SegmentedControlIOS使用

代码:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
SegmentedControlIOS,
View
} from 'react-native';
var Dimensions = require('Dimensions');
var ScreenWidth = Dimensions.get('window').width;
class SegmentedControlIOSView extends Component {
constructor(props){
super(props);
this.state = {
choseValue:''
}
}
render() {
return (
<View style={styles.container}>
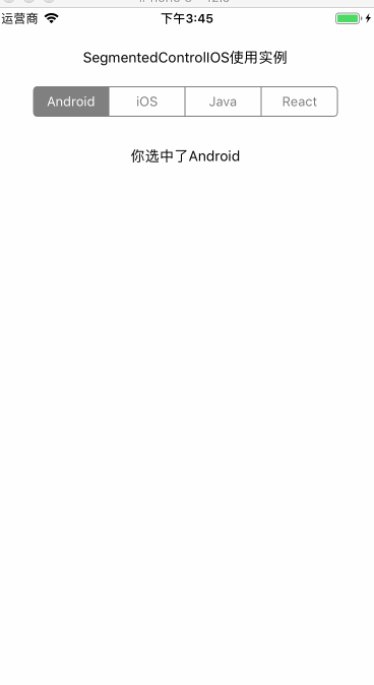
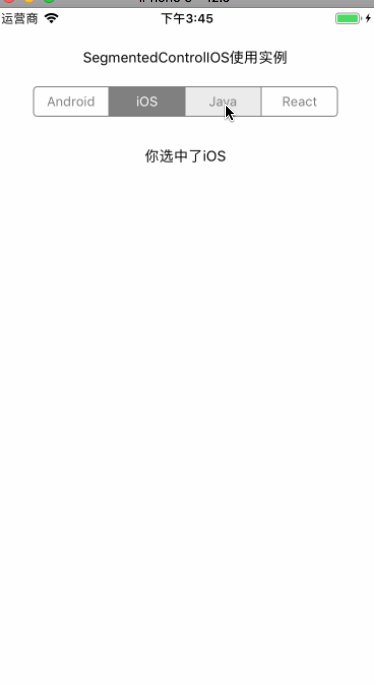
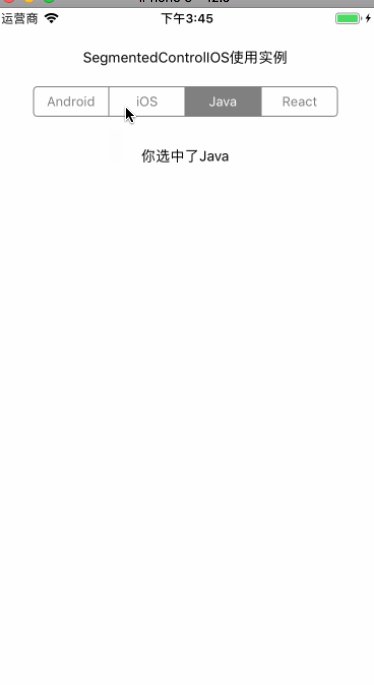
<Text style={styles.text}>
SegmentedControlIOS使用实例
</Text>
<SegmentedControlIOS
style={styles.segmentedStyle}
values={['Android', 'iOS','Java','React']}
tintColor='gray'
selectedIndex={1}
onValueChange={(value)=> {
this.setState({choseValue:value})
}}/>
<Text style={styles.text}>
你选中了{this.state.choseValue}
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop:20,
},
segmentedStyle: {
marginTop:20,
margin:10,
height:30,
width:ScreenWidth*0.8,
alignSelf:'center'
},
text: {
alignSelf:'center',
marginTop:20,
},
SegmentedControlIOS使用的更多相关文章
- React Native组件介绍
1.React Native目前已有的组件 ActivityIndicatorIOS:标准的旋转进度轮; DatePickerIOS:日期选择器: Image:图片控件: ListView:列表控件: ...
- ReactNative官方中文文档0.21
整理了一份ReactNative0.21中文文档,提供给需要的reactnative爱好者.ReactNative0.21中文文档.chm 百度盘下载:ReactNative0.21中文文档 来源: ...
- React Native专题
转载注明出处:地址:http://www.lcode.org本文出自:[江清清的技术专栏]本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入门,基础,进阶 ...
- 移动APP开发框架盘点
移动APP开发框架盘点 总体概述 现在比较流行的移动APP开发框架有以下六种:网页.混合.渐进.原生.桥接.自绘.前三种体验与Web的体验相似,后三种与原生APP的体验相似.这六种框架形式,都有自己适 ...
- React Native专题-江清清
本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入门,基础,进阶相关讲解. 刚创建的React Native交流8群:533435865 欢迎各位大牛, ...
- React Native 常用插件案例
(二).基础入门: 1.React Native For Android环境配置以及第一个实例 2.React Native开发IDE安装及配置 3.React Native应用设备运行(Runnin ...
- React-Native组件样式合集
最近在阅读RN的文档,但有一点深感遗憾的是——官方对绝大多数RN组件没有用Gif图或者静态图的方式呈现给大家. 所以我通过百度查询,一个一个的查到了这些RN组件的UI表现图,下面呈现给大家 阅前必 ...
随机推荐
- db2 索引
索引:可通过 SYSCAT.INDEXES JOIN SYSCAT.INDEXCOLUSE来查询索引的字段有升序ASC和降序DESC,分别表示为SYSCAT.INDEXES的COLNAMES中索引字段 ...
- Unity3D中Layers和LayerMask解析
Unity中是用int32来表示32个Layer层.int32表示二进制一共有32位(0—31).在Unity中可编辑的Layer如下图所示: 在Unity中每个GameObject都有Layer ...
- Http Referer的一些总结
以前对Http中Referer的认识不够透彻.最近理了理,记录一下. 1 Referer可以记录访问的来源,统计访问量,可以用来防盗链. 2 客户端用js不能篡改Referer,用一些插件什么的可以达 ...
- js中的XMLHTTPRequest
window.onload = function(){ //var url = "http://localhost:8000/sales.json"; var url = &quo ...
- 4G通信模块在ARM平台下的应用
4G模块是连接物与物的重要载体,是终端设备接入物联网的核心部件之一.随着4G的普及,许多新兴市场对4G通信模块的需求都在日益扩大,那么在ARM平台的嵌入式设备上如何快速的应用4G模块呢? 4G通信模块 ...
- 解决Error:All flavors must now belong to a named flavor dimension. Learn more at https://d.android.com
主app的build.gradle里面的 defaultConfig { targetSdkVersion:*** minSdkVersion :*** versionCode:*** version ...
- 三剑客之awk
简介 awk是一个强大的文本分析工具,相对于grep的查找,sed的编辑,awk在其对数据分析并生成报告时,显得尤为强大.简单来说awk就是把文件逐行的读入,以空格为默认分隔符将每行切片,切开的部分再 ...
- linux内核添加模块
参考: http://blog.csdn.net/gaoguoxin2/article/details/50220665 动态添加模块不需要编译内核. LINUX的模块主要由6部分组成: 1.模块的加 ...
- CH 1401 - 兔子与兔子 - [字符串hash]
题目链接:传送门 描述 很久很久以前,森林里住着一群兔子.有一天,兔子们想要研究自己的 DNA 序列.我们首先选取一个好长好长的 DNA 序列(小兔子是外星生物,DNA 序列可能包含 26 个小写英文 ...
- [No0000D4]批处理全部代码详解Allbat
COPY REM Copies one or more files from one location to another. REM [/d] - Allows the encrypted file ...
