20151124 Jquery UI form 表单变成dialog
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.3.js"></script>
<script src="jquery-ui.js"></script>
<link href="jquery-ui.css" rel="stylesheet" />
<script type="text/javascript">
$(function(){
$("#form1").dialog({
autoOpen: false,//设置属性,不自动弹出对话框
title:"欢迎登录",//设置dialog标题
height: 300,//高度
width: 350,//宽度,其余属性都为默认
})
$("#login1").click(function() { //为按钮添加点击事件,点击按钮弹出对话框
$("#form1").dialog("open");
});
});
</script>
</head> <body>
<button id="login1" >用户登录</button>
<div id="form1">
<form>
用户名:<input type="text" /><br />
密 码:<input type="password" /><br />
<input type="submit" value="登录" />
<input type="button" value="取消" />
</form>
</div>
</body>
</html>
效果截图


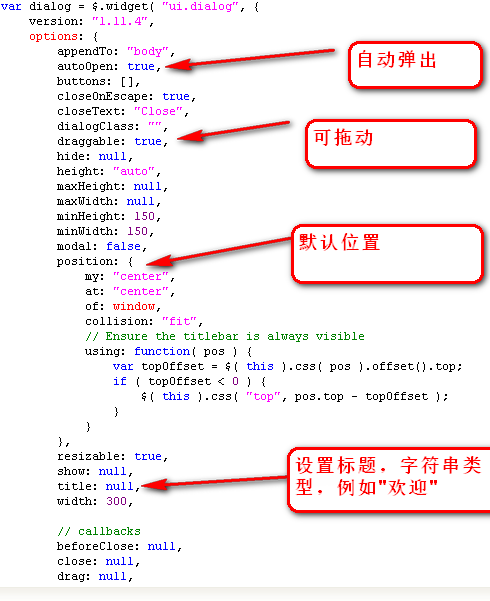
以下是今天对jqueryui.js 源码中dialog的一点截图说明

20151124 Jquery UI form 表单变成dialog的更多相关文章
- 基于Bootstrap+jQuery.validate Form表单验证实践
基于Bootstrap jQuery.validate Form表单验证实践 项目结构 : github 上源码地址:https://github.com/starzou/front-end- ...
- thinkphp处理jQuery EasyUI form表单问题
jQuery EasyUI form表单不是ajax方式提交,而是在提交的时候新建一个隐藏的iframe并在iframe里面创建一个与绑定表单一样的表单,然后在iframe里面进行同步提交而不是异步提 ...
- jQuery控制form表单元素聚焦
CreateTime--2017年5月28日08:57:16Author:Marydon jQuery使form表单的第一个文本框聚焦 /** * 使form表单的第一个文本框聚焦 */ func ...
- jQuery实现form表单基于ajax无刷新提交方法详解
本文实例讲述了jQuery实现form表单基于ajax无刷新提交方法.分享给大家供大家参考,具体如下: 首先,新建Login.html页面: <!DOCTYPE html PUBLIC &quo ...
- jquery获取form表单内容以及绑定数据到form表单
在日常开发的过程中,难免会用到form表单,我们需要获取表单的数据保存到数据库,或者拿到后台的一串json数据,要将数据绑定到form表单上,这里我写了一个基于jquery的,formHelp插件,使 ...
- jquery序列化form表单使用ajax提交后处理返回的json数据
1.返回json字符串: /** 将一个字符串输出到浏览器 */ protected void writeJson(String json) { PrintWriter pw = null; try ...
- jquery序列化form表单
在开发中有时需要在js中提交form表单数据,就需要将form表单进行序列化. jquery提供的serialize方法能够实现. $("#searchForm").seriali ...
- Jquery实现form表单提交后局部刷新页面的多种方法
最近做一个小项目,刚好需要用到搜索功能,实现搜索框内输入数据然后按回车或者点击“提交”,然后给后台数据库处理并返回数据给前端,在前端局部更新数据. 但是遇到了一个小问题,就是form表单下任意输入框输 ...
- 【jQuery】form表单元素序列化为json对象
序列化form表单元素为json对象: <!Doctype html> <html xmlns=http://www.w3.org/1999/xhtml> <head&g ...
随机推荐
- jQuery-单击文字或图片内容放大显示效果插件
css很强大,jQuery也很强大,两者结合在一起就是无比强大.这里要介绍的这个单击文字或图片内容放大居中显示的效果就是这两者结合的产物. 先来介绍css和jQuery各自发挥了什么作用吧: css: ...
- Android 动画-alpha(渐变透明度动画效果)
今天苦于思索应用如何美观,首先从载入页面的第一眼开始,Android动画分为四种:alpha(渐变透明度),scale(渐变尺寸伸缩),translate(画面转换位置移动),rotate(画面转移旋 ...
- 生产环境下JAVA进程高CPU占用故障排查
问题描述:生产环境下的某台tomcat7服务器,在刚发布时的时候一切都很正常,在运行一段时间后就出现CPU占用很高的问题,基本上是负载一天比一天高. 问题分析:1,程序属于CPU密集型,和开发沟通过, ...
- 安装Python及工具
在Windows上安装Python 第一步:下载安装包 根据Windows版本(64或32)从Python官方网站下载对应的Python版本,此次使用python V3.5. 下载路径:https:/ ...
- 关于iTerm和Zsh
关于iTerm和Zsh 终于我还是踏入了Zsh的行列,时间有点紧张,要开始做毕设了,关于Zsh和iTerm的好处我就不多说了哈,以后有时间再聊哈 Installation install Zsh 使用 ...
- node系列1
NodeJS基础 JS是脚本语言,脚本语言都需要一个解析器才能运行,NodeJS就是一个解析器.nodejs.org 打开终端,键入node进入命令交互模式,可以输入一条代码语句后立即执行并显示结果 ...
- Android 天气应用开发
百度 API Store中很多免费的天气API,因此写一个天气应用相对变得很容易. 首先尝试API给的接口,接受返回数据. public class MainActivity extends Acti ...
- Esper系列(九)NamedWindow语法create、Insert、select
功能:用于存储一种或多种类型的事件的集合,并能对所存储的事件进行增删改查操作. CreateNameWindow 根据已有的数据源构造 格式: 1 [context context_name] 2 ...
- Mac IDEA快捷键积累
切来切去:Ctrl+Tab 在打开的不同类中切换来切换去 完美代码结构:Alt+Command+L 不同编辑点跳转:Alt+Command+↔️ 快速重写:Ctrl+N 快速选择代码:Alt+Shif ...
- HDU2196 - Computer(树形DP)
题目大意 给定一颗n个结点的树,编号为1~n,要求你求出每个结点能到达的最长路径 题解 用动态规划解决的~~~~把1 当成树根,这样就转换成有根树了.我们可以发现,对于每个结点的最长路,要么是从子树得 ...
