JavaScript学习 - 基础(一)
ECMAscript
ECMAscript是一个重要的标准,但它并不是JAVAscript唯一的部分,当然,也不是唯一标准化的部分,实际上,一个完整的JAVAscript实现是由一下3个不同的部分组成:
核心(ECMAscript)
作用:描述语法、类型、语句、关键字、保留字、运算符、对象(封装、多态、继承)
文档对象模型(DOM)
作用:整合js、css、html
浏览器对象模型(BOM)
作用:整合js和浏览器

JAVAscript在开发中绝大多数是基于对象的 也是面向对象的.
JAVAScript 引入方式
在HTML页面中:
直接引入:
<script>
//内容: alert("hello world !!! ") </script>
导入引入
<script src="js路径.js"></script>
变量声明
1.声明变量时不用声明变量类型,全部使用var关键字
var 变量名
2.一行可以声明多个变量,并且可以是不同类型
var name='变量名',age=20
3.声明变量时,可以不用var 如果不用var 那么它是全局变量
4.变量命名,首字符只能是字母,下划线,$美元符,三选一,且区分大小写,x与x是两个变量
5.变量还应遵守以下某条著名的命名规则
命令规则
Camel标记法
首字母是小写,接下来的字母都以大写字符开头.
var myTest = 0 var mySecondValue = 'hello'
Pascal标记法
首字母是大写的,接下来的字母以大写字符开头.
var MyTest = 0
var MyWorld = "hello world !!!"
匈牙利类型标记法
以Pascal标记法命名的变量前附加一个小写字母,代表该变量的类型.
var iMyTest = 0
var sMyWorld = "hello world !!!"
注释方法
//单行注释 /* 多行注释内容 */
标识符
1.由不以数字开头的字母、数字、下划线、美元符号 组成
2.常用与表示函数、变量等的名称
3.例如:_abc、$abc、abc123 是标识符,而111aaa 以数字开头的不是.
4.JavaScript语言中代表特定含义的词,称之为保留字,不允许程序再定义为标识符
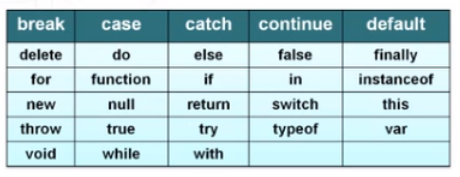
保留的标识符关键字:(ECMA v3 标准保留)

数据类型
Javascript 数据类型分为两种:
1.基本类型:
包括: Number 、Null、String、undefined、Boolean
2.引用数据类型:
object
数组、字典在js中属于引用数据类型


JavaScript学习 - 基础(一)的更多相关文章
- JavaScript学习基础部分
JavaScript学习基础 一.简介 1.JavaScript 是因特网上最流行的脚本语言,并且可在所有主要的浏览器中运行,比方说 Internet Explorer. Mozilla.Firefo ...
- JavaScript学习基础篇【第1篇】: JavaScript 入门
JavaScript 快速入门 JavaScript代码可以直接嵌在网页的任何地方,不过通常我们都把JavaScript代码放到<head>中,由<script>...< ...
- JavaScript学习 - 基础(二) - 基础类型/类型转换
基础类型 - 数字类型(Number) 1.最基本的数据类型 2.不区分整型数值和浮点型数值 3.所有数字采用64位浮点格式存储,相当于Java和C语言中double格式 4.能表示的最大值 +- 1 ...
- JavaScript学习基础
基本语法 JavaScript语法和Java语言类似,每个语句以 : 结束,语句块用 {...}包起来.JavaScript并不强制要求在每个语句的结尾加: ,但是建议都加上,不给自己找麻烦. ...
- JavaScript学习基础2
##JavaScript基本对象 1 .function:函数(方法)对象 * 创建: 1.var fun =new Function(形式参数,方法体): 2.function 方法名(参数){ 方 ...
- JavaScript学习基础1
##JavaScript: # 概念:一门运行在客户端的脚本语言 *运行在客户端浏览器中的.属于前端三件套之一,属于静态资源,每一个浏览器都有JavaScript的解析引擎 *脚本语言:不需要编译,直 ...
- JavaScript学习 - 基础(八) - DOM 节点 添加/删除/修改/属性值操作
html代码: <!--添加/删除/修改 --> <div id="a1"> <button id="a2" onclick=&q ...
- JavaScript学习 - 基础(七) - DOM event(事件)
DOM event(事件) 定义事件: // 定义事件: //方式一,直接在标签上定义事件 // 方式二: var a11 = document.getElementsByName('a11')[0] ...
- JavaScript学习 - 基础(六) - DOM基础操作
DOM: DOM定义了访问HTML 和XML 文档的标准:1.核心DOM 针对结构化文档的标准模型2.XMK DOM 针对XML文档的标准模型3.HTML DOM 针对HTML文档的标准模型 DOM节 ...
随机推荐
- BZOJ3932[CQOI2015]任务查询系统——主席树
题目描述 最近实验室正在为其管理的超级计算机编制一套任务管理系统,而你被安排完成其中的查询部分.超级计算机中的 任务用三元组(Si,Ei,Pi)描述,(Si,Ei,Pi)表示任务从第Si秒开始,在第E ...
- 【Gym - 101164I】Cubes(dfs,剪枝)
BUPT2017 wintertraining(15) #4 A - I.Cubes Gym - 101164I 题意 将n拆成最少个立方数相加的形式. 题解 根据n的范围,立方数最大不超过400的立 ...
- 【HDU 1021】Fibonacci Again(找规律)
BUPT2017 wintertraining(16) #5 A HDU - 1021 题意 There are another kind of Fibonacci numbers: F(0) = 7 ...
- 自学Zabbix2.4-web页面配置zabbix
点击返回:自学Zabbix之路 ....
- 【转】C语言中,为什么字符串可以赋值给字符指针变量
本文是通过几篇转帖的文章整理而成的,内容稍有修改: 一. C语言中,为什么字符串可以赋值给字符指针变量 char *p,a='5';p=&a; //显然 ...
- 【转】cJSON 源码阅读笔记
前言 cjson 的代码只有 1000+ 行, 而且只是简单的几个函数的调用. 而且 cjson 还有很多不完善的地方, 推荐大家看完之后自己实现一个 封装好的功能完善的 cjson 程序. json ...
- JavaScript的面向对象原理之原型链详解
一.引言 在16年的10月份,在校内双选会找前端实习的时候,hr问了一个问题:JavaScript的面向对象理解吗?我张口就说“JavaScript是基于原型的!”.然后就没什么好说的了,hr可能不知 ...
- TextView 借助Linkify,使用自定义模式设置链接
http://my.oschina.net/fengheju/blog/176105 TextView是android中的一个比较常用的控件,它有一个非常有趣的特性,可以通过android:autoL ...
- 几个简单常用的Sql语句
'; --查Cids为2的Gnumber列的和,列名为Ids select Cids,Plevel from People; select * from Salary; select * from S ...
- 下拉列表JComboBox,列表框JList
1.下拉列表JComboBox public class Demo extends JFrame { public Demo() { setBounds(100, 100, 200, 100); se ...
