ASP.NET AJAX入门系列(9):在母版页中使用UpdatePanel
本文简单介绍一下在母版页中使用UpdatePanel控件,翻译自官方文档。
主要内容
1.添加UpdatePanel控件到Content Page
2.通过Master Page刷新UpdatePanel
一.添加UpdatePanel控件到Content-Page
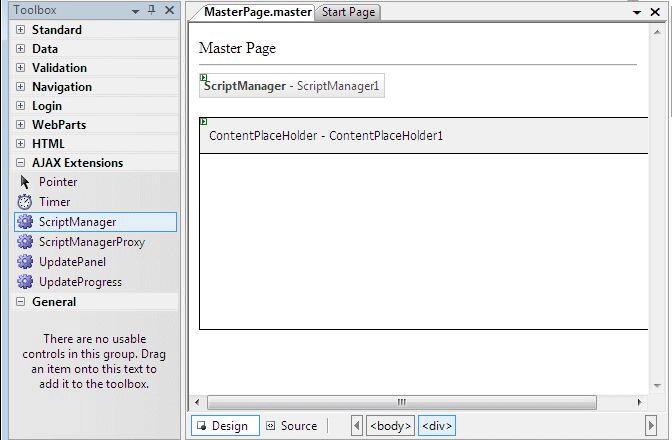
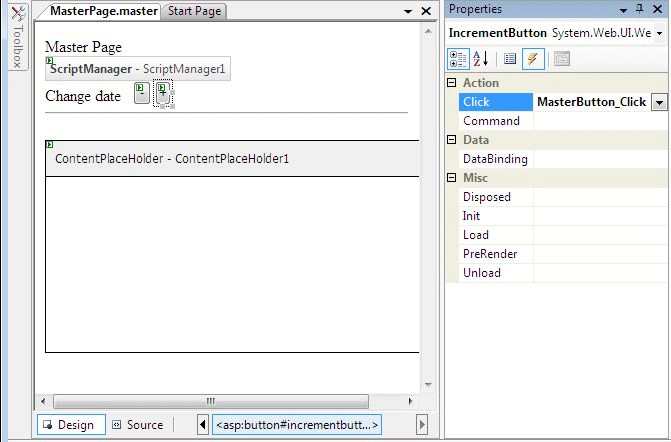
1.添加一个新的Master Page,并切换到设计视图。
2.在工具箱中AJAX Extensions标签下双击ScriptManager控件添加到页面中,确保ScriptManager控件添加在ContentPlaceHolder控件之外。
3.在ContentPlaceHolder控件添加文本“Master Page”。
4.在工具箱的HTML标签下,拖动Horizontal Rule(横线)到文本之后,页面如下:

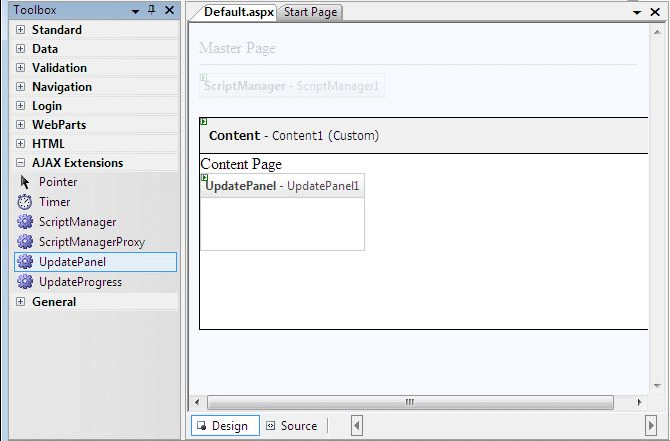
5.创建一个Content Page,选择它的Master Page为我们刚才创建的页面。
在解决方案管理器中点击右键,并选择Add New Item菜单命令,在Add New Item对话框中选择Select master page复选矿,并单击OK按钮。
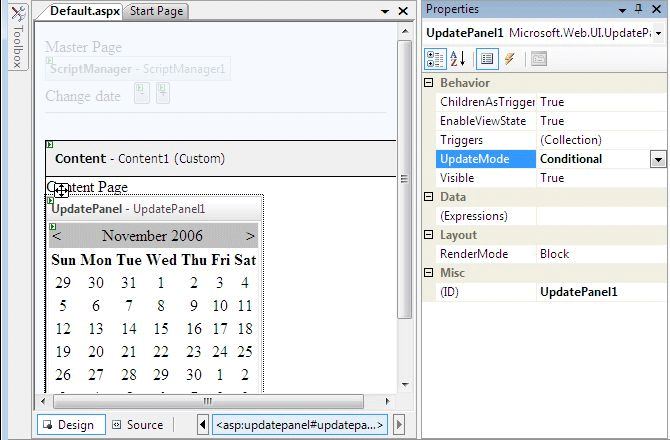
6.在Content页面中的Content控件中输入Content Page,并添加一个UpdatePanel控件。

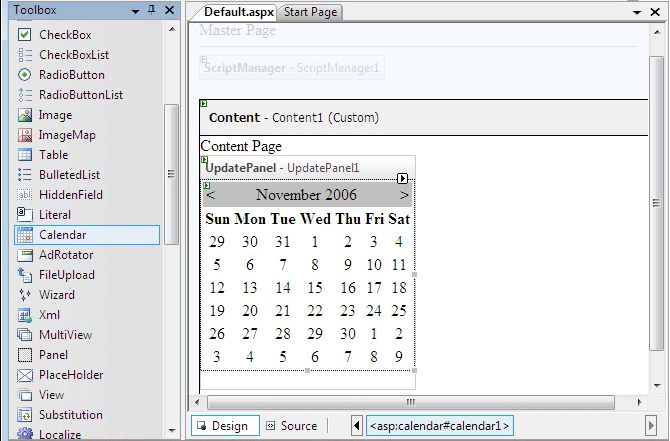
7.在UpdatePanel控件中添加Calendar控件。

8.保存并按Ctrl + F5运行。
9.单击Calendar控件中的上月和下月按钮,页面并没有整页刷新。
二.通过Master Page刷新UpdatePanel
在该例子中我们将在Master Page中添加一些控件,它们将引发一个异步提交,同时在Content页面中刷新UpdatePanel。
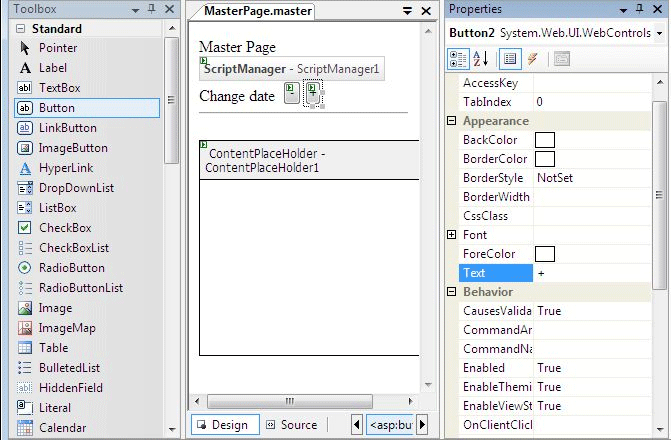
1.在Master Page中切换到设计视图。
2.添加一些文本和两个按钮到页面中,设置一个按钮的ID属性和Text属性分别为DecrementButton和“-”,设置另一个按钮的ID属性和Text属性分别为IncrementButton和“+”。

3.选择+按钮,在属性窗口的Click事件框中输入MasterButton_Click,对-按钮再重复做一次。

4.在控件之外双击页面添加Page_Load事件处理。
5.在Page_Load事件处理中添加如下代码,注册两个按钮为异步提交按钮。
protected void Page_Load(object sender, EventArgs e)
{
ScriptManager1.RegisterAsyncPostBackControl(DecrementButton);
ScriptManager1.RegisterAsyncPostBackControl(IncrementButton);
}
6.添加如下代码创建一个MasterButton_Click事件处理。

 {
{ switch (((Control)sender).ID)
switch (((Control)sender).ID)

 {
{ case "IncrementButton":
case "IncrementButton":
 this.Offset = this.Offset + 1;
this.Offset = this.Offset + 1;
 break;
break;
 case "DecrementButton":
case "DecrementButton":
 this.Offset = this.Offset - 1;
this.Offset = this.Offset - 1;
 break;
break; }
}
 ((UpdatePanel)ContentPlaceHolder1.FindControl("UpdatePanel1")).Update();
((UpdatePanel)ContentPlaceHolder1.FindControl("UpdatePanel1")).Update();
 Calendar cal = ((Calendar)ContentPlaceHolder1.FindControl("Calendar1"));
Calendar cal = ((Calendar)ContentPlaceHolder1.FindControl("Calendar1"));
 DateTime newDateTime = DateTime.Today.Add(new TimeSpan(Offset, 0, 0, 0));
DateTime newDateTime = DateTime.Today.Add(new TimeSpan(Offset, 0, 0, 0));
 cal.SelectedDate = newDateTime;
cal.SelectedDate = newDateTime;
protected void MasterButton_Click(object sender, EventArgs e)
{
switch (((Control)sender).ID)
{
case "IncrementButton": this.Offset = this.Offset + ; break; case "DecrementButton": this.Offset = this.Offset - ; break;
} ((UpdatePanel)ContentPlaceHolder1.FindControl("UpdatePanel1")).Update(); Calendar cal = ((Calendar)ContentPlaceHolder1.FindControl("Calendar1")); DateTime newDateTime = DateTime.Today.Add(new TimeSpan(Offset, , , )); cal.SelectedDate = newDateTime; }
7.在Master Page中创建一个公有的属性Offset,来显示所选择的日期和当天之差。
public Int32 Offset
{
get
{ return (Int32)(ViewState["Offset"] ?? ); } set
{ ViewState["Offset"] = value; }
}
8.在Content Page中,切换到设计视图并双击Calendar控件添加一个SelectionChanged事件处理,当用户选择日期时设置Offset属性。
9.添加如下代码到SelectionChanged事件处理中。
protected void Calendar1_SelectionChanged(object sender,EventArgs e)
{
DateTime selectedDate = Calendar1.SelectedDate; Master.Offset = ((TimeSpan)Calendar1.SelectedDate.Subtract( DateTime.Today)).Days;
}
10.在Content Page页面的Page_Load事件中添加如下代码。
protected void Page_Load(object sender, EventArgs e)
{
DateTime newDateTime = DateTime.Today.Add(new TimeSpan(Master.Offset, , , )); Calendar1.SelectedDate = newDateTime;
}
11.添加@ MasterType标记到页面中,以便可以作为强类型属性引用Master Page页面的Offset属性。
<%@ MasterType VirtualPath="MasterPage.master" %>
12.在Content Page中切换到设计视图,并选择UpdatePanel控件。
13.在属性窗口中设置UpdateMode为Conditional。

14.保存并按Ctrl + F5运行。
15.在Calendar控件中单击上一月和下一月按钮,可以看到整页刷新。
16.选择一个日期并单击Master Page中的按钮,可以看到仍然没有整页刷新。
[翻译自官方文档]
ASP.NET AJAX入门系列(9):在母版页中使用UpdatePanel的更多相关文章
- ASP.NET AJAX入门系列(4):使用UpdatePanel控件(一)
UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端脚本,只要在一个页面上添加 ...
- ASP.NET AJAX入门系列(5):使用UpdatePanel控件(二) UpdatePanel
UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端脚本,只要在一个页面上添加 ...
- ASP.NET AJAX入门系列(5):使用UpdatePanel控件(二)
UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端脚本,只要在一个页面上添加 ...
- ASP.NET AJAX入门系列
ASP.NET AJAX入门系列将会写关于ASP.NET AJAX一些控件的使用方法以及基础知识,其中部分文章为原创,也有一些文章是直接翻译自官方文档,本部分内容会不断更新. 目录 ASP.NET A ...
- ASP.NET AJAX入门系列(1):概述
经常关注我的Blog的朋友可能注意到了,在我Blog的左边系列文章中,已经移除了对Atlas学习手记系列文章的推荐,因为随着ASP.NET AJAX 1.0 Beta版的发布,它们已经不再适用,为了不 ...
- ASP.NET AJAX入门系列(3):使用ScriptManagerProxy控件
在ASP.NET AJAX中,由于一个ASPX页面上只能有一个ScriptManager控件,所以在有母版页的情况下,如果需要在Master-Page和Content-Page中需要引入不同的脚本时, ...
- ASP.NET AJAX入门系列(10):Timer控件简单使用
本文主要通过一个简单示例,让Web页面在一定的时间间隔内局部刷新,来学习一下ASP.NET AJAX中的服务端Timer控件的简单使用. 主要内容 Timer控件的简单使用 1.添加新页面并切换到设计 ...
- ASP.NET AJAX入门系列(7):使用客户端脚本对UpdateProgress编程
在本篇文章中,我们将通过编写JavaScript来使用客户端行为扩展UpdateProgress控件,客户端代码将使用ASP.NET AJAX Library中的PageRequestManager, ...
- ASP.NET AJAX入门系列(6):UpdateProgress控件简单介绍
在ASP.NET AJAX Beta2中,UpdateProgress控件已经从“增值”CTP中移到了ASP.NET AJAX核心中.以下两篇关于UpdateProgress的文章基本翻译自ASP.N ...
随机推荐
- urlencode urldecode
1.urlencode()函数原理就是首先把中文字符转换为十六进制,然后 在每个字符前面加一个标识符%. urldecode()函数与urlencode()函 数原理相反,用于解码已编码的 URL 字 ...
- apache rewrite 规则
啥是虚拟主机呢?就是说把你自己的本地的开发的机子变成一个虚拟域名,比如:你在开发pptv下面的一个项目 127.0.0.1/pptv_trunk,你想把自己的机器域名变成www.pptv.com.那么 ...
- golang使用ssl自签证书通信
证书是自签名生成的,另外lets encrypt证书免费发放,而且众多大厂都已经开始支持了,不过这只是个例子,无所谓验证有效和权威性了 服务器端 package main import ( " ...
- HDU 2585 Hotel(字符串的模糊匹配+递归)
Problem Description Last year summer Max traveled to California for his vacation. He had a great tim ...
- 中国网建提供的SMS短信发送
一个简单的发送短信的小demo 第一步: 兄弟们,首先你们去中国网建的官网去注册一个账户:网址http://sms.webchinese.cn/reg.shtml 第二步: 注册完成之后会有免费的测试 ...
- Django之模板层-语法:{{ }}
模版语法的深度查询(.) views.py def index(request): name = 'name' lis = [1,2,3,4,5,6] dic = {"name": ...
- JS中数据类型的判断
typeof 使用 : var n = "hello"; console.log(typeof n); console.log(typeof(n));
- [LeetCode&Python] Problem 762. Prime Number of Set Bits in Binary Representation
Given two integers L and R, find the count of numbers in the range [L, R](inclusive) having a prime ...
- 从boost到Adaboost再到GBRT-GBDT-MART
本文是要配合<统计学习方法>才能看懂的,因为中间有些符号和定义是直接使用书本中的 先弄明白以下三个公式: 1)Boost(提升法)=加法模型(即基函数的线性组合)+前向分步算法+损失函数 ...
- RuntimeError: Broken toolchain: cannot link a simple C program
今天Python2.7下安装numpy的时候遇到了此错误,进过查阅发现以下方法可行 在Python27\Lib\distutils\msvc9compiler.py 文件中,找到 mfinfo = s ...
