jquery插件artTxtCount输入字数限制,并提示剩余字数


工作中用到,需要批量处理下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>轻量级输入字数提示jQuery插件-B5教程网 www.bcty365.com</title>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jQuery.artTxtCount.js"></script>
<script>
// demo
jQuery(function(){ // 批量
$('.autoTxtCount').each(function(){
$(this).find('.text').artTxtCount($(this).find('.tips'), 140);
}); // 单个
$('#test').artTxtCount($('#test_tips'), 10); });
</script>
<style>
/* demo */ body {
font-size: 75%;
font-family: '微软雅黑';
}
#demo {
width: 500px;
margin: 0px auto;
}
#demo .help, #demo .help a {
color: #999;
}
#demo form {
margin: 20px 0;
padding: 8px;
background: #F4F4F4;
border: 1px solid #EDEDED;
}
#demo .tips {
color: #999;
padding: 0 5px;
}
#demo .tips strong {
color: #1E9300;
}
#demo .tips .js_txtFull strong {
color: #F00;
}
#demo textarea.text {
width: 474px;
}
</style>
</head> <body>
<div id="demo">
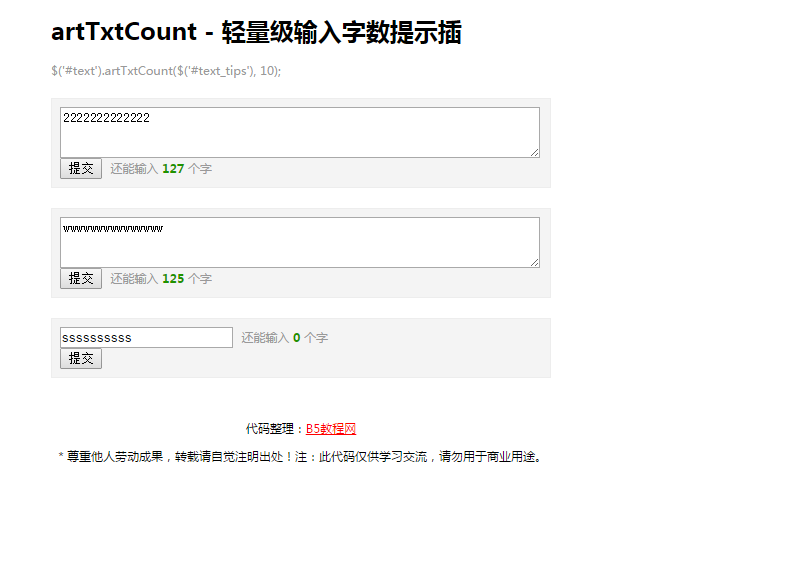
<h1>artTxtCount - 轻量级输入字数提示插</h1>
<p class="help">$('#text').artTxtCount($('#text_tips'), 10);</p>
<form class="autoTxtCount" action="" method="get">
<div>
<textarea class="text" name="" cols="50" rows="3"></textarea>
</div>
<div>
<button type="submit">提交</button>
<span class="tips"></span> </div>
</form>
<form class="autoTxtCount" action="" method="get">
<div>
<textarea class="text" name="" cols="50" rows="3"></textarea>
</div>
<div>
<button type="submit">提交</button>
<span class="tips"></span> </div>
</form>
<form action="" method="get">
<input class="text" id="test" name="" type="text">
<span id="test_tips" class="tips"></span><br>
<button type="submit">提交</button>
</form>
</div>
</body>
</html>
/* tangbin - http://www.planeArt.cn - MIT Licensed */
(function($){
// tipWrap: 提示消息的容器
// maxNumber: 最大输入字符
$.fn.artTxtCount = function(tipWrap, maxNumber){
var countClass = 'js_txtCount', // 定义内部容器的CSS类名
fullClass = 'js_txtFull', // 定义超出字符的CSS类名
disabledClass = 'disabled'; // 定义不可用提交按钮CSS类名 // 统计字数
var count = function(){
var btn = $(this).closest('form').find(':submit'),
val = $(this).val().length, // 是否禁用提交按钮
disabled = {
on: function(){
btn.removeAttr('disabled').removeClass(disabledClass);
},
off: function(){
btn.attr('disabled', 'disabled').addClass(disabledClass);
}
}; if (val == 0) disabled.off();
if(val <= maxNumber){
if (val > 0) disabled.on();
tipWrap.html('<span class="' + countClass + '">\u8FD8\u80FD\u8F93\u5165 <strong>' + (maxNumber - val) + '</strong> \u4E2A\u5B57</span>');
}else{
disabled.off();
tipWrap.html('<span class="' + countClass + ' ' + fullClass + '">\u5DF2\u7ECF\u8D85\u51FA <strong>' + (val - maxNumber) + '</strong> \u4E2A\u5B57</span>');
};
};
$(this).bind('keyup change', count); return this;
};
})(jQuery);
jquery插件artTxtCount输入字数限制,并提示剩余字数的更多相关文章
- JQ限制输入字数,并提示剩余字数
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery插件–jqueryflexselect下拉框自动提示
原理:用户在文本框中输入一个字符(或输入字符的首字母),然后利用ajax,从后台服务器中进行检索,组装后并返回到页面,页面通过javascript进行解析,在一个层里面显示出来. 类似的效果如下: & ...
- android中实现在矩形框中输入文字,可以显示剩余字数的功能
虽然这两个功能都比较简单,但是在实际app开发中真的很常见,特别是显示字数或剩余字数这个功能 如下图: 要实现上面的功能,需要做到三点: 1.实现矩形框布局 思路就是矩形框作为整个布局的一个backg ...
- jquery插件--在input下输入密码时提示大写锁定键
//密码大写输入提示 function capitalTip(id){ $('#' + id).after('<div class="capslock" id="c ...
- 推荐60个jQuery插件(转)
jQuery插件jQuery Spin Button自定义文本框数值自增或自减 jQuery插件JQuery Pager分页器实现javascript分页功能 jQuery插件FontSizer实现J ...
- jquery插件——仿新浪微博限制输入字数的textarea
内容链接地址:http://www.cnblogs.com/jone-chen/p/5213851.html: <!DOCTYPE html> <html> <head& ...
- 分享一个仅0.7KB的jQuery文本框输入提示插件
由于项目需要,找过几个jQuery文本框输入提示插件来用,但总是有不满意的地方,要么体积较大,要么使用不便,要么会出现把提示文字作为文本框的值的情况.于是我们自己的开发团队制作了这个最精简易用的输入提 ...
- PHP结合jQuery.autocomplete插件实现输入自动完成提示的功能
XHTML 首先将jquery库和相关ui插件,以及css导入.一共引用三个 jquery ,jquery_ui.js,jquery-ui.css 三个文件,不同版本小哥可能稍有差异(最后注意ajax ...
- jquery插件:textarea的字数提示、textBox的文字提示
引用文件: <script src=”/TextTip/TextTip.js” type=”text/javascript”></script> 一.textarea的字 ...
随机推荐
- python - argparse 模块学习
python - argparse 模块学习 设置一个解析器 使用argparse的第一步就是创建一个解析器对象,并告诉它将会有些什么参数.那么当你的程序运行时,该解析器就可以用于处理命令行参数. 解 ...
- jq 折面板+tab切换(自己封装的插件哦!!)
如上图所示的一个折面板效果+tab切换:最重要的js代码如下: 对于布局简单介绍下: hot_wrap_li 这个是带箭头的横条: Arrow 这个是箭头的div:hot_wrap_li_wrap 这 ...
- 配置java环境jdk
最近尝试改公司的项目中的一个后台管理系统,前后台都让我一个做,所以要配置一下java环境: 1. 按装jdk 1.6//2. 安装eclipse3. 安装maven4. 安装eclispe的maven ...
- Go语言学习之8 goroutine详解、定时器与单元测试
主要内容: 1.Goroutine2. Chanel3. 单元测试 1. Goroutine Go 协程(Goroutine)(轻量级的线程,开线程没有数量限制). (1)进程和线程 A. 进程是 ...
- 图片路径转base64字节码
package product; import java.io.FileInputStream; import java.io.FileOutputStream; import java.io.IOE ...
- 响应式布局与bootstrap框架
原文 网页布局方式 1.固定宽度布局:为网页设置一个固定的宽度,通常以px做为长度单位,常见于PC端网页. 2.流式布局:为网页设置一个相对的宽度,通常以百分比做为长度单位. 3.栅格化布局:将网页宽 ...
- LeetCode--263--丑数
问题描述: 编写一个程序判断给定的数是否为丑数. 丑数就是只包含质因数 2, 3, 5 的正整数. 示例 1: 输入: 6 输出: true 解释: 6 = 2 × 3 示例 2: 输入: 8 输出: ...
- 关于Android 主题的那些事
最近遇到了一个问题,主题的ActionBar的Title 颜色是黑色的 但是我的主界面由于用的是CoordinateLayot所以是白色的 整个黑色的就很难看 所以也想要把ActionBar 的Tit ...
- CF1117E Decypher the String
如果我们能询问一个排列的话,我们就可以得到这个置换,然后反向求解. 但现在字符集只有26. 考虑26^3>1e5. 用一个三维坐标去映射到一个一维整数,然后就可以构造排列了. #include& ...
- Tree总结
树结构问题因为容易写出解法,因此经常出现在面试题中 1. 树的种类 1) Tree 2) Binary Trees 3) Binary Search Trees(BST) : used to sort ...
