CoffeeScript飞一样的写javascript
之前看到同事在使用coffeescript写js,当我看到那简介的coffee文件,就深深的被coffescript吸引了,简洁的语法,熟练之后会大大提升javascript的开发速度,写脚本也能像飞一样。
CoffeeScript 详解 https://ruby-china.org/topics/4789
###
这里是注释
###
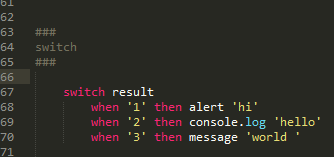
另外一点,块注释一定要紧紧放在被注释的代码上面,否则会编译出错,千万不要如下图:

CoffeeScript飞一样的写javascript的更多相关文章
- 使用Typescript来写javascript
使用Typescript来写javascript 前几天尝试使用haxejs来写javascript,以获得静态类型带来的益处.虽然成功了,但很快发现将它与angularjs一起使用,有一些不太顺畅的 ...
- CoffeeScript?TypeScript?还是JavaScript
请注意本文只是我的偏见,我努力地理解借助CoffeeScript或TypeScript之类的编译器写JavaScript代码的理由.静态编译.强类型语言和框架,我有着这些流行的.丰富的背景.我的上一份 ...
- 像C++一样写JavaScript
像C++一样写JavaScript C/C++/Java的include或import可以引用第3方文件和包. 这个功能在Html/Js里没有默认的实现. 假设我们有这样一个HTML文件index.h ...
- 代码规范(RL-TOC)用更合理的方式写 JavaScript
代码可以改变世界 不规范代码可以毁掉世界 只有先学会写规范的代码,才可以走的更远 编程语言之间有很多编程规范都是通用: 命名 不要用语言不明的缩写,不用担心名字过长,名字一定要让别人知道确切的意思; ...
- 如何写javascript代码隐藏和显示这个div
如何写javascript代码隐藏和显示这个div 浏览次数:82次悬赏分:10 | 解决时间:2011-4-21 14:41 | 提问者:hade_girl <div id="div ...
- 【blade04】用面向对象的方法写javascript坦克大战
前言 javascript与程序的语言比如C#或者java不一样,他并没有“类”的概念,虽然最新的ECMAScript提出了Class的概念,我们却没有怎么用 就单以C#与Java来说,要到真正理解面 ...
- Asp.Net_ 服务端向客户端写JavaScript脚本
在Asp.net 服务端处理脚本,一般都用 ClientScriptManager ,即web窗体服务端的this.ClientScript.该对象比较常用的方法: 1.RegisterArrayDe ...
- 用C#在Visual Studio写Javascript单元测试(Firefox内核)
引用nuget包: 注意:Geckofx45 nuget包必须是最后引用,否则初始化会出错 编写JsRunner using Gecko; using System; using System.Col ...
- 用C#在Visual Studio写Javascript单元测试
1.在vs创建一个标准的单元测试工程 2.引用nuget包:Edge.js 我是用的是6.11.2版本 3.编写JsRunner类 using EdgeJs; using System; using ...
随机推荐
- 解决windows10搜索不到内容的问题
windows 10的搜索突然搜不到程序了, 网上查询说要重建索引,方法如下: 1.按ctr+R键,输入%LocalAppData%\Packages\windows.immersivecontrol ...
- glance was not installed properly
- div border-radius画圆
不要指定border-width属性: <html> <style type="text/css"> div{ border-style: solid; b ...
- N对括号的合法组合
递归实现,需要注意以下几点: 1. 递归终止条件 2. 递归递推关系式 这里实际上是一个排列问题,只是排列需要满足条件在每一次递归调用时左括号数不能少于右括号数. 还有一点需要特别注意,当推出递归调用 ...
- mvn创建web项目
1. 新建maven项目,选择maven骨架maven-archetype-webapp来建立web项目 2. 选择next,输入groupid:MavenWebTest, artifactid:cn ...
- Openstack Ice-House 版本号说明--之中的一个 NOVA
OpenStack Icehouse在4.17正式公布,看了下release note,发现改变不小,说明openstack还是在高速发展中,有不少新的特性增加,也有些小的剔除.以下就我所关注的项目做 ...
- Android Drawable 和String 相互转化
在我们经常应用开发中,经常用到将drawable和string相互转化.注意这情况最好用于小图片入icon等. public synchronized Drawable byteToDrawable( ...
- 构建tcpdump/wireshark pcap文件
pcap文件格式是bpf保存原始数据包的格式,很多软件都在使用,比如tcpdump.wireshark等等,了解pcap格式可以加深对原始数据包的了解,自己也可以手工构造任意的数据包进行测试. p ...
- apache kafka源码分析-Producer分析---转载
原文地址:http://www.aboutyun.com/thread-9938-1-1.html 问题导读1.Kafka提供了Producer类作为java producer的api,此类有几种发送 ...
- Android(java)学习笔记191:Android数据存储5种方式总结
1.使用文件(File)存储 存储一般的数据 2.使用sharedperference(xml) 存储设置信息.配置信息.密码 3.数据库Sqlite 开源的,嵌入式的数据库,轻量级 4.使用Cont ...
