<a>标签缺少href 属性,鼠标经过不会出现手型
声明: web小白的笔记,欢迎大神指点。联系QQ:1522025433。
直接看实例吧!
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>a标签缺少href属性,鼠标经过时就不会出现手型</title>
<style type="text/css">
a {
display: block;
width: 200px;
height: 200px;
margin-top: 10px;
background-color: #ccc;
} </style>
</head> <body>
<a>缺少href=""属性</a>
<a href="">有href=""属性</a>
</body>
</html>
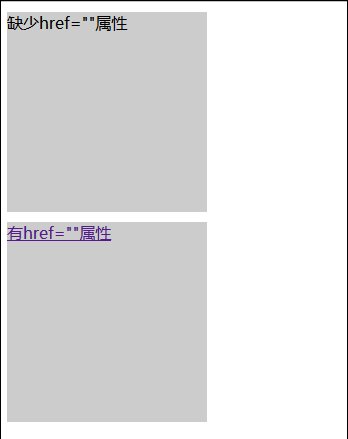
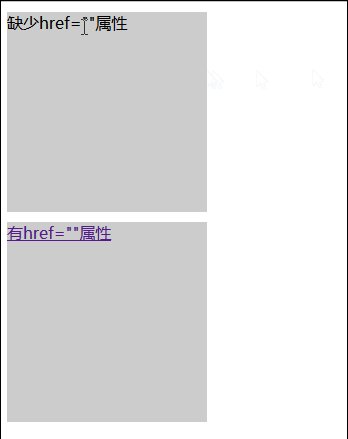
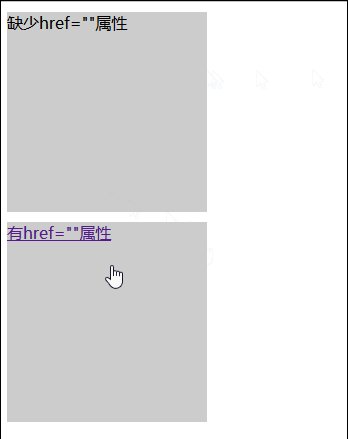
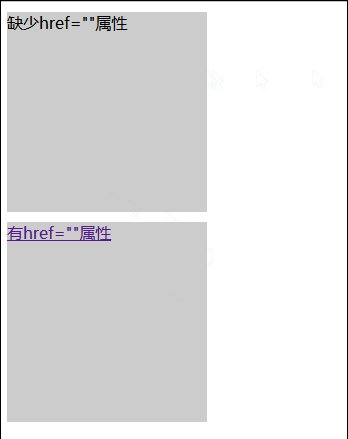
效果图:

很明显,没有href的属性的标签,鼠标经过文本时,显示的是文本光标 (像这样 I ),鼠标经过时,也不会出现手型。
当然实际应用中,如果不给 a标签 href属性,那也就失去了 a标签为 超链接的意义,此例只是蛋疼 测试一下。哈哈!见到了不要奇怪就好了。
<a>标签缺少href 属性,鼠标经过不会出现手型的更多相关文章
- <a>标签的href属性
<a> 标签的 href 属性用于指定超链接目标的 URL. 语法 <a href="value"> 属性值 值 描述 URL 超链接的 URL.可能的值: ...
- 【27前端】base标签带有href属性会让chrome里的svg元素url失效
一个chrome的问题,但具体原因不明. 触发条件:chrome浏览器base标签里href属性有值的时候 触发问题:svg里面的元素如果有用url的滤镜和模糊,则会失效,在firefox里和IE10 ...
- a标签中href属性引起的页面不跳转问题
先简单描述问题,今天在做一个简单的提交页面的时候,碰到了跳转不了的问题.其中a标签的形式<a href="" onclick="submit()"> ...
- HTML5 超链接:a标签的href 属性
H5中a标签的 href 属性用于指定超链接目标的 URL,这里主要给大家介绍一下 href 属性的定义和用法以及应用实例. 定义和用法: <a> 标签的 href 属性用于指定超链接目标 ...
- 关于a标签的href属性
今天有人问起我a标签的href属性值为 # 与 JavaScript:void(0) 有啥区别,想来也没啥可说,就简单说两句 a标签的href属性,优点有: 天然鼠标手型,以及可以被键盘focus以及 ...
- js 重写a标签的href属性和onclick事件
适应场景:假如移动端拨打电话,需要给a标签添加href属性,但是由于需求,需要链接跳转的同时给a标签添加onclick事件,如果不做任何处理的话,默认执行点击事件,而不会跳转href属性的链接. 怎么 ...
- javascrip标签的href属性
1.标签的href属性用于指定超链接目标的URL.href属性的值可以是任何有效文档的相对或绝对URL,包括片段ID和javascript代码段. 2.javascript:这是一个虚假的协议.所谓的 ...
- 使用xpath提取页面所有a标签的href属性值
# -*- coding: utf-8 -*- #1.选取节点 #获取所有的div元素 //div #/代表获取根节点的直接子元素 #获取所有带有id属性的div //div[@id] #2.谓词(索 ...
- HTML <a> 标签的 href 属性
w3school页面的描述: HTML <a> 标签的 href 属性 HTML <a> 标签 实例 href 属性规定链接的目标: <a href="http ...
随机推荐
- 20190311 Windows上ZooKeeper伪集群的实现
1. 复制并修改conf/zoo.cfg文件 以zoo1.cfg为例: dataDir=E:\\Develop\\zookeeper\\3.4.6\\zookeeper-3.4.6\\data1 da ...
- Study 4 —— 表单标签
表单:用于采集浏览者的相关数据.表单标记<form></form>表单的基本语法格式如下: <form action="url" method=&qu ...
- go switch
go switch无需写break 写法1: func main() { var a int fmt.Scanf("%d\n", &a) switch a { case 1 ...
- Elasticsearch之中文分词器插件es-ik的自定义词库
它在哪里呢? 非常重要! [hadoop@HadoopMaster custom]$ pwd/home/hadoop/app/elasticsearch-2.4.3/plugins/ik/config ...
- KDevelop使用经验
KDevelop中不显示行号: 1.上方菜单栏"编辑器"->查看->Show Line Numbers 2.设置->配置编辑器->Appearance-&g ...
- HTML5的manifest 本地离线缓存
下面直接放测试代码: index.html <!DOCTYPE html> <html manifest="m.manifest"> <head> ...
- Scapy Fuzz实现——S7协议从建连到“正常交流“(一)
转载:安全客 酝酿了“三秒钟“,准备理清逻辑写写我学习的心得,自认为和Siemens S7协议有过一段时间浅浅的“交流”,所以这过程中涉及到了自己整理的自认为有用的东西,涉及工具.脚本这般,发出来让大 ...
- asp.net mvc url应用
//url加密与解密string res1 = HttpUtility.UrlEncode("7Z2K5Lgk/iI="); //值是7Z2K5Lgk%2fiI%3d string ...
- 时间轴QTimeLine
一个动画由多张静态图片组成,每一张静态图片为一帧.每隔一定时间显示一帧,如果时间间隔非常短的话,那这些静态图片就会构成一个连续影像,动画由此而来.QTimeLine提供了用于控制动画的时间轴,它在实现 ...
- QMessageBox消息框
QMessageBox提供两套接口来实现,一种是static functions(静态方法调用),另外一种 the property-base API(基于属性的API) #需要 from PyQt5 ...
