html5 video.js 使用及兼容所有浏览器
废话少说,直接开始
一、准备材料
video.js下载: http://www.videojs.com/
二、代码
引入相关文件:(必须放在文件的开头,也是说一定要放在video标签之前)

贴入html代码:
<video id="example_video_1" class="video-js" width="640" height="410" controls="controls" autoplay preload="auto" poster="/Images/treatment/reenex2.png">
<source src="/Content/videos/homepage.MP4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' />
<source src="/Content/videos/homepage.oggtheora.ogv" type='video/webm; codecs="vp8, vorbis"' />
<source src="/Content/videos/homepage.webmhd.webm" type='video/ogg; codecs="theora, vorbis"' />
</video>
在这里为了兼容不同的浏览器,所以给出了三种视频格式,但问题仍未解决,后面我会给出方案。
对video 一些属性做一些简单的说明:
controls:是否显示控制面板
autoplay:是否自动播放
preload:视频是否预加载
poster:当前视频数据无效时显示(预览图)
更详细的介绍可以查看这篇文章:http://www.cnblogs.com/kiter/archive/2013/02/25/2932157.html
三、解决兼容性
说明:上述javascript代码进适用于支持html5元素的IE版本,对于老版本的IE可以通过HTML5shiv来使不支持HTML5的浏览器支 持HTML新标签。htnl5shiv主要解决HTML5提出的新的元素不被IE6/IE7/IE8识别,这些新元素不能作为父节点包裹子元素,且不能应 用CSS样式。让CSS 样式应用在未知元素只需执行 document.createElement(elementName) 即可实现。html5shiv的工作原理也就是基于此。html5shiv的使用很简单,由于IE9是支持html5的,故只需要在head中添加如下代 码即可:
<script type="text/javascript" src="http://html5shiv.googlecode.com/svn/trunk/html5media.min.js"></script>
但是大家都知道,现在的google不能访问了,真是XXXXX,
那我就干脆自己down下来,当你down下来以后你会发现还有问题,html5media.min.js文件出错,仔细查找,原来没有找到两个swf文件,大家都知道,播放视频的插件,这两个视频是 必不可少的。那就再把他们down下来。
真个文件我已经分享在我的网盘:http://pan.baidu.com/s/1ntiaul7
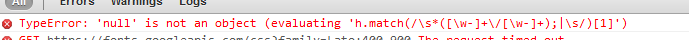
这样似乎问题可以解决了,当兴冲冲的run后,竟然还有错误:

自己分析得知原因:video的src属性是必须的
接下来我们要该一下video标签
<video id="example_video_1" class="video-js" width="640" height="410" controls="controls" autoplay preload="auto" src="/Content/videos/step1.MP4" poster="/Images/treatment/reenex2.png">
<source src="/Content/videos/step1.MP4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' />
</video>
为了保险,还是留了一个source。
这样就没问题了,运行起来,看一下Chrome,FF IE Safair都没问题
下面传都服务器看一下(前提:iis一定要配置 扩展名为.mp4的MIME,类型为:video/mpeg)
但问题又出来了谷歌,safair可以正常播放,但FF 跟IE不能播放,经过查阅资料得知,MiME类型应该为 video/mp4 才可以
这样就可以,写出来希望给大家节省点时间,作为程序员,你们都懂得......
最近又发现,在服务器上,一定要设置一下MIME类型,添加 .mp4=video/mp4 其他的不怎么好使(尤其FF),还有一点,要上传的视频最好不要有特殊符号(如+ #),那样会网页编 码后请求会找不到,我也不知道怎么回事
大家要注意,这个js要在服务器端才起作用(感谢一位博友)
html5 video.js 使用及兼容所有浏览器的更多相关文章
- 加入收藏夹的js代码(求兼容chrome浏览器的代码)
从网上找了加入收藏夹的js代码,但不兼容chrome,不知道有没有兼容chrome的相关代码,希望有知道的告诉一下,谢谢! 代码如下 $("#id").click(function ...
- [置顶] js操作iframe兼容各种浏览器
在做项目时,遇到了操作iframe的相关问题.业务很简单,其实就是在操作iframe内部某个窗体时,调用父窗体的一个函数.于是就写了两个很简单的htm页面用来测试,使用网上流行的方法在谷歌浏览器中始终 ...
- 解决video.js不兼容ie8问题
使用视频播放器的时候,常常会让兼容一些浏览器问题,比如兼容ie8浏览器.在工作中使用的是video.js. 如果需要兼容,引入两个js库,就可以做到兼容ie8浏览器 <script src=&q ...
- video.js支持m3u8格式直播
为什么要使用video.js? 1. PC端浏览器并不支持video直接播放m3u8格式的视频 2. 手机端各式各样的浏览器定制的video界面风格不统一,直接写原生的js控制视频兼容性较差 3. v ...
- [HTML5和Flash视频播放器]Video.js 学习笔记(一 ) HLS库:videojs-contrib-hls
DEMO地址:https://github.com/Tinywan/PHP_Experience https://github.com/videojs/videojs-contrib-hls 下载JS ...
- HTML5视频播放插件 video.js介绍
video.js是一款很流行的html5视频播放插件.很适合在移动端播放视频(比如微信网页),功能强大,且支持降级到flash,兼容ie8.官网:http://videojs.com/ git& ...
- 一个酷炫的,基于HTML5,Jquery和Css的全屏焦点图特效,兼容各种浏览器
基于HTML5和CSS的焦点图特效,梅花图案的背景很有中国特色,而且还会动哦,效果超炫,推荐下载! 演示图 html代码 <!DOCTYPE html PUBLIC "-//W3C// ...
- [转载]html5直接在网页上播放视频音频兼容所有浏览器
文章给大家分享一个html5直接在网页上播放视频兼容所有浏览器,有需要的同学可参考. HTML5可以用video标签来播放视频 当前,video 元素支持三种视频格式: 格式 IE Firefox O ...
- 图片旋转+剪裁js插件(兼容各浏览器) « 张鑫旭-鑫空间-鑫生活
图片旋转+剪裁js插件(兼容各浏览器) « 张鑫旭-鑫空间-鑫生活 图片旋转+剪裁js插件(兼容各浏览器) by zhangxinxu from http://www.zhangxinxu.com 本 ...
随机推荐
- 【转】Mac用户必备!100多款免费实用的苹果Mac软件大搜集
原文网址:http://www.iplaysoft.com/100-mac-freeware.html 对于 Mac 新手,尤其是刚刚从 Windows 转到 Mac OS X 的用户来说,最大的痛苦 ...
- 用PowerShell批量部署wsp包
转:http://www.xuebuyuan.com/168337.html 提供wsp部署的参数: $wsppath:wsp文件所在的路径,如"c:\" $wspnames:路径 ...
- 【Android】Android部分问题记录
1.EditText不显示光标 开发的时候遇到有部分手机,小米系列以及华为部分手机不显示光标. 设置EditText属性 android:textCursorDrawable="@null& ...
- Spring注解@Component、@Repository、@Service、@Controller,@Autowired、@Resource用法
一.Spring定义bean,@Component.@Repository.@Service 和 @Controller Spring 2.5 中除了提供 @Component 注释外,还定义了几个拥 ...
- [转]ASP.NET MVC 入门11、使用AJAX
在ASP.NET MVC beta发布之前,M$就宣布支持开源的JS框架jQuery,然后ASP.NET MVC beta发布后,你建立一个ASP.NET MVC beta的项目后,你可以在项目的sc ...
- Shell 脚本编程
Shell 两个数据比较取差异 flag=0 local array1=("a" "b") local array2=("a" " ...
- Javaweb之JavaScript结合(二)
1.js的String对象 ** 创建String对象 *** var str = "abc"; ** 方法和属性(文档) *** 属性 length:字符串的长度 *** 方法 ...
- wuzhicms后台菜单的添加
红色部分都是从菜单管理处添加而来.只有少数是自定义的. 开发一个模块,首先就是菜单的管理.而,不需要的功能也可以在在菜单管理处隐藏或删除. 添加菜单:
- HW3.28
import java.util.Scanner; public class Solution { public static void main(String[] args) { Scanner i ...
- 页面置换算法(最佳置换算法、FIFO置换算法、LRU置换算法、LFU置换算法)
页面置换产生的原因是:分页请求式存储管理(它是实现虚拟存储管理的方法之一,其中一个特性是多次性-->多次将页面换入或换出内存) 效果最好的页面置换算法:最佳置换算法 比较常用的页面置换算法有:F ...
