[No0000C4]TortoiseSVN配置外部对比工具
TortoiseSVN -> Settings

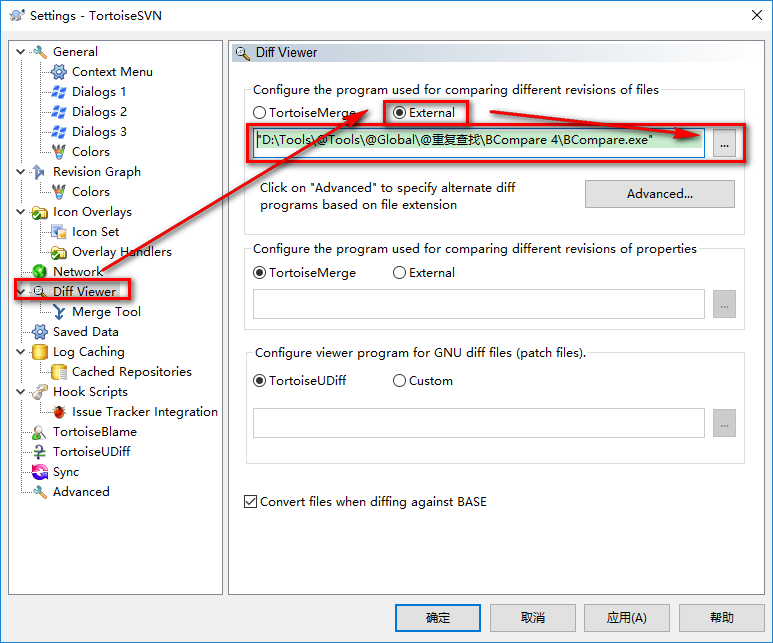
Diff Viewer : 选中External->找到外部工具:如BCompare。路径如果有空格的最好用"双引号"括起来。

也可以用于配制外部Merge工具,后面添加参数 %base %mine -title1 %bname -title2 %yname
比如:

除了BCompare,还比较好的合并工具有UltraCompare ,配置如下:
"${UltraCompare安装目录}\uc.exe" %base %mine -title1 %bname -title2 %yname
[No0000C4]TortoiseSVN配置外部对比工具的更多相关文章
- TortoiseSVN的合并对比工具TortoiseMerge启动时很慢很卡的解决办法
用了新版本的TortoiseSVN,但是在进行文件版本对比或者是解决冲突的时候,每次都要等上好几秒钟,TortoiseMerge窗口才显示出来.在Visual Studio中使用这个作为SVN工具,也 ...
- [转]Git调用第三方对比工具beyondCompare
点击阅读原文 对于我这种 git 命令行小白来说, git 自带的对比工具各种水土不服,想念以前的 svn 小乌龟 + beyondCompare 的日子...纠结完 gitHub client 未果 ...
- Tiff – 值得你体验一下的可视化的字体对比工具
Tiff 是一款字体对比工具,可视化对比两种字体之间的差异.这是一个工具来帮助比较两种字体,同时学习排版.在这一点上,谷歌 Web 字体作为 Tiff 外部字体文件的唯一来源.由于应用程序使用的一些功 ...
- git设置对比工具
windows下设置 beyond compare 3 为 git 的对比工具. 首先需要先安装 beyond compare 3 工具,切记需要安装安装版的,不要搞绿色版的. mac下使用 Kal ...
- mac sourcetree启用外部合并工具(beyond compare)
设置步骤及遇到的问题: 一.在sourcetree中设置diff为外部工具. 1.步骤:打开sourcetree偏好设置的diff菜单. 2.问题:发现sourcetree偏好中的"外部代码 ...
- HBuilderX配置外部服务器(tomcat)查看编辑jsp界面
HBuilderX配置外部服务器(tomcat)查看编辑jsp界面 一.第一种方法,通过启动本地tomcat,查看jsp 在tomcat的webapps目录下创建文件夹HBuilderX 打开HBui ...
- 学习安装并配置前端自动化工具Gulp
Gulp和所有Gulp插件都是基于nodeJs来运行的,因此在你的电脑上需要安装nodeJs,安装过程请移驾安装并配置前端自动化工具--grunt.安装完成后,通过运行cmd进入DOS命令窗口,如图: ...
- JavaWeb配置外部应用的两种方式
原来我们的项目放到webapps下,现在放到外面,也希望tomcat可以找到它!把应用放到tomcat之外,这就是外部应用了.应用已经不在tomcat中了,这时我们需要在tomcat中配置外部应用的位 ...
- 造轮子之数据库对比工具DataBaseComparer
最近同时在维护好几个项目,有些项目是SqlServer的,另一些是MySql的,DBA推荐了一个线上库和线下库的对比工具,用的时候经常会在对比时,半天都没有进度.索性自己这次造个轮子,做了一个纯对比数 ...
随机推荐
- 启用phpstorm代码提示功能
参考:http://www.dawnfly.cn/article-1-331.html mac下实际上将省电禁用即可
- 【C#】C#对电子邮件的收发操作
目录结构: contents structure [+] 简介 发送邮件 读取邮件 1.简介 邮件传输常用的协议有,SMTP.POP3.IMAP4.他们都属于TCP/IP协议,默认状态下分别通过TCP ...
- [Big Data - Kafka] kafka学习笔记:知识点整理
一.为什么需要消息系统 1.解耦: 允许你独立的扩展或修改两边的处理过程,只要确保它们遵守同样的接口约束. 2.冗余: 消息队列把数据进行持久化直到它们已经被完全处理,通过这一方式规避了数据丢失风险. ...
- [APM] 解读APM技术分类和实现方式
在讲了APM的历史.作用和实际案例之后,下面我们来了解一下APM技术分类和实现方式以及它未来的发展趋势.在这之前,我们首先需要了解一下典型的互联网或移动互联网应用的整个应用交付链. 图1 上面这张示意 ...
- 【Android】Android布局文件的一些属性值
第一类:属性值 true或者 false android:layout_centerHrizontal 水平居中 android:layout_centerVertical 垂直居中 androi ...
- Tomcat是什么:Tomcat与Java技、Tomcat与Web应用以及Tomcat基本框架及相关配置
1.Tomcat是什么 Apache Tomcat是由Apache Software Foundation(ASF)开发的一个开源Java WEB应用服务器. 类似功能的还有:Jetty. ...
- php中static和self的区别
在阅读一些框架的源码时发现了new static(),和new self(),甚是不解,后来查阅资料,才知道static采用了延迟绑定,能准确知道是父类还是子类的调用.这就是说static是个聪明的小 ...
- 【30集iCore3_ADP出厂源代码(ARM部分)讲解视频】30-6底层驱动之多路开关选择器
视频简介:该视频介绍iCore3应用开发平台中多路开关选择器的应用,多路开关选择器的硬件电路连接以及软件实现的方法. 源视频包下载地址:链接:http://pan.baidu.com/s/1geQ4W ...
- ref和引用类型传参的区别
引用类型对象本身不改变,只改变对象的属性时,我们在操作同一个对象:(类似c++指针指向的地址) 如果连对象本身都可能会改变,又要保证在操作同一个对象,就用ref传引用类型的对象吧!(类似c++指向一个 ...
- Java知多少(24)包装类、拆箱和装箱详解
虽然 Java 语言是典型的面向对象编程语言,但其中的八种基本数据类型并不支持面向对象编程,基本类型的数据不具备“对象”的特性——不携带属性.没有方法可调用. 沿用它们只是为了迎合人类根深蒂固的习惯, ...
