理简便,C语言又提供了一种数据结构 ...
- 2016022609 - redis哈希命令集合
参考:http://www.yiibai.com/redis/redis_hashes.html Redis的哈希值是字符串字段和字符串值之间的映射,所以他们是表示对象的完美数据类型 在Redis中的 ...
- IE8,IE9,IE10绿色版,以及ColorPix
对于开发者而言IETest是一坨屎. 但是我们终于迎来的蛋糕和火腿,今天无意间发现了竟然有绿色版的浏览器版本,IE9,IE10已经下到本地,IE8网传是有的,但是没有找到合适的版本.但是足够了,本机使 ...
- 【转】TypeScript中文入门教程
目录 虽然我是转载的,但看在Copy这么多文章也是很幸苦的好吧,我罗列一个目录. 转载:<TypeScript 中文入门教程> 17.注解 (2015-12-03 11:36) 转载:&l ...
- iOS 通知中心扩展制作初步-b
涉及的 Session 有 Creating Extensions for iOS and OS X, Part 1 Creating Extensions for iOS and OS X, Par ...
- css3百叶窗轮播图效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 切换view的动画
代码: #import "MainViewController.h" @interface MainViewController () @end @implementation M ...
- spring与mybatis,strut2整合连接sqlserver不的不说的那点事儿
今天在通过spring与mybatis整合中,想连接下公司用的sqlserver数据库,结果使用Junit测发现没连上,于是就有了下面的问题: 准备工作都已经做好了 web中spring的监听配置了 ...
- Tomcat架构(四)
8标准覆盖机制J2SE 1.4 and 1.5 都包含了一个XML处理解析器的Java API .Bootstrap 类加载器加载这个解析器的类文件,所以这个解析器会优先于任何一个安装在CLASSPA ...
