C#开发微信门户及应用(9)-微信门户菜单管理及提交到微信服务器
微信公众号(包括服务号和订阅号)都可以对菜单进行自定义设置,我们为了方便管理,一般先把菜单数据在本地管理维护,需要更新的时候,把它们更新到微信服务器上就可以了。本文基于这个方式,介绍我的微信门户平台管理系统中菜单提交到微信服务器上的操作。微信门户应用管理系统,采用基于MVC+EasyUI的路线,由于多数域名服务器上都只能支持.NET4.0,所以以MVC3,C#4.0作为开发基础,基本上能够部署在任何.NET服务器上。
1、微信菜单的要求及相关界面设计
微信公众号的菜单我们可以通过网站进行本地的管理,维护好它们之间的层级关系,由于微信对自定义的菜单要求比较严格,以下是微信对自定义菜单的要求:
目前自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。
因此我们自己根据约定,不要越界即可,否则提交菜单到服务器,可能会返回一些错误,这些细节,我们在创建本地菜单管理的时候,注意一下就可以了。我在早期的一篇文章也介绍了自定义菜单的一些内容,需要可以进行回顾一下《C#开发微信门户及应用(6)--微信门户菜单的管理操作》,本篇主要是介绍在我的平台管理系统里面,调用前面介绍的菜单接口API,实现菜单提交到服务器的操作。
根据微信的自定义菜单要求,我在管理系统里面,对微信的菜单几个基础性的界面设计如下。
主菜单管理界面如下所示。

添加菜单的界面设计如下所示

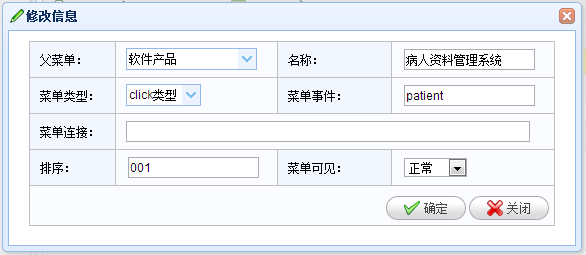
微信菜单的修改界面如下所示

微信菜单定义是存储在数据库里面,如果需要提交到微信服务器上并生效,则需要调用微信API接口进行处理,我在页面的Controller控制器里增加一个提交到服务器的处理方法。

2、提交菜单到微信服务器的操作
上面几个界面,主要就是根据微信菜单的属性,对菜单进行维护管理,我们最终的目的是把它们放到服务器上去,供我们处理客户的相关事件操作的。
提交菜单的操作,我们在MVC的View页面里面,使用JQuery的Ajax提交即可(前提是我们在控制器里面添加相应的处理,后面介绍),界面脚本代码如下所示。
//绑定提交按钮的的点击事件
function BindSubmitEvent() {
$("#btnSubmit").click(function () {
$.messager.confirm("提交菜单确认", "您确认需要提交菜单到微信服务器吗?", function (action) {
if (action) {
//提交数据
$.ajax({
url: '/Menu/UpdateWeixinMenu',
type: 'post',
dataType: 'json',
success: function (data) {
if (data.Success) {
$.messager.alert("提示", "提交微信菜单成功");
}
else {
$.messager.alert("提示", "提交微信菜单失败:" + data.ErrorMessage);
}
},
data: ''
});
}
});
});
}
上面红色的代码,就是我们在MVC的控制器里面定义的方法,我们只需要通过POST方法,对控制器方法调用,就能实现菜单提交到微信服务器上,至于具体里面的细节,我们可以把它挪到控制器或者更底层进行处理就是了,页面不需要涉及太多的逻辑就是了。
上面那个Menu控制器的UpdateWeixinMenu的方法代码如下所示(主要就是根据我前面介绍过的开发模型进行处理就是了)。
/// <summary>
///更新微信菜单
/// </summary>
/// <returns></returns>
public ActionResult UpdateWeixinMenu()
{
string token = base.GetAccessToken();
MenuListJson menuJson = GetWeixinMenu(); IMenuApi menuApi = new MenuApi();
CommonResult result = menuApi.CreateMenu(token, menuJson);
return ToJsonContent(result);
}
上面的几个方法这里逐一介绍一下。GetAccessToken主要就是获得当前操作的访问令牌,这里的操作可以用缓存进行缓存,否则频繁的获取AccessToken,达到每天指定的次数后,当天就不能再用了。
GetWeixinMenu方法,主要就是为了方便,对获取构造微信的自定义菜单数据进行了一个函数封装,具体代码如下所示。
/// <summary>
/// 生成微信菜单的Json数据
/// </summary>
/// <returns></returns>
private MenuListJson GetWeixinMenu()
{
MenuListJson menuJson = new MenuListJson(); List<MenuNodeInfo> menuList = BLLFactory<Menu>.Instance.GetTree();
foreach (MenuNodeInfo info in menuList)
{
ButtonType type = (info.Type == "click") ? ButtonType.click : ButtonType.view;
string value = (type == ButtonType.click) ? info.Key : info.Url; MenuJson weiInfo = new MenuJson(info.Name, type, value);
AddSubMenuButton(weiInfo, info.Children); menuJson.button.Add(weiInfo);
}
return menuJson;
}
private void AddSubMenuButton(MenuJson menu, List<MenuNodeInfo> menuList)
{
if (menuList.Count > )
{
menu.sub_button = new List<MenuJson>();
}
foreach (MenuNodeInfo info in menuList)
{
ButtonType type = (info.Type == "click") ? ButtonType.click : ButtonType.view;
string value = (type == ButtonType.click) ? info.Key : info.Url; MenuJson weiInfo = new MenuJson(info.Name, type, value);
menu.sub_button.Add(weiInfo); AddSubMenuButton(weiInfo, info.Children);
}
}
上面的代码,就是把本地存储的MenuNodeInfo数据,通过递归遍历的方式,转换为微信的自定义菜单实体MenuJson,这样我们调用API就非常方便了,这个函数主要负责构造对应的实体信息就是了。至于调用微信API提交菜单的事情,还是让API自己亲自处理为好,他们的代码如下所示(也就是上面函数的部分代码)。
IMenuApi menuApi = new MenuApi();
CommonResult result = menuApi.CreateMenu(token, menuJson);
return ToJsonContent(result);
最终的结果是返回一个通用的结果CommonResult,这个结果对象,非常方便脚本的处理,如果有错误,则提示错误,否则也方便判断布尔值,也就是上面的页面代码脚本。
success: function (data) {
if (data.Success) {
$.messager.alert("提示", "提交微信菜单成功");
}
else {
$.messager.alert("提示", "提交微信菜单失败:" + data.ErrorMessage);
}
},
通过以上几部分的代码,我们就可以实现前台MVC的视图界面,调用后台封装好的微信API,实现菜单的提交处理了。
如果感兴趣或者体验相关的客服应答功能,可以关注我的微信了解下。具体效果可以关注我的微信门户:广州爱奇迪,也可以扫描下面二维码进行关注了解。

如果对这个系列感兴趣,可以关注我的其他文章,系列随笔如下所示:
C#开发微信门户及应用(23)-微信小店商品管理接口的封装和测试
C#开发微信门户及应用(21)-微信企业号的消息和事件的接收处理及解密
C#开发微信门户及应用(19)-微信企业号的消息发送(文本、图片、文件、语音、视频、图文消息等)
C#开发微信门户及应用(18)-微信企业号的通讯录管理开发之成员管理
C#开发微信门户及应用(17)-微信企业号的通讯录管理开发之部门管理
C#开发微信门户及应用(15)-微信菜单增加扫一扫、发图片、发地理位置功能
C#开发微信门户及应用(14)-在微信菜单中采用重定向获取用户数据
C#开发微信门户及应用(11)--微信菜单的多种表现方式介绍
C#开发微信门户及应用(10)--在管理系统中同步微信用户分组信息
C#开发微信门户及应用(9)-微信门户菜单管理及提交到微信服务器
C#开发微信门户及应用(9)-微信门户菜单管理及提交到微信服务器的更多相关文章
- C#开发微信门户及应用(20)-微信企业号的菜单管理
前面几篇陆续介绍了很多微信企业号的相关操作,企业号和公众号一样都可以自定义菜单,因此他们也可以通过API进行菜单的创建.获取列表.删除的操作,因此本篇继续探讨这个主体,介绍企业号的菜单管理操作. 菜单 ...
- 《C#微信开发系列(2)-自定义菜单管理》
2.0自定义菜单管理 ①接口说明 微信服务号聊天窗口下面的菜单项(有的公众号有启用有的则没有),这个可以在编辑模式简单配置,也可以在开发模式代码配置.微信公众平台开发者文档:微信公众号开发平台创建自定 ...
- C#-MVC开发微信应用(8)--菜单管理的实现
之前讲解了微信后台管理页面的操作来管理菜单,下面我们在简单的来看一下,代码是如何实现的. 我们要实现获取微信的菜单.创建菜单.删除菜单等操作. 01.首先定义菜单操作的接口: /// <summ ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十六):AccessToken自动管理机制
在<Senparc.Weixin.MP SDK 微信公众平台开发教程(八):通用接口说明>中,我介绍了获取AccessToken(通用接口)的方法. 在实际的开发过程中,所有的高级接口都需 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十):使用菜单消息功能
在<Senparc.Weixin.MP SDK 微信公众平台开发教程(十一):高级接口说明>教程中,我们介绍了如何使用“客服接口”,即在服务器后台,在任意时间向微信发送文本.图文.图片等不 ...
- Android调试大法 自定义IDE默认签名文件==>微信支付、微信登录、微信分享,debug时调试通过,release时调不起微信
转载地址:http://blog.yanzhenjie.com Android调试大法之自定义IDE默认签名文件,你是否为调试第三方SDK时debug签名和release签名发生冲突而烦恼?你是否在d ...
- CRMEB系统就是集客户关系管理+营销电商系统,能够真正帮助企业基于微信公众号、小程序实现会员管理、数据分析,精准营销的电子商务管理系统。可满足企业新零售、批发、分销、等各种业务需求。
**可以快速二次开发的开源小程序商城系统源码**源码开源地址:https://github.crmeb.net/u/LXT 项目介绍: CRMEB系统就是集客户关系管理+营销电商系统,能够真正帮助企业 ...
- ThinkPHP 提供Auth 权限管理、支付宝、微信支付、阿里oss、友盟推送、融云即时通讯、云通讯短信、Email、Excel、PDF 等等
多功能 THinkPHP 开源框架 项目简介:使用 THinkPHP 开发项目的过程中把一些常用的功能或者第三方 sdk 整合好,开源供亲们参考,如 Auth 权限管理.支付宝.微信支付.阿里oss. ...
- JAVA开源微信管家平台——JeeWx捷微V3.3版本发布(支持微信公众号,微信企业号,支付窗)
JeeWx捷微V3.3版本紧跟微信小程序更新,在原有多触点版本基础上,引入了更多的新亮点:支持微信公众号.微信企业号.支付宝服务窗等多触点开发:采用微服务框架实现,可插拔可集成,轻量级开发:对小程序的 ...
随机推荐
- const extern static 终极指南
const extern static 终极指南 不管是从事哪种语言的开发工作,const extern static 这三个关键字的用法和原理都是我们必须明白的.本文将对此做出非常详细的讲解. co ...
- C++内联函数
在C语言中,我们使用宏定义函数这种借助编译器的优化技术来减少程序的执行时间,那么在C++中有没有相同的技术或者更好的实现方法呢?答案是有的,那就是内联函数.内联函数作为编译器优化手段的一种技术,在降低 ...
- JavaScript学习笔记(四)——jQuery插件开发与发布
jQuery插件就是以jQuery库为基础衍生出来的库,jQuery插件的好处是封装功能,提高了代码的复用性,加快了开发速度,现在网络上开源的jQuery插件非常多,随着版本的不停迭代越来越稳定好用, ...
- Android Studio分类整理res/Layout中的布局文件(创建子目录)
res/layout中的布局文件太杂,没有层次感,受不了的我治好想办法解决这个问题. 前几天看博客说可以使用插件分组,可惜我没找到.知道看到另一篇博客时,才知道这个方法不能用了. 不能用插件,那就手动 ...
- git基本操作
一.在Windows平台上安装Git,可以下载一个msysGit的安装包,点击exe即可安装运行.安装包下载地址:https://git-for-windows.github.io/备注:git命令行 ...
- Mono for Android—初体验之“电话拨号器”
1.Main.axml文件: <?xml version="1.0" encoding="utf-8"?><LinearLayout xmln ...
- 不得不知的CLR中的GC
引言 GC 作为CLR的垃圾回收器,让程序员可以把更多的关注度放在业务上而不是垃圾回收(内存回收)上.其实很多语言也有类似的东东, 如Java也有JIT 等等 GC基本概念 垃圾回收机制的算法有好多种 ...
- webpack解惑:多入口文件打包策略
本文是我用webpack进行项目构建的实践心得,场景是这样的,项目是大型类cms型,技术选型是vue,只支持chrome,有诸多子功能模块,全部打包在一起的话会有好几MB,所以最佳方式是进行多入口打包 ...
- ValueInjecter----最好用的OOM(以微信消息转对象举例)
使用数据实体的好处我这里就不多说了,但大家享受这些好处的时候,难免也对那些琐碎的赋值代码感到厌烦,基于此,我认为掌握一个oom的使用,还是很有必要的. 这种类型的工具有很多,比如automapper, ...
- 从Java文件到字节码文件
本文涉及的javac编译器来自openjdk. javac的目录地址为:解压目录/langtools/src/share/classes/com/sun/tools/javac/ javac编译器将J ...
