redux 知识点
redux原理:store中维护了一个state,我们dispatch一个action,接下来reducer根据这个action更新state。
react-redux提供两个关键模块:Provider和connect。
connect:就是将store中的必要数据作为props传递给React组件来render,并包装action creator用于在响应用户操作时dispatch一个action。
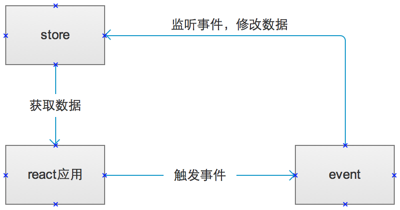
在类flux框架设计中,单向数据流转的方向如下:

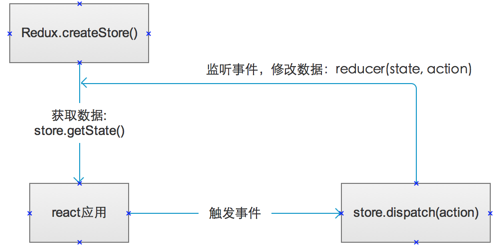
redux框架,数据流转如下:

redux 知识点的更多相关文章
- redux知识点
1.关于传参 点击跳转 两种 动态路由 url 但是取值需要自己处理 关于动态跳转(js执行跳转) 关于异步加载组件 创建loadable app.js中 在 要加载的异步组件中 (这样接收参数不 ...
- React之Redux知识点补充
一. reducer纯函数方便自动化测试 二.
- (五)Redux入门
1 Redux概念简述 flux推出的时候有一些缺点.比如store可以存在多个,不是特别好用 于是逐渐进化为了redux. 2 Redux的工作流程 拿借书作举例: action creators是 ...
- redux的知识点
Redux: Redux 是针对 JavaScript应用的可预测状态容器 就是用来管理数据的.stroe 保存数据action领导 下达命令reducer员工 执行命令 下载命令: npm ins ...
- React & Redux 的一些基本知识点
一.React.createClass 跟 React.Component 的区别在于后者使用了ES6的语法,用constructor构造器来构造默认的属性和状态. 1. React.createCl ...
- 关于react的redux的知识点
项目小的时候我们getState()进行管理数据,只有当数据庞大的时候我们采用Redux来进行管理. Redux: ①:它是专注于状态管理的库,和React是解耦的 ②:它是单向数据流,单一的状态 ③ ...
- react+redux教程(八)连接数据库的redux程序
前面所有的教程都是解读官方的示例代码,是时候我们自己写个连接数据库的redux程序了! 例子 这个例子代码,是我自己写的程序,一个非常简单的todo,但是包含了redux插件的用法,中间件的用法,连接 ...
- react+redux教程(七)自定义redux中间件
今天,我们要讲解的是自定义redux中间件这个知识点.本节内容非常抽象,特别是中间件的定义原理,那多层的函数嵌套和串联,需要极强逻辑思维能力才能完全消化吸收.不过我会多罗嗦几句,所以不用担心. 例子 ...
- react+redux教程(五)异步、单一state树结构、componentWillReceiveProps
今天,我们要讲解的是异步.单一state树结构.componentWillReceiveProps这三个知识点. 例子 这个例子是官方的例子,主要是从Reddit中请求新闻列表来显示,可以切换reac ...
随机推荐
- 使用scrapy ImagesPipeline爬取图片资源
这是一个使用scrapy的ImagesPipeline爬取下载图片的示例,生成的图片保存在爬虫的full文件夹里. scrapy startproject DoubanImgs cd DoubanIm ...
- REST是什么?
REST -- REpresentational State Transfer 直接翻译:表现层状态转移. @Ivony 老师的一句话概括很精辟: 用URL定位资源,用HTTP动词(GET,POS ...
- datatables 多一列报错Cannot read property 'sWidth' of undefined(…)/少一列报错Cannot read property 'style' of undefined(…)
datatables 多一列报错Cannot read property 'sWidth' of undefined(…)/少一列报错Cannot read property 'style' of u ...
- JavaScript中的内置对象-8--2.String-符串对象 方法; 截取方法; 综合应用; 其他方法;
JavaScript内置对象-2String(字符串) 学习目标 1.掌握字符串对象 方法: charAt() charCodeAt() indexOf() lastIndextOf() charAt ...
- Python中的filter()函数的用法
转载自:脚本之家 Python内建的filter()函数用于过滤序列. 和map()类似,filter()也接收一个函数和一个序列.和map()不同的时,filter()把传入的函数依次作用于每个元素 ...
- 百练-16年9月推免-C题-图像旋转
C:图像旋转 查看 提交 统计 提问 总时间限制: 1000ms 内存限制: 65536kB 描述 输入一个n行m列的黑白图像,将它顺时针旋转90度后输出. 输入 第一行包含两个整数n和m,表示图 ...
- doc转html
Doc2Html li标签没闭合 在线Word转HTML style样式
- Django中的session于cookie的用法
1.cookies 1.django 中使用 cookies 1.设置cookies的值(将数据保存到客户端) 语法: 响应对象.set_cookie(key,value,expires) key:c ...
- 20155219 2016-2017-2 《Java程序设计》第2周学习总结
20155219 2016-2017-2 <Java程序设计>第2周学习总结 教材学习内容总结 类型:整数,字节(需要逐字节处理数据时,如图像处理,编码处理等,会使用byte类型),浮点数 ...
- c标签取数组中的对象值的2种方法
1:循环遍历 <c:forEach items="${partsDeltailsList}" var="var" varStatus="vs&q ...
