Javascript 高级程序设计(第3版) - 第01章
2017-05-10
js简介
一个叫“不难登”的人发明的。js的流行是因为 ajax 的关系。
js分为三个部分:
- 核心: ECMAScript
- 文档对象模型: DOM
- 浏览器对象模型: BOM
核心: ECMAScript
他与浏览器并没什么关系,只是规定了一些语法、类型、关键字什么的。
文档对象模型: DOM
dom 是把 html 看成是一个树结构,这样就可以通过 api 来操作他们。
html :
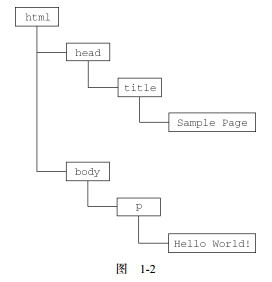
<html><head><title>Sample Page</title></head><body><p>Hello World!</p></body></html>
dom 树:
浏览器对象模型: BOM
用来控制浏览器显示页面以外的内容,比如:
- 弹出新窗口
- 移动、关闭窗口
- 当前页面的信息
- 用户显示器的分辨率
BOM 没有标准,每个浏览器有自己的 DOM 功能。
Javascript 高级程序设计(第3版) - 第01章的更多相关文章
- javascript高级程序设计第3版——第10章 DOM
第十章,DOM DOM是语言中立的API,用于访问和操作HTML 和XML 文档.DOM1 级将HTML 和XML 文档形象地看作一个层次化的节点树,可以使用JavaScript 来操作这个节点树,进 ...
- javascript高级程序设计第3版——第6章 面向对象的程序设计
第六章——面向对象的程序设计 这一章主要讲述了:面向对象的语言由于没有类/接口情况下工作的几种模式以及面向对象语言的继承: 模式:工厂模式,构造函数模式,原型模式 继承:原型式继承,寄生式继承,以及寄 ...
- 读Javascript高级程序设计第三版第六章面向对象设计--创建对象
虽然Object构造函数或者对象字面量都可以用来创建单个对象,但是缺点非常明显:使用同一接口创建很多对象,会产生大量重复代码. 工厂模式 1 function CreatePerson(name,a ...
- javascript高级程序设计第3版——第12章 DOM2与DOM3
12章——DOM2与DOM3 为了增强D0M1,DOM级规范定义了一些模块. DOM2核心:为不同的DOM类型引入了一些与XML命名空间有关的方法,还定义了以编程方式创建Document实例的方法: ...
- javascript高级程序设计第3版——第1Java章 DOM扩展
虽然DOM 为与XML 及HTML 文档交互制定了一系列核心API,但仍然有几个规范对标准的DOM进行了扩展.这些扩展中有很多原来是浏览器专有的,但后来成为了事实标准,于是其他浏览器也都提供了相同的实 ...
- javascript高级程序设计第3版——第8章 BOM(浏览器对象模型)
第八章,浏览器对象模型 主要介绍了window的几个对象以及框架,窗口的关系,各个浏览器对象的属性以及方法:
- javascript高级程序设计第3版——第7章 函数表达式
此张内容的难点在于闭包.而闭包又涉及到原型,原型链,执行上下环境,this的取值等知识点.(此章节对于闭包的内容篇幅较少,且写的很是艰涩难懂,推荐一位大牛的博客,对于闭包的前因后果以及作用机制写的很明 ...
- javascript高级程序设计第3版——第4章 变量作用域以及内存
- javascript高级程序设计第3版——第5章 引用类型
- javascript高级程序设计第3版——第3章 基本概念
随机推荐
- Linux基础命令---join
join 找出两个文件中相同的字段,根据相同字段合并两个文件,将合并结果显示到标准输出. 此命令的适用范围:RedHat.RHEL.Ubuntu.CentOS.SUSE.openSUSE.Fedora ...
- VI编辑器常用命令
Linux下的文本编辑器有很多种,vi 是最常用的,也是各版本Linux的标配.注意,vi 仅仅是一个文本编辑器,可以给字符着色,可以自动补全,但是不像 Windows 下的 word 有排版功能. ...
- .NET 常用ORM之iBatis
ibatis 一词来源于“internet”和“abatis”的组合,是一个由Clinton Begin在2001年发起的开放源代码项目,到后面发展的版本叫MyBatis但都是指的同一个东西.最初侧重 ...
- Python基础(一)_数据类型、条件判断、循环、列表
编译型语言(中文版)运行代码之前,要先编译.然后再运行编译时间比较长c.c++.c# 解释型语言(翻译版)运行的时候才去编译,运行一次编译.运行效率没有编译型语言快python.ruby.shell. ...
- Eclipse导入MyEclipse创建的WEB项目无法识别的解决方案
Eclipse导入MyEclipse创建的WEB项目无法识别的解决方案
- 如何最快速的找到页面某一元素所绑定的点击事件,并查看js代码
https://blog.csdn.net/jmd88888888/article/details/70919378
- PyTorch 中,nn 与 nn.functional 有什么区别?
作者:infiniteft链接:https://www.zhihu.com/question/66782101/answer/579393790来源:知乎著作权归作者所有.商业转载请联系作者获得授权, ...
- php实现共享内存进程通信函数之_shm
前面介绍了php实现共享内存的一个函数shmop,也应用到了项目中,不过shmop有局限性,那就是只支持字符串类型的:sem经过我的测试,是混合型,支持数组类型,可以直接存储,直接获取,少了多余的步骤 ...
- Spring Boot(十七):使用Spring Boot上传文件
Spring Boot(十七):使用Spring Boot上传文件 环境:Spring Boot最新版本1.5.9.jdk使用1.8.tomcat8.0 一.pom包配置 <parent> ...
- Java类型信息
一.引言 最近在阅读<Java编程思想>,学习一下java类型信息,现在做一下总结.Java如何让我们在运行时识别对象和类的信息的.主要有两种方式:一种是传统的“RTTI”,它假定我们在编 ...
