PHP用ajia代码写三级联动下拉
下面是我做三级联动下拉的步骤以及逻辑
第一步:先做一个省市区表格
第二步:建个PHP页面显示用我是在<body>里放<div>用来接收要显示的省市区表格信息,里面嵌入jquery-1.11.2.min.js和自己封装的三联动省市区的方法
第三步:写封装方法用JS
第四步:做个纯php处理页面,这个页面处理传过来的任何代号
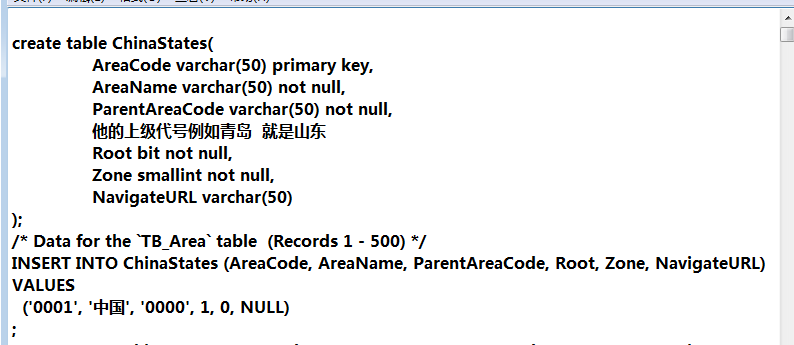
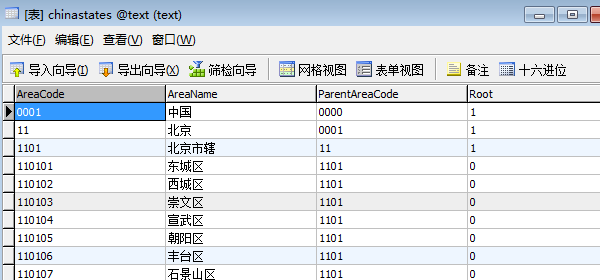
第一步:创建表

运行:

第二步:建个PHP页面显示用注意:我用的是HBuilder.exe写的编程
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="jquery-1.11.2.min.js"></script>
<script src="sanjiliandong.js"></script>
</head>
<body>
<div id="sanjiliandong">
<!--在这里使用三级联动插件-->
</div>
</body>
</html>
第三步:写封装方法用JS
// JavaScript Document
$(document).ready(function(e){
//向div里面仍三个下拉
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>";
$("#sanjiliandong").html(str);//三个下拉显示 //当省选中的话市也会跟着变去也会变。市和区都会加载一遍
FillSheng();//省
FillShi();//市
FillQu();//区
//给省加点击事件
$("#sheng").change(function(){
FillShi();//市
FillQu();//区
})
//给市加点击事件
$("#shi").change(function(){
FillQu();//区
})
});
//做三个方法分别为省市区
//填充省的方法,如何在表里查询 出省的代号例如:北京0001、天津0001,中国下面所有省都是0001开头的
function FillSheng()
{
var pcode = "0001";
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
//返回数据,根据行于行之间的分隔符来拆,拆完之后会返回一数组/行的数组
var hang = data.split("|"); var str = "<option value='' >请选择地区</option>";
//把行的数组遍历下用for循环...length长度
for(var i=0;i<hang.length;i++)
{
//把行的索引i在拆下.列与列的分隔符再拆
var lie = hang[i].split("^");//这是列的数组
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; $("#sheng").html(str);
}
}
});
}
//填充市的方法
function FillShi()
{
var pcode = $("#sheng").val();
$.ajax({
async:false,//****
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
//返回数据,根据行于行之间的分隔符来拆,拆完之后会返回一数组/行的数组
var hang = data.split("|"); var str = "<option value='' >请选择城市</option>";
//把行的数组遍历下用for循环...length长度
for(var i=0;i<hang.length;i++)
{
//把行的索引i在拆下.列与列的分隔符再拆
var lie = hang[i].split("^");//这是列的数组
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#shi").html(str);
}
});
}
//填充区的方法
function FillQu()
{
var pcode = $("#shi").val();
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
//返回数据,根据行于行之间的分隔符来拆,拆完之后会返回一数组/行的数组
var hang = data.split("|"); var str = "<option value='' >请选择乡县</option>";
//把行的数组遍历下用for循环...length长度
for(var i=0;i<hang.length;i++)
{
//把行的索引i在拆下.列与列的分隔符再拆
var lie = hang[i].split("^");//这是列的数组
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; $("#qu").html(str);
}
}
});
}
第四步:做个纯php处理页面
<?php
//处理页面只有一个功能处理传过来的所有代号(省、市、区。。。)
include("DBDA.class.php");
$db = new DBDA();
$pcode = $_POST["pcode"];//取到赋值代号
$sql = "select * from chinastates where parentareacode='{$pcode}'";
echo $db->StrQuery($sql);
//这里面DBDA.class.php是我自己封装的方法类如下
<?php
class DBDA//类名
{ //下面是成员 变量
public $host= "localhost";//服务器,本机地址
public $uid = "root";//用户名
public $pwd = "511108";//用户密码
public $dbname = "text";//数据库名称 //通过上面的变量来访问数据库。在访问数据库的时候就可以直接造对象
//成员方法。执行SQL语句的方法
public function Query($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname); $r = $db->query($sql);//判断是不是查询是查询就返回一个二维数组 if($type==1)//如果type等于1属于查询语句,如果查询语句就要返回一个二维数组
{
return $r->fetch_all();//从结果集读取所有数据。因为是二维数组所以就直接return返回
}
else
{
return $r;//如果不是查询,其他语句就直接return $r
}
} }
PHP用ajia代码写三级联动下拉的更多相关文章
- JS年月日三级联动下拉框日期选择代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jquery+html三级联动下拉框
jquery+html三级联动下拉框及详情页面加载时的select初始化问题 html写的三个下拉框,如下: <select name="ddlQYWZYJ" id=&q ...
- 项目总结01:JSP mysql SpringMvc下中国省市县三级联动下拉框
JSP mysql SpringMvc下中国省市县三级联动下拉框 关键词 JSP mysql数据库 SpringMvc ajax Controller层 Service层 中国地区 省 ...
- Android实现三级联动下拉框 下拉列表spinner
Android实现(省.市.县)三级联动下拉框 下拉列表spinner 转载请注明出处: http://www.goteny.com/articles/2013/11/46.html http://w ...
- Web 1三级联动 下拉框 2添加修改删除 弹框
Web 三级联动 下拉框 using System; using System.Collections.Generic; using System.Linq; using System.Web; u ...
- jquery+ligerform三级联动下拉框
如下为ligerform里的三级联动下拉框: var formData=[ {display:,width:,space:,type:"select",group:"区域 ...
- 用jsp实现省市区三级联动下拉
jsp+jquery实现省市区三级联动下拉 不少系统都需要实现省市区三级联动下拉,像人口信息管理.电子商务网站.会员管理等,都需要填写地址相关信息.而用ajax实现的无刷新省市区三级联动下拉则可以改善 ...
- php+ajax的三级联动下拉菜单
封装一个三级联动,就可以在任何页面进行引用了 先写个页面引用一下这个js <head> <meta http-equiv="Content-Type" conte ...
- ajax三级联动下拉菜单
ajax写三级联动,先写一个文件类吧,以后用的时候直接调用即可: 来找一张表: 实现: 中国地域的三级联动:省.市.区: 图: 说一下思路: (1)当用户选择省份的时候触发事件,把当前的省份的id通过 ...
随机推荐
- Java stackoverflow error
本文想记录一下尝试产生stackoverflow的程序 1 -Xss=1k, 设置stack大小1024个字节,产生515个long,想把stack撑爆. 2 嵌套调用 3 创建大量线程 1 -Xss ...
- 24种设计模式--命令模式【Command Pattern】
今天讲命令模式,这个模式从名字上看就很简单,命令嘛,老大发命令,小兵执行就是了,确实是这个意思,但是更深化了,用模式来描述真实世界的命令情况.正在看这本书的你,我猜测分为两类:已经工作的和没有工作的, ...
- jquery自动切换tabs选项卡
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncodi ...
- css sprites精灵技术:Html将所有图片放在一张图片上
使用最近做的某项目常见页面作为联系素材: 分析:1.切图:步骤条可以切成四种图,即黄灰.红黄.红.灰. 2.html:需要五个li标签,每个包含一个图片及文字. 将要取得图片放到同一张图片上,从左到右 ...
- 初试jQuery EasyUI
jQuery EasyUI jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面.开发者不需要 ...
- 通过javascript实现页面的横竖屏固定
javascript是不能固定页面是横屏还是竖屏的,但是我们可以通过另外一种思路来监听window.orientation状态,假设我们要固定页面为横屏显示,则当window.orientation返 ...
- Jquery获取元素坐标
获取页面某一元素的绝对X,Y坐标,相对于浏览器窗体,可以用offset()方法: var X = $('#DivID').offset().top; var Y = $('#DivID').offse ...
- Lambda表达式, 可以让我们的代码更优雅.
在C#中, 适当地使用Lambda表达式, 可以让我们的代码更优雅. 通过lambda表达式, 我们可以很方便地创建一个delegate: 下面两个语句是等价的 Code highlighting p ...
- bzoj 1406: [AHOI2007]密码箱 二次剩餘
1406: [AHOI2007]密码箱 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 701 Solved: 396[Submit][Status] D ...
- 【Maven】解决maven打jar包报错 source 1.3 中不支持注释 (请使用 -sour
问题:maven在进行打包时,报 '请使用-source 5 或者更高版本以启用XX'的信息并导致打包失败. 原因:maven默认的编译插件的java版本较低,导致其不支持例如泛型,注解等用法. 解决 ...
