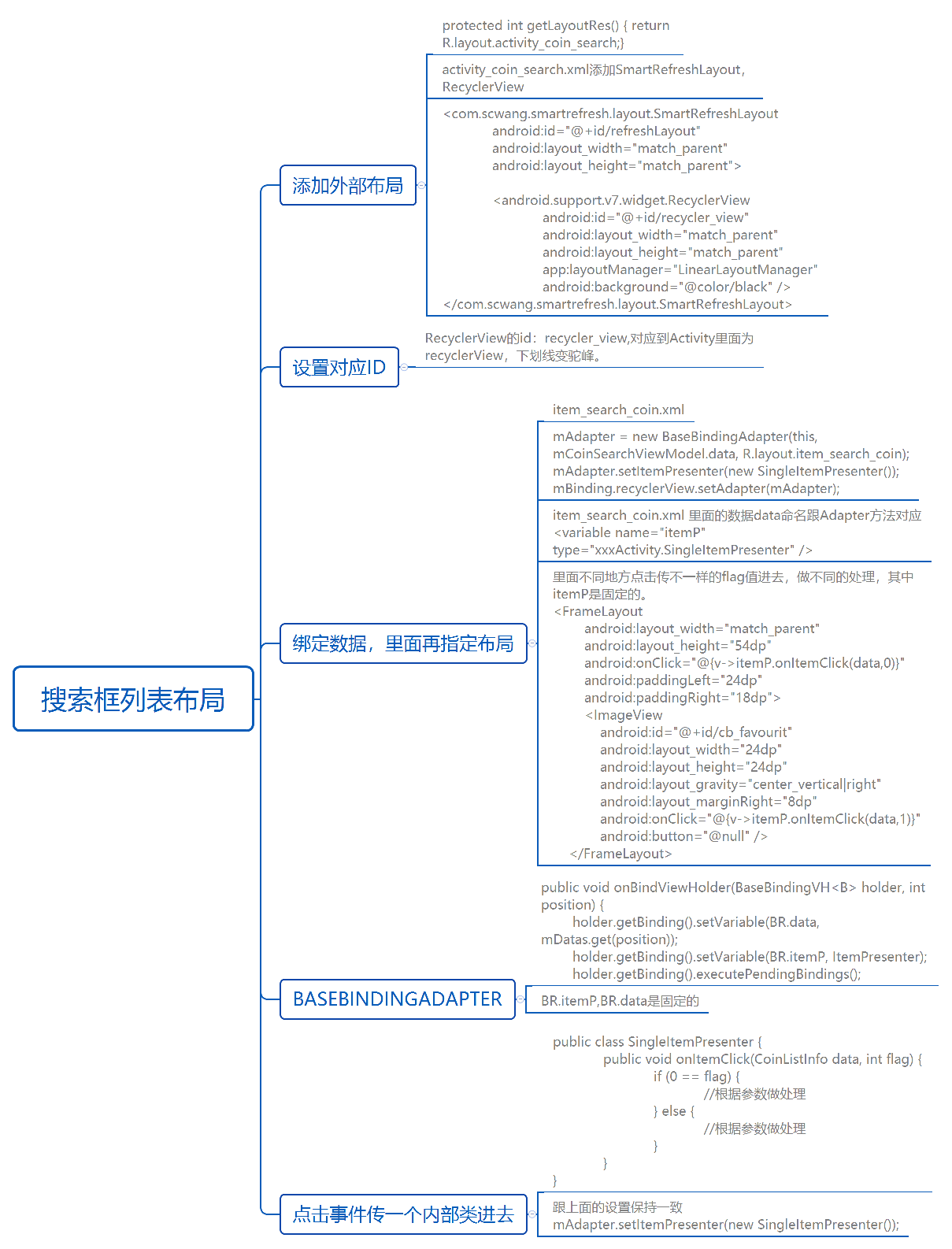
android搜索框列表布局,流程及主要步骤思维导图
android搜索框列表布局,流程及主要步骤思维导图

android搜索框列表布局,流程及主要步骤思维导图
activity_coin_search.xml
----------
<com.scwang.smartrefresh.layout.SmartRefreshLayout
android:id="@+id/refreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutManager="LinearLayoutManager"
android:background="@color/black" />
</com.scwang.smartrefresh.layout.SmartRefreshLayout>
------------
其中RecyclerView的id:recycler_view,对应到CoinSearchActivity里面为recyclerView,下划线变驼峰。
然后绑定数据,里面再指定布局item_search_coin.xml
mAdapter = new BaseBindingAdapter(this, mCoinSearchViewModel.data, R.layout.item_search_coin);
mAdapter.setItemPresenter(new SingleItemPresenter());
mBinding.recyclerView.setAdapter(mAdapter);
------------
item_search_coin.xml 里面的数据data命名跟Adapter方法对应
<data>
<variable
name="itemP"
type="xxxActivity.SingleItemPresenter" />
<!-- 数据类型强制命名成data-->
<variable
name="data"
type="xxx.CoinListInfo" />
---------------
BaseBindingAdapter
/**
* 子类除了绑定数据,还要设置监听器等其他操作。
* 可以重写这个方法,不要删掉super.onBindViewHolder(holder, position);
*
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(BaseBindingVH<B> holder, int position) {
holder.getBinding().setVariable(BR.data, mDatas.get(position));
holder.getBinding().setVariable(BR.itemP, ItemPresenter);
holder.getBinding().executePendingBindings();
}
--------------
点击事件传一个内部类进去
/**
* Item点击事件P
*/
public class SingleItemPresenter {
public void onItemClick(CoinListInfo data, int flag) {
if (0 == flag) {
//根据参数做处理
} else {
mCoinSearchViewModel.addFavorites(data);
}
}
}
-------------
item_search_coin.xml 里面不同地方点击传不一样的flag值进去,做不同的处理
<FrameLayout
android:layout_width="match_parent"
android:layout_height="54dp"
android:onClick="@{v->itemP.onItemClick(data,0)}"
android:paddingLeft="24dp"
android:paddingRight="18dp">
<ImageView
android:id="@+id/cb_favourit"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_gravity="center_vertical|right"
android:layout_marginRight="8dp"
android:onClick="@{v->itemP.onItemClick(data,1)}"
android:background="@{data.isFavorite ? @drawable/btn_rating_star_on_pressed_holo_dark:@drawable/btn_rating_star_off_mtrl_alpha}"
android:button="@null" />
</FrameLayout>
android搜索框列表布局,流程及主要步骤思维导图的更多相关文章
- 如何使用MindManager更改思维导图布局
思维导图可以帮您直观地捕捉想法和信息,并将其组织起来,进一步创建行动计划,思维导图软件MindManager不仅可以帮您分析问题.使用头脑风暴得出解决方案,还可以规划复杂的项目.下面是MindMana ...
- 一篇文章一张思维导图看懂Android学习最佳路线
一篇文章一张思维导图看懂Android学习最佳路线 先上一张android开发知识点学习路线图思维导图 Android学习路线从4个阶段来对Android的学习过程做一个全面的分析:Android初级 ...
- 思维导图软件MindManager for Windows中如何修改思维导图布局
MindManager for Windows是 Mindjet公司旗下应用于Windows桌面系统的一款思维导图软件,目前已经更新到了v14版本.对于很多刚开始使用MindManager for W ...
- 第一行代码 Android 思维导图
第一行代码 Android 思维导图
- Mindjet MindManager 思维导图软件-使用思维导图跟踪调用流程,绘制软件框架
思维导图.据说是每一个产品经理必备的软件.假设你阅读大型源码.使用思维导图跟踪调用流程,绘制软件框架将会很方便. 特点:没什么好说的.用过的都说好. 软件截图: 下载:http://www.mindm ...
- 33、搜索旋转排序数组 | 算法(leetode,附思维导图 + 全部解法)300题
零 标题:算法(leetode,附思维导图 + 全部解法)300题之(33)搜索旋转排序数组 一 题目描述! 题目描述 二 解法总览(思维导图) 三 全部解法 1 方案1 1)代码: // 方案1 & ...
- 35、搜索插入位置 | 算法(leetode,附思维导图 + 全部解法)300题
零 标题:算法(leetode,附思维导图 + 全部解法)300题之(35)搜索插入位置 一 题目描述 二 解法总览(思维导图) 三 全部解法 1 方案1 1)代码: // 方案1 "无视要 ...
- Android搜索框以及内容提供器
先看结果: 相关的官方文档在这里:Creating a Search Interface Android官方提供了两种方式: 弹出一个Dialog,覆盖当前的Activity界面 在AppBar中扩展 ...
- android开发 RecyclerView 列表布局
创建一个一行的自定义布局 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns ...
随机推荐
- (1.12)SQL优化——mysql表名、库名大小写敏感
mysql表名.库名大小写敏感 关键词:mysql大小写敏感
- centos7 管理开机启动:systemd
一.CentOS7 systemd 介绍 在 CentOS7 中,使用 systemd 来管理其他服务是否开机启动,systemctl 是 systemd 服务的命令行工具 [root@mysql ~ ...
- 【UNIX网络编程(三)】TCP客户/server程序演示样例
上一节给出了TCP网络编程的函数.这一节使用那些基本函数编写一个完毕的TCP客户/server程序演示样例. 该样例运行的过程例如以下: 1.客户从标准输入读入一行文本,并写给server. 2.se ...
- android打印日志封装
public class LogUtils { static String className;//类名 static String methodName;//方法名 static int lineN ...
- 003-RFC关于媒体类型说明
一.概述 RFC-822 Standard for ARPA Internet text messages [ARPA互连网文本信息标准]RFC-2045 MIME Part 1: Format ...
- 前端框架之Vue(2)-模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- tomcat调试之固定步骤自动化
前端开发,使用tomcat调试,大致需要进行如下几个步骤.其中,第一步,进入项目所在目录敲sbt命令来打包,第二步,拷贝lib文件夹,第四步重启tomcat,反反复复已经让我不胜其烦,那么做个简单的b ...
- vux 是基于 WeUI 和Vue(2.x)开发的移动端UI组件库,主要服务于微信页面。
https://doc.vux.li/zh-CN/ https://vux.li/
- 如何比sketch和axure更方便地给原型做交互?
在快速的工作环境中,我们现在都希望在工作的各个环节中提高效率.有些产品设计师们做产品原型时,会感觉sketch或者axure添加交互的方式不够快捷.下面就提供一种解决方案. 使用工具:墨刀. 交互链接 ...
- java的运行机制及初步相关配置(jdk)
java的运行机制: 计算机高级语言的类型主要有编译型和解释型两种,而java语言是两种类型的结合. java首先利用文本编译器编写java源程序,源文件的后缀名为.java:再利用编译器(javac ...
