css、js的相互阻塞
先决条件:脚本前面存在外部样式
以下试验虽然是在chrome下,但是对于IE8+以及其他浏览器也适用。
1、内联脚本(http://jsbin.com/mudab/1)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
<script>var start = +new Date;</script>
<link href="http://udacity-crp.herokuapp.com/style.css?rtt=2" rel="stylesheet">
<script>
var end = +new Date;
console.log(end-start);
</script>
</head> <body>
<span></span> </body>
</html>
控制台打印结果>2000,可以得出结论:外部样式会阻塞后面内联脚本的执行。
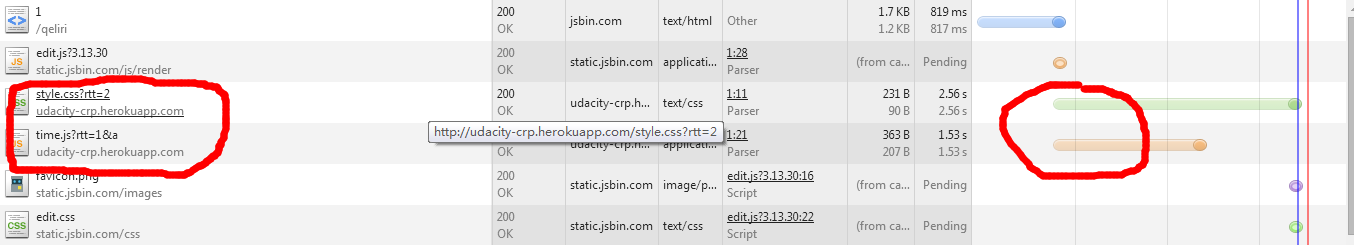
2、阻塞型外部脚本(http://jsbin.com/qeliri/1)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
<script>var start = +new Date;</script>
<link href="http://udacity-crp.herokuapp.com/style.css?rtt=2" rel="stylesheet"> </head> <body>
test
<script src="http://udacity-crp.herokuapp.com/time.js?rtt=1&a"></script>
<div id="result"></div>
<script>var end = +new Date;document.getElementById("result").innerHTML = end-start;</script> </body>
</html>

瀑布流中可以看出脚本和css并行加载,但是从js执行结果(js执行结果和打印时间基本同时出现,时间上可以相当于js执行时间)大于2000,可以得出结论:外部样式不会阻止后面外部脚本的加载,但是外部脚本的执行必须等到css加载完毕。也就是说外部样式不会阻塞外部脚本的加载,但会阻塞外部脚本的执行。
3、异步执行型外部脚本(http://jsbin.com/velat/1)
注:IE6-9不支持async(IE支持defer)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
<script>var start = +new Date;</script>
<link href="http://udacity-crp.herokuapp.com/style.css?rtt=2" rel="stylesheet"> </head> <body>
test
<script src="http://udacity-crp.herokuapp.com/time.js?rtt=1&a" async></script>
<div id="result"></div>
<script>var end = +new Date;document.getElementById("result").innerHTML = end-start;</script> </body>
</html>

脚本执行结果>1000&&<2000,从瀑布流中可以看出脚本是和css并行加载的,说明此时并没有出现阻塞。对于具有async属性的脚本,外部css不会阻塞。
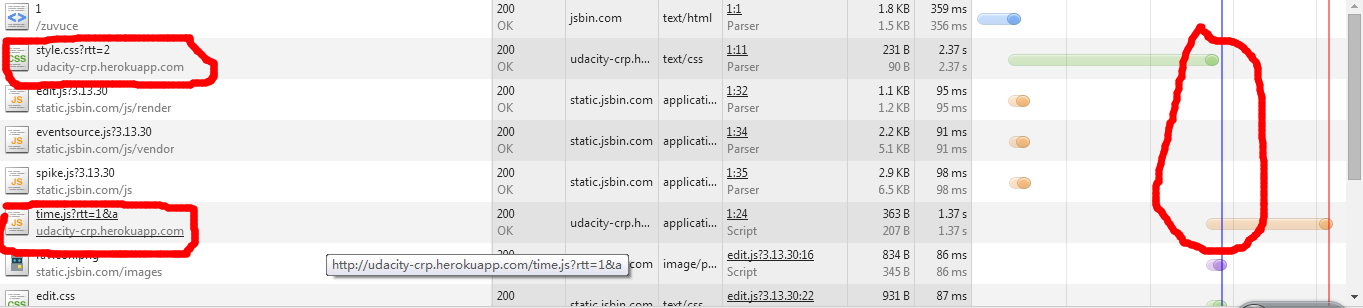
4、异步加载型外部脚本(http://jsbin.com/zuvuce/1)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
<script>var start = +new Date;</script>
<link href="http://udacity-crp.herokuapp.com/style.css?rtt=2" rel="stylesheet"> </head> <body>
test
<script>
var script = document.createElement('script');
script.src = "http://udacity-crp.herokuapp.com/time.js?rtt=1&a";
document.getElementsByTagName('head')[0].appendChild(script);
</script>
<div id="result"></div>
<script>var end = +new Date;document.getElementById("result").innerHTML = end-start;</script> </body>
</html>

脚本执行结果大于3000,从瀑布流中可以看出,受内联脚本被阻塞(1)的影响,js开始加载时间在css加载完之后。结论如第一条。
建议:
1、脚本应该放在外部css的前面,不论脚本是内联还是外部(当然,最好是脚本放在body的最后面);
2、可以的话,外部css最好直接内联到页面。
PS:css并不会阻塞图片等资源的下载,但会影响body内容的呈现(http://jsbin.com/jokopa/1)。
参考文章:
Script-injected "async scripts" considered harmful
Properly including stylesheets and scripts
css、js的相互阻塞的更多相关文章
- JS以及CSS对页面的阻塞
一.JS阻塞 所有的浏览器在下载JS文件的时候,会阻塞页面上的其他活动,包括其他资源的下载以及页面内容的呈现等等,只有当JS下载.解析.执行完,才会进行后面的 操作.在现代的浏览器中CSS资源和图片i ...
- 原来 CSS 与 JS 是这样阻塞 DOM 解析和渲染的
hello~各位亲爱的看官老爷们大家好.估计大家都听过,尽量将CSS放头部,JS放底部,这样可以提高页面的性能.然而,为什么呢?大家有考虑过么?很长一段时间,我都是知其然而不知其所以然,强行背下来应付 ...
- 定时器详解和应用、js加载阻塞、css加载阻塞
1.setTimeout().setInterval()详解和应用 1.1 详解: setTimeout.setInterval执行时机 1.2 存在问题: setInterval重复定时器可能存在的 ...
- 【JS】JS以及CSS对页面的阻塞
一.JS阻塞 所有的浏览器在下载JS文件的时候,会阻塞页面上的其他活动,包括其他资源的下载以及页面内容的呈现等等,只有当JS下载.解析.执行完,才会进行后面的 操作.在现代的浏览器中CSS资源和图片i ...
- css+js+html基础知识总结
css+js+html基础知识总结 一.CSS相关 1.css的盒子模型:IE盒子模型.标准W3C盒子模型: 2.CSS优先级机制: 选择器的优先权:!important>style(内联样式) ...
- 开源组件NanUI一周年 - 使用HTML/CSS/JS来构建.Net Winform应用程序界面
NanUI是什么 NanUI基于ChromiumFX项目进行开发,它能让你在你的Winform应用程序中使用HTML5/CSS3/Javascript等网页技术来呈现用户界面(类似Electron). ...
- NanUI文档 - 打包并使用内嵌式的HTML/CSS/JS资源
NanUI文档目录 NanUI简介 开始使用NanUI 打包并使用内嵌式的HTML/CSS/JS资源 使用网页来设计整个窗口 如何实现C#与Javascript相互掉用(待更新...) 如何处理Nan ...
- 关于css,js放置位置的问题
一天,小明正在网上查找资料,项目中遇到的问题需要通过查阅资料来解决,他看到一个标题很有意思,觉得这应该是他要找的答案,于是他就点了进去,结果进入网站后几秒钟的时间,网页还是一片空白,过了好久才加载完成 ...
- 【Python全栈】HTML <!--...--> 注释 、CSS/JS //注释 和 /*.....*/ 注释
HTML <!--...--> 注释 .CSS/JS //注释 和 /*.....*/ 注释 <!-- -->是HTML的注释标签,使用 < 和 > 是符合HTML ...
随机推荐
- UVAlive3523 Knights of the Round Table(bcc)
题目链接:http://acm.hust.edu.cn/vjudge/problem/viewProblem.action?id=18122 [思路] 点-双连通分量 求出bcc,判断每个bcc是否为 ...
- shell中$0,$?,$!等的特殊用法【转载】
本文转载自:http://blog.sina.com.cn/s/blog_464f6dba0100psy9.html ----------------------------------------- ...
- POJ 2718 穷举
题意:给定一组数字,如0, 1, 2, 4, 6, 7,用这些数字组成两个数,并使这两个数之差最小.求这个最小差.在这个例子上,就是204和176,差为28. 分析:首先可以想到,这两个数必定是用各一 ...
- openStack 云平台使用一般杂记
1. To launch an instance,you must at least specify the flavor,image name,network,security group,keyp ...
- Ubuntu环境下NFS服务器搭建
看到鸟哥私房菜对NFS的介绍,就想试试玩一下.看起来步骤也很简单. 1.背景名词. NFS(Network File System) 作用:让所有的Unix-like 机器通过网络共享彼此的文件 局限 ...
- linux补包
1.挂载文件export LANG=Cmkdir -p /media/cdrommount /dev/cdrom /media/cdrommount /dev/hdc /media/cdrommoun ...
- C primer plus 读书笔记第二章
这章的标题是C语言概述,内容大概是介绍一些简单的示例程序,来了解和熟悉C语言的一些基本特征. 这是书里的第一段代码,敲敲找找感觉.推荐在linux环境下写代码. PS:倒腾sublime text一下 ...
- ndroid网络(4):HttpClient必经之路----使用线程安全的单例模式HttpClient,及HttpClient和Application的融合
上文简 单介绍了HttpClient和Tomcat服务器的交互,主角是HttpClient,然后它跟服务器交互有两种方式即get和post.所以这个 HttpClient就类似于电脑上用的浏览器.当我 ...
- Apache配置HTTPS协议搭载SSl配置全过程
1.首先要开启相应的扩展和辅助的dll(ssleay32.dll,libeay32.dll)到system32下 2.生成服务器证书 安装好在bin目录下有一个openssl.exe文件,用来生成证书 ...
- hdu 2218
题意: 切蛋糕问题 水题...... AC代码: #include <iostream> using namespace std; int main() { int a[6],i,n; c ...
