js如何将选中图片文件转换成Base64字符串?
如何将input type="file"选中的文件转换成Base64的字符串呢?
1、首先了解一下为什么要把图片文件转换成Base64的字符串
在常规的web开发过程中,大部分上传文件都是在web页面端通过表单直接提交,再由服务器端捕获请求来进行处理的。但是在前后端分离趋于一种流行趋势,再加上Android和iOS开发技术日渐成熟,
大部分团队都会选择在服务器端仅提供一套通用的webservice数据接口,而web页面、Android和iOS统一都通过这套数据接口来向服务器发送请求和获取数据。
在这一过程中,大部分的webservice数据接口都会采用xml数据格式或是json数据格式来进行数据请求和处理,在这种情况下,其实来自客户端的请求就可以看作是一个字符串(无论是xml还是json数据)。
此时,常规的数据提交完全不存在任何问题,但是附件上传就需要特殊处理了。(摘自:https://blog.csdn.net/freezingxu/article/details/77922367)
2、如何将图片文件转换成Base64字符串
首先在新增一个html文件,有如下标签
<h2>选择图片:</h2>
<input id="chkFile" type="file" onchange="previewFile()"><br/>
<img id="showImg" src="" height="200" alt="图片 预览..."> <br/>
<h2>转换结果:</h2>
<textarea id="showText" style="width:400px;height:300px;"></textarea>
js脚本方法,如下
<script>
function previewFile() {
//获取显示图片对象
var preview = document.getElementById("showImg"); // 通过元素节点查找: document.querySelector('img');
//获取选中图片对象(包含文件的名称、大小、类型等,如file.size)
var file = document.getElementById("chkFile").files[0]; //document.querySelector('input[type=file]').files[0];
//声明js的文件流
var reader = new FileReader();
if(file){
//通过文件流将文件转换成Base64字符串
reader.readAsDataURL(file);
//转换成功后
reader.onloadend = function ()
{
//将转换结果赋值给img标签
preview.src = reader.result;
//输出结果
console.log(reader.result);
document.getElementById("showText").value = reader.result;
}
}
else{
preview.src = "";
}
} </script>
3、整体demo例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js如何将选中文件转换成Base64字符串</title>
</head>
<body>
<script>
function previewFile() {
//获取显示图片对象
var preview = document.getElementById("showImg"); // 通过元素节点查找: document.querySelector('img');
//获取选中图片对象(包含文件的名称、大小、类型等,如file.size)
var file = document.getElementById("chkFile").files[0]; //document.querySelector('input[type=file]').files[0];
//声明js的文件流
var reader = new FileReader();
if(file){
//通过文件流将文件转换成Base64字符串
reader.readAsDataURL(file);
//转换成功后
reader.onloadend = function ()
{
//将转换结果赋值给img标签
preview.src = reader.result;
//输出结果
console.log(reader.result);
document.getElementById("showText").value = reader.result;
}
}
else{
preview.src = "";
}
} </script> <h2>选择图片:</h2>
<input id="chkFile" type="file" onchange="previewFile()"><br/>
<img id="showImg" src="" height="200" alt="图片 预览..."> <br/>
<h2>转换结果:</h2>
<textarea id="showText" style="width:400px;height:300px;"></textarea>
</body>
</html>
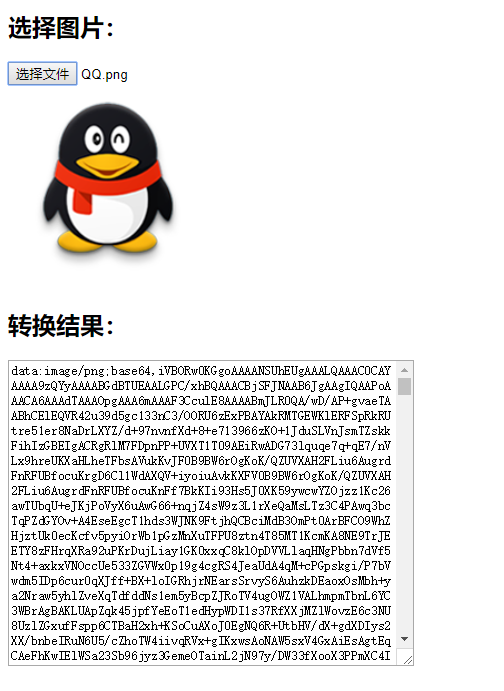
4、演示效果图
1)效果图1

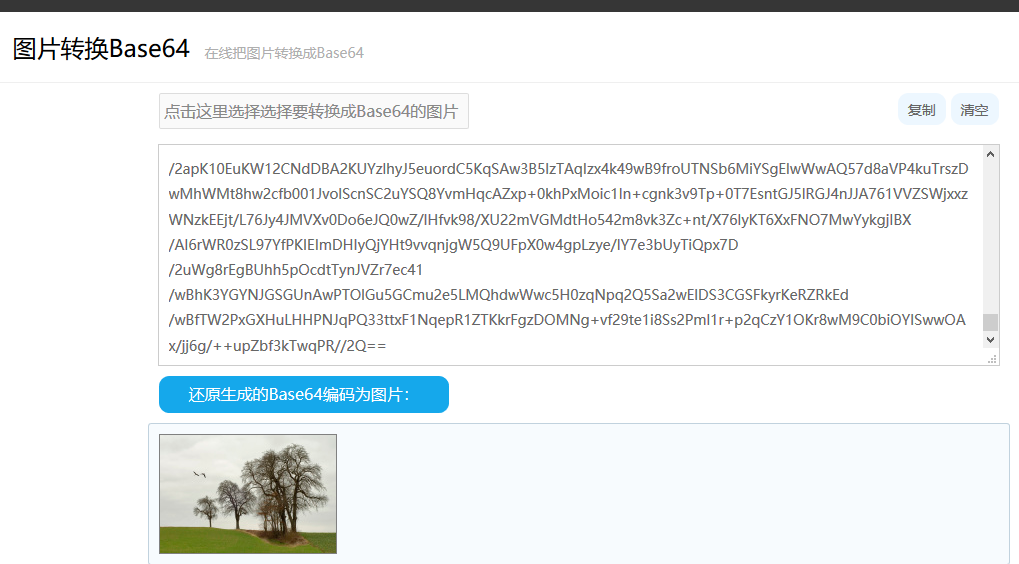
2)效果图2

5、测试转换后字符串是否可用
在在线转换Base64的网站测试,http://imgbase64.duoshitong.com/,可在上面生成和还原

6、demo下载地址:https://pan.baidu.com/s/1FBK-yclGaSscqh_jDGvrUw
参考demo来源于:http://blog.okbase.net/jquery2000/archive/1295.html
js如何将选中图片文件转换成Base64字符串?的更多相关文章
- js 将图片文件转换成base64
1.情景展示 在JavaScript中,如何使用图片文件转换成base64? 2.解决方案 /** * 网络图像文件转Base64 * @param img dom对象 */ function g ...
- 图片文件转换成Base64编码实现ajax提交图片
//上传头像图片 function uploadHead(imgPath) { console.log("imgPath = " + imgPath); var image = n ...
- WPF中实现图片文件转换成Visual对象,Viewport3D对象转换成图片
原文:WPF中实现图片文件转换成Visual对象,Viewport3D对象转换成图片 1.图片文件转换成Visual对象 private Visual CreateVisual(string imag ...
- java 图片转换成base64字符串
import java.io.ByteArrayOutputStream; import java.io.FileInputStream;import java.io.FileOutputStream ...
- php 将图片文件转成base64编码的方法
php 将图片文件转成base64编码的方法<pre><?php /** 文件转base64输出 * @param String $file 文件路径 * @return Strin ...
- 将input type="file" 类型的图片文件转成base64
带有图片的form表单上传数据是很麻烦的,因为图片通常都是和文字分开上传,这是很麻烦的,所有吧图片转成base64就可以和当成文字上传了.话不多少,看代码: 首先定义一个类型为file的input标签 ...
- net9:图片文件转换成二进制流存入SQL数据库,以及从数据库中读取二进制流输出文件
原文发布时间为:2008-08-10 -- 来源于本人的百度文章 [由搬家工具导入] using System;using System.Data;using System.Configuration ...
- c# 文件转换成base64
private static void ReadFromFile() { FileStream fsForRead = new FileStream("c9a78c8a-29b0-410d- ...
- 将图片文件转成BASE64格式
html5Reader (file, item) { const reader = new FileReader() reader.onload = (e) => { this.$set(ite ...
随机推荐
- 小tip: margin:auto实现绝对定位元素的水平垂直居中
转载自:http://www.zhangxinxu.com/wordpress/?p=3794 一.绝对定位元素的居中实现 如果要问如何CSS实现绝对定位元素的居中效果,很多人心里已经有答案了. 兼容 ...
- SQL中的float类型的数据
问题1. 如何在SQL中默认的使用float类型的数据 SQL中想要通过计算的方式最快的得到一个float类型的数据,只需要运算的其中一个值后面加上小数点就ok. 比如 :9/2=4 但是 :9/2 ...
- eclipse中svn项目重定向地址
有这种需求,一般是把项目提交到IP地址已经跟换的服务器,无法连接服务器再提交项目,比较着急. 我们看看怎么办: ② ③
- leecode第二十题(有效的括号)
class Solution { public: bool isValid(string s) { ,end=s.size()-; )//万万没想到,他把空字符串当成true了 return true ...
- Android SDK开发
目前我们的应用内使用了 ArcFace 的人脸检测功能,其他的我们并不了解,所以这里就和大家分享一下我们的集成过程和一些使用心得 集成 ArcFace FD 的集成过程非常简单 在 ArcFace F ...
- Mac Anaconda 安装
下载地址 https://www.anaconda.com/download/#macos 选择对应的python 版本 安装 一路下一步 安装后打开如下 呵呵,此处装完,我的python 环境又从3 ...
- vue2.0 axios交互
vue使用axios交互时候会出现的问题大致有三个: 1:本地调试跨域问题? 2:post请求,传参不成功,导致请求失败? 3:axios引用,在使用的组件里面引用 解决方案: 问题一:跨域? 解决本 ...
- Java Spring JDBC访问数据库
一.首先采用org.springframework.jdbc.datasource.DriverManagerDataSource类进行实现 1.applicationContext.xml配置如下: ...
- 管家基因 | Human housekeeping genes
管家基因就是在细胞里稳定表达的基因,及时在胁迫状态下,表达的差异也不大. 以前做实验的时候就经常听说管家基因,因为在做RT-PCR的时候需要同时检测管家基因,这样可以用于矫正我们不同批次的结果. Li ...
- php的抓取
<?php/** * Created by PhpStorm. * User: s * Date: 2018/11/6 * Time: 18:14 */ include "vendor ...
