JavaScript -基础- 变量、常量
一、变量
<script>
var a=1
var b=3
var a= 1; //使用var 定义变量,分号结尾(可不加,换行符也可)
var b=3;
var a= 1; var b=3;
var a=1,b=3;
var s="hello";
var f=32.
alert(a) //打印变量值
alert(b)
console.log(a) //在命令行查看,检查中
</script>
二、注释方式
单行 //
多行 /* */
三、常量与标识符
四、数据类型
与Java完全一样
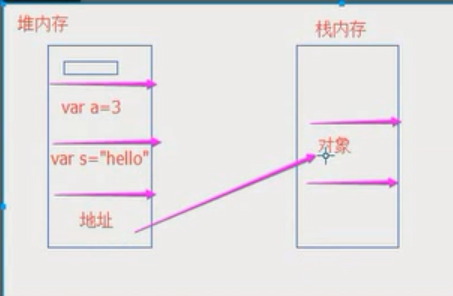
基本数据类型:放在堆内存中
引用数据类型:放在栈内从中

1、
JS的5中基本数据类型
1)Number包括整形、浮点型 var a=1;b=1.2
2)String字符串类型 var s="nihao" (按照Unicode解析)
3)Boolean布尔型 true false,js与python判断布尔值类似,但是Java必须明确写true、false
if (true){
alert("success!")
}
4)Undefined: 只有一个值Undefined,系统自动定义好了
var a; // 这个就是Undefined,声明了变量,但是没有赋值
alert(a)
5)null:
var obj=new Animal() //java实例化一个类
var obj=null //obj为对象变量,暂时不用,占一个对象的位置
2、数据类型转换
1)默认转换
alert(1+"hello") //字符串
alert(1+true) //1+1=2
alert(1+false) //1+0=1
alert(2==true) //true就是1,false就是0
2)
alert(parseInt(3.14))
alert(parseInt("3.14"))
alert(parseInt("3.14a")) //js转换特别随便
alert(parseInt("a3.14")) //NaN:当字符串转换为数字失败时,会报出NaN
五、运算符
1、++、--
var a=1;
a++; //相当于a+=1;
var b=a++; // 先赋值在运算,下把a=1的值付给b,在进行a++计算
alert(b); // 1
alert(a); // 2
var b=++a; //先加减(a+1=2),再把加减后的值赋给b(b=2)
2、一元加减法
var a=3;
b=+a; //b=3
var a="3";
b=+a //b=3,一元加减法可以进行数据类型转换
3、逻辑运算符
==、!=、>、<、>=、<=
与(&&)或(||)非(!)
特殊情况
4、赋值运算符
2=="2"
2==="2"
2===="2" //四个=,全等于(不支任何数据转换),false
5、等性运算符
null==undefind
"NaN"==NaN
5==NaN
6、关系运算符
7、Boolean运算符
六、控制语句
1、if
if--else
<script>
var week="Sunday";
if (week=="Sunday"){
alert("8")
}else {
alert("not 8")
}
</script>
if--else if --else
<script>
var week="Sunday";
if (week=="Sunday"){
alert("8")
}else if (week=="周六"){
alert("not 6")
}else{
alert("0")
}
</script>
2、switch
<script>
var x=3;
switch(x){
case 1:y="星期一"; break;
case 2:y="星期二"; break;
case 3:y="星期三"; break;
case 4:y="星期四"; break;
case 5:y="星期五"; break;
case 6:y="星期六"; break;
case 7:y="星期日"; break;
default:y="未定义";
}
alert(y)
</script>
3、for循环
var a=[1,"hello",true]
for (var i in a){ //i代表索引值,与python不同
alert(a[i])
}
js for循环最常用/基本格式
for (var i=1;i<10;i++) {
alert(i)
}
obj={"1":"111","22":"{1,2}"}
for (var i in obj){
alert(i);
alert(obj[i]);
}
4、while循环
七、异常处理
try{
}
catch(e){
}
JavaScript -基础- 变量、常量的更多相关文章
- JavaScript 基础 (变量声明, 数据类型, 控制语句)
创建: 2017/09/16 更新: 2017/09/24 更改标题 [JavaScript 概要]-> [JavaScript 基础] 完成: 2017/09/25 更新: 2017/10/0 ...
- 前端知识体系:JavaScript基础-变量和类型
前端工程师自检清单 1. JavaScript规定了几种语言类型 2. JavaScript对象的底层数据结构是什么 3. Symbol类型在实际开发中的应用.可手动实现一个简单的 Symbo 4. ...
- JavaScript基础——变量、语句、注释
一.变量的命名规则 1.变量名由数字.字母.下划线组成 2.变量名的首字母不能是数字,只能是字母或者下划线 3.不能使用关键字和保留字作为变量名 4.变量严格区分大小写,例如在JavaScript中o ...
- Java基础-变量常量
变量 内存中的一小块区域,需要变量名来访问 变量的命名: 变量类型 变量名=变量值 例:String stuName= "wangwei"; java中的所有标点符号都是英文的 变 ...
- Day1-python基础-变量常量
不积跬步无以至千里 补充上一节字符串的内容: 字符串格式化输出: name = input("name>>") print("My name is %s&qu ...
- Go 语言基础——变量常量的定义
go语言不支持隐式类型转换,别名和原有类型也不能进行隐式类型转换 go语言不支持隐式转换 变量 变量声明 var v1 int var v2 string var v3 [10]int // 数组 v ...
- web前端学习(四)JavaScript学习笔记部分(1)-- JavaScript基础教程
1.JavaScript基础教程 1.1.Javascript基础-介绍.实现.输出 1.1.1.JavaScript是互联网上最流行的脚本语言,这门语言可用于web和HTML,更可广泛用于服务端.p ...
- [.net 面向对象编程基础] (5) 基础中的基础——变量和常量
[.net面向对象编程基础] (5) 基础中的基础——变量和常量 1.常量:在编译时其值能够确定,并且程序运行过程中值不发生变化的量. 通俗来说,就是定义一个不能改变值的量.既然不能变动值,那就必须 ...
- C#基础总结之一变量常量-if嵌套语句-witch结构-类型转换
//Console.WriteLine("Hello World"); //打印显示 //Console.ReadLine(); //接收输入的值 //Console.ReadKe ...
随机推荐
- MySQL学习(十二)
视图 view 在查询中,我们经常把查询结果当成临时表来看, view是什么?view可以看成一张虚拟表,是表通过某种运算得到的一个投影. 表的变化会影响到视图 既然视图只是表的某种查询的投影,所以主 ...
- C++ 实现sqilte创建数据库插入、更新、查询、删除
C/C++ Interface APIs Following are important C/C++ SQLite interface routines, which can suffice your ...
- css sticker footer
.detail position: fixed z-index: 100 top: 0 left: 0 width: 100% height: 100% overflow: auto .detail- ...
- UCS2编码
UCS2就是标准的unicode编码, 它是某国际组织设计的一种文字符号编码表,包括了世界上绝大多数文字和符号,包括中文,每个字符使用2字节编码,因此叫ucs2. 这里有一篇文章对Unicode编码做 ...
- 第 3 章 镜像 - 019 - 使用公共 Registry
保存和分发镜像的最直接方法就是使用 Docker Hub.https://hub.docker.com/ Docker Hub 是 Docker 公司维护的公共 Registry.用户可以将自己的镜像 ...
- centos 7 安装TensorFlow
查看linux版本 uname -a 查看磁盘大小 准备好python 2.7 查看python版本 import sysprint sys.version print sys.version_in ...
- hdu 1542 Atlantis (线段树扫描线)
大意: 求矩形面积并. 枚举$x$坐标, 线段树维护$[y_1,y_2]$内的边是否被覆盖, 线段树维护边时需要将每条边挂在左端点上. #include <iostream> #inclu ...
- 第一阶段——站立会议总结DAY02
1.昨天做了什么:做出了一个大概的界面(APP的个人中心界面),有用户名信息和按钮. 2.今天准备做什么:因为仅是完成在页面上显示文字,而显示个人信息的化,想要做成微信的个人中心辣个样子. ①就是文字 ...
- 关于react16.4——错误边界
过去,组件内的 JavaScript 错误常常会破坏 React 内部状态,并导致它在下一次渲染时产生神秘的错误.这些错误总会在应用代码中较早的错误引发的,但 React 并没有提供一种方式能够在组件 ...
- Oracle 常用sql整理
1. 查看当前正在只用的undo段 select s.sid, s.serial#, s.username, r.name, t.STATUS, t.START_TIME, t.USED_UBLK, ...
