HTML5触摸屏touch事件使用介绍1
市面上手机种类繁多,在触屏手机上运行的网页跟传统PC网页相比还是有很大差别的。由于设备的不同浏览器的事件的设计也不同。传统PC站的 click 和 onmouseover 等事件在一般触屏的手机上也可以使用,但是效果不够好。PC上还没有哪个事件是可以与触屏手机的触摸事件对应的,为了更好的用户体验,移动站点的建设也需要对不同的事件进行处理。
介绍几种兼容比较好的触摸事件,大部分触屏设备都支持的。
touchstart:触摸开始的时候触发
touchmove:触摸时手指在屏幕上滑动的时候触发
touchend:触摸结束的时候触发
touchcancel:系统取消touch事件的时候触发
事件绑定,代码示例:
var obj = document.getElementById('id');
obj.addEventListener('touchstart', touchStart, false);
obj.addEventListener('touchmove', touchMove, false);
obj.addEventListener('touchend', touchEnd, false);
var touchMove = function(event) {
if (event.targetTouches.length == 1) {
// prevent default
event.preventDefault();
var touch = event.targetTouches[0];
// do something
}
};
触摸事件属性介绍
touches:当前位于屏幕上的所有触点的列表,IOS支持的比较好,目前Android系统的浏览器一般对多点触控不敏感。
targetTouches:位于当前触点之下的DOM节点。
changedTouches:事件触发时的触点。
每个触摸点由包含了如下触摸信息
identifier:唯一标识触摸会话。
target:事件目标DOM元素。
pageX/pageY/clientX/clientY/screenX/screenY:页面/窗口/屏幕的位置。
radiusX/radiusY/rotationAngle:画出大约相当于手指形状的椭圆形,分别为椭圆形的两个半径和旋转角度。
使用说明:
//touchstart 触屏开始的时候触发
//使用e.targetTouches[0] 获取触点
window.addEventListener('touchstart', function (e) {
console.info(e);
if(e.targetTouches.length==1){
var touch = e.targetTouches[0];
console.info(touch);
console.info(touch.pageX);
console.info(touch.pageY);
}
},false);
//touchmove 触屏移动过程出发
//使用e.targetTouches[0]或者e.changedTouches[0] 获取触点
document.body.addEventListener('touchmove', function (e) {
console.info(e);
if (e.targetTouches.length == 1) {
var touch = e.targetTouches[0];
console.info(touch);
console.info(touch.pageX);
console.info(touch.pageY);
}
if (e.changedTouches.length == 1) {
var touch = e.changedTouches[0];
console.info(touch);
console.info(touch.pageX);
console.info(touch.pageY);
}
console.info('--------------------------');
});
//touchend 触屏结束触发
//使用 e.changedTouches[0]获取触点
window.addEventListener('touchend', function (e) {
console.info(e);
if (e.changedTouches.length == 1) {
var touch = e.changedTouches[0];
console.info(touch);
console.info(touch.pageX);
console.info(touch.pageY);
}
}, false);
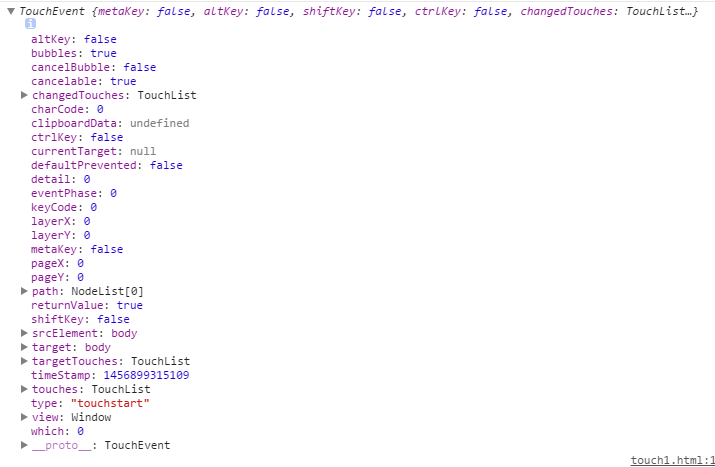
Goole浏览器下TouchEvent对象

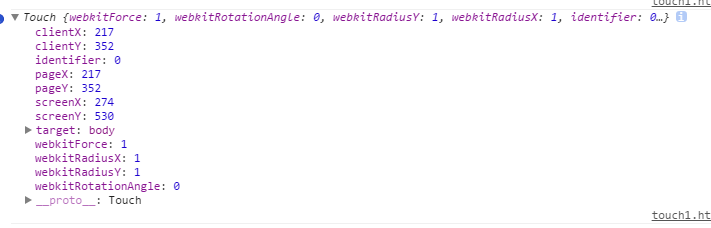
Google下Touch对象

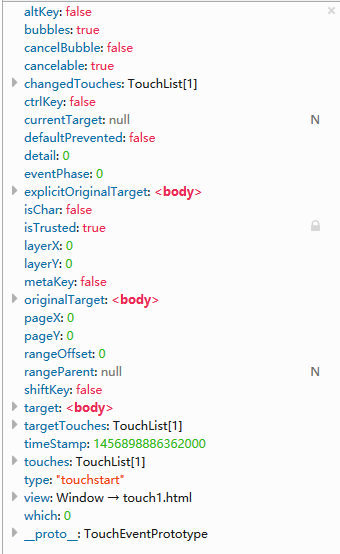
FF下TouchEvent对象

HTML5触摸屏touch事件使用介绍1的更多相关文章
- HTML5触摸屏touch事件使用实例1
1.源码: <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> ...
- HTML5的touch事件
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享.今天为大家介绍的事件主 ...
- html5之touch事件
前言 一个触屏网站到底和传统的pc端网站有什么区别呢,交互方式的改变首当其冲.例如我们常用的click事件,在触屏设备下是如此无力. 手机上的大部分交互都是通过touch来实现的,于是,对于触屏的交互 ...
- html5 touch事件实现触屏页面上下滑动(一)
最近做的做那个app的项目由于用overflow:hidden导致了很多问题,于是决定研究下html5的touch事件.想找个全面点的帖子真是难死了,虽然好多关于html5 touch的文章但大多都是 ...
- html5 touch事件实现触屏页面上下滑动(二)
五一小长假哪都没去,睡了三天,今天晕晕沉沉的投入工作了,但还是做出了一点点效果 上周用html5的touch事件把简单的滑动做出来了,实现了持续页面上下滑动的效果,参考之前 的文章及代码html5 t ...
- 通过html5 touch事件封装手势识别组件
html5移动端新增了touchstart,touchmove,touchend事件,利用这3个事件,判断手指的点击和划动轨迹,我们可以封装各种手势的识别功能, 这3个事件和pc端的mousedown ...
- javascript——touch事件介绍与实例演示
分类: javascript2014-02-12 16:42 1742人阅读 评论(0) 收藏 举报 touch事件touchmovetouchstarttouchend 前言 诸如智能手机和平板 ...
- 转载–移动互联网终端的touch事件,touchstart, touchend, touchmove
转载请注明: 转载自WEB前端开发(www.css119.com)-关注常见的WEB前端开发问题.最新的WEB前端开发技术(webApp开发.移动网站开发).最好的WEB前端开发工具和最全的WEB前端 ...
- 手机touch事件及参数【转】(自己懒得写了,找了一篇摘过来)
[html5构建触屏网站]之touch事件 前言 一个触屏网站到底和传统的pc端网站有什么区别呢,交互方式的改变首当其冲.例如我们常用的click事件,在触屏设备下是如此无力. 手机上的大部分交互都是 ...
随机推荐
- Python数据类型list(列表)和tuple(元组)
list Python内置的一种数据类型是列表:list.list是一种有序的集合,可以随时添加和删除其中的元素. 比如,列出班里所有同学的名字,就可以用一个list表示: >>> ...
- Can't connect to local MySQL server through socket
今天上午在测试代码的时候发现在执行写mysql的时候总是超时,然后失败,使用mysql命令 show processlist; 发现有两条update的sql语句已经执行了很长时间,以为是这两个程序把 ...
- SCJP_104——题目分析(5)
18. public class Test { public static void add3(Integer i) { int val=i.intvalue(); val+=3; i=new Int ...
- Windows Live Write 日志客户端
下载地址 下载地址:http://wl.dlservice.microsoft.com/download/E/4/9/E494934D-C33E-486A-AB1A-82248C800922/zh-c ...
- 重构前的程序:通过rsync命令抓取日志文件
基本概况: 我有一台服务器每天每个小时都会生成一个日志文件,这些日志文件会被保留2天,超过2天会被一个程序压缩放到备份目录,日志文件的文件名是有命名要求的,例如:project_log.2013010 ...
- SQLServer 取小时
select datepart(hh,getdate())--orselect datename(hh,getdate())
- Color the ball
hdu1556:http://acm.hdu.edu.cn/showproblem.php?pid=1556 题意:中文题. 题解:这一题当然可以直接用线段树来打,但是最近在学树状数组,所以用树状数组 ...
- 业内人士详述SIEM建设的演进过程
http://www.verydemo.com/demo_c289_i22006.html 4A http://www.verydemo.com/demo_c281_i40888.html 从SIEM ...
- poj2352 Stars
http://poj.org/problem?id=2352 #include <cstdio> #include <cstring> #define maxn 400000 ...
- LD1-B(最短路径-SPFA)
题目链接 /* *题目大意: *给定v个点的重量,并给定e条边,每条边具有一个权值; *在e条边中选v-1条边使这v个点成为一棵树; *定义这棵树的代价为(每棵子树节点重量和其子树根到父节点的边的权值 ...
