NodeJs -- URL 模块.
1. url.parse(网址): 将字符串 解析成对象.

1-1) 一个参数 : 或者 参数1, false(默认), false(默认)
var url = require('url');
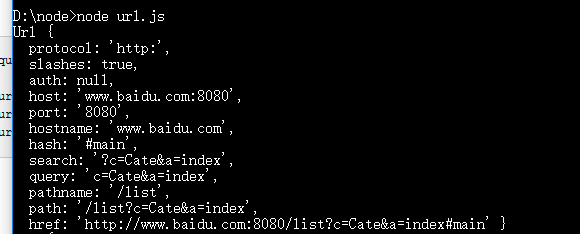
console.log(url.parse("http://www.baidu.com:8080/list?c=Cate&a=index#main"));
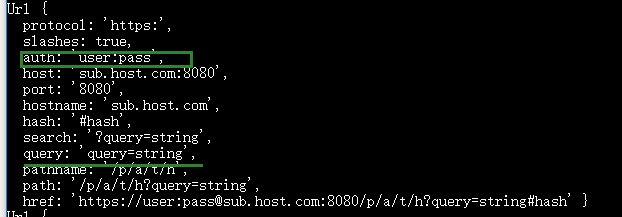
console.log(url.parse("https://user:pass@sub.host.com:8080/p/a/t/h?query=string#hash"));
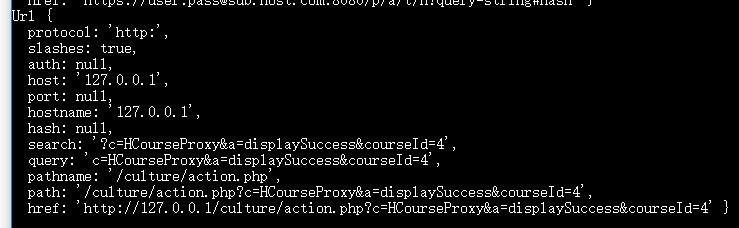
console.log(url.parse("http://127.0.0.1/culture/action.php?c=HCourseProxy&a=displaySuccess&courseId=4"));
运行:



--------------------------------------------------
1-2) 两个参数 或者 是 参数1, true, false(默认)
如果第二个参数设置为 true. 那么 query属性 就会调用 querystring模块的 方法 ,生成一个对象.
var url = require('url');
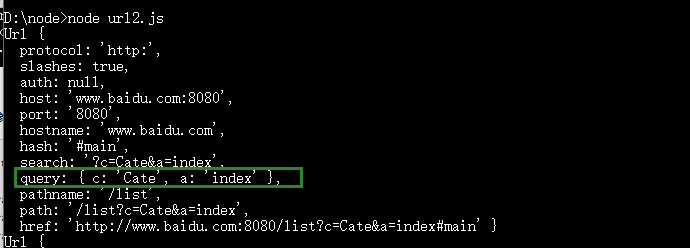
console.log(url.parse("http://www.baidu.com:8080/list?c=Cate&a=index#main", true));
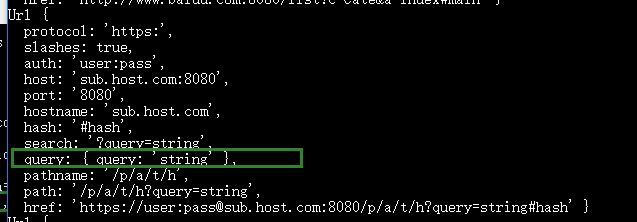
console.log(url.parse("https://user:pass@sub.host.com:8080/p/a/t/h?query=string#hash", true));
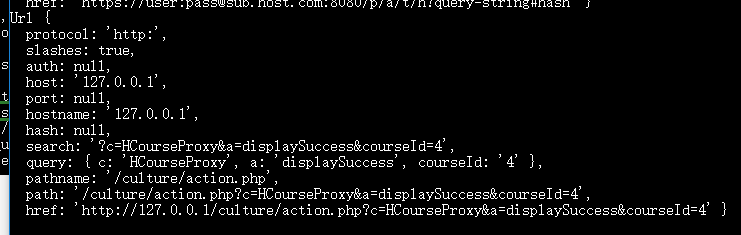
console.log(url.parse("http://127.0.0.1/culture/action.php?c=HCourseProxy&a=displaySuccess&courseId=4", true));
运行:



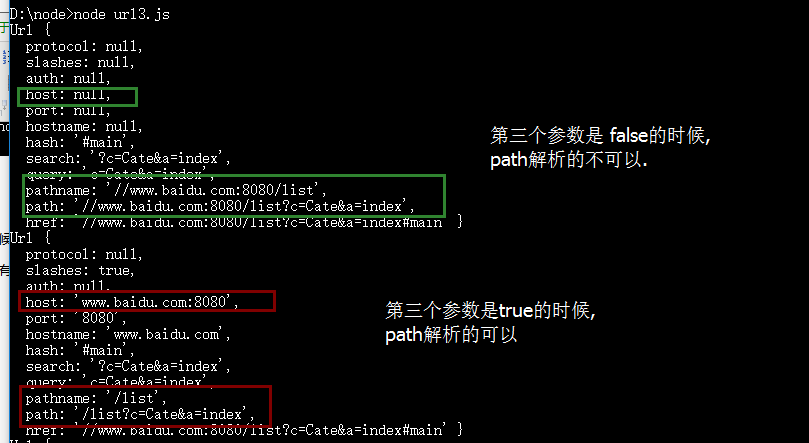
1-3) 三个参数: 参数1 , 参数2(布尔值), true
对于 不知道是什么协议的时候, 如果想解析//www.baidu.com:8080/list?c=Cate&a=index#main 这种 , 就可以将第 三个参数设置为 true.
var url = require('url');
console.log(url.parse("//www.baidu.com:8080/list?c=Cate&a=index#main"));
console.log(url.parse("//www.baidu.com:8080/list?c=Cate&a=index#main", false, true));
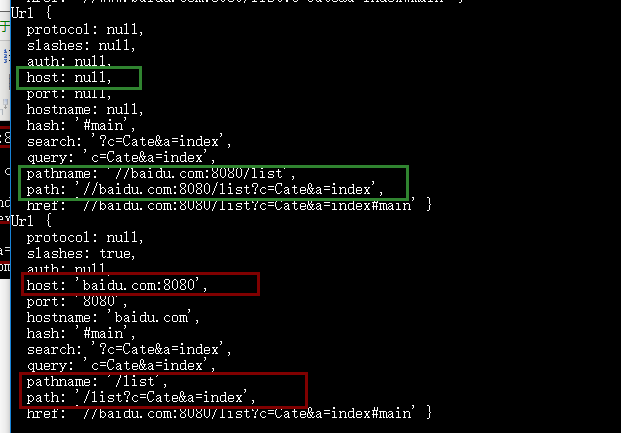
console.log(url.parse("//baidu.com:8080/list?c=Cate&a=index#main"));
console.log(url.parse("//baidu.com:8080/list?c=Cate&a=index#main", false, true));
1-4) 实例:
第一: 入口文件: index.js
1 var server = require('./server');
server.start();
require('./server'); 引入的是 自己定义的本地模块 . 这里 是 ./server
第二: 服务器文件: server.js
var http = require("http");
var url = require("url");
function start(){
http.createServer(function(request, response) {
console.log(url.parse(request.url));
console.log(url.parse(request.url).query);
var pathname = url.parse(request.url).pathname;
console.log('request for [' +pathname+ "] received.");
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("server has started.");
}
exports.start = start;
访问:

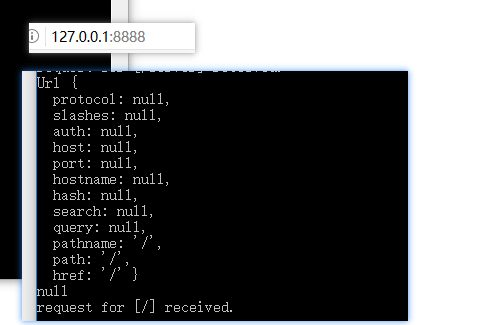
浏览器访问:

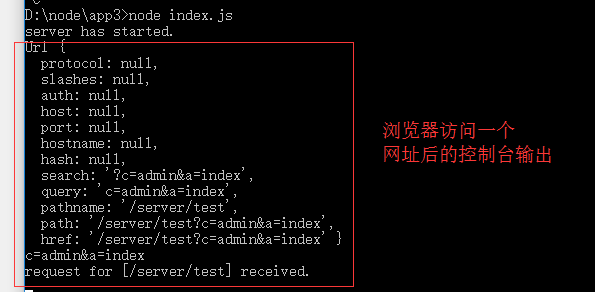
结果控制台输出:

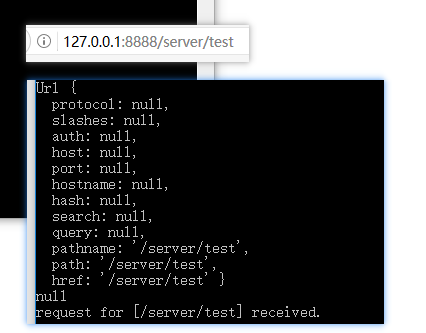
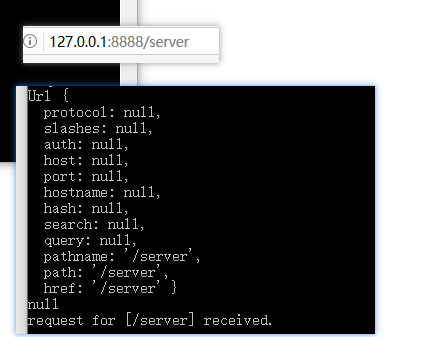
不同的网址的输出: pathname, pathname.query . pathname.pathname

-------

-------

----
2. url.format(对象) 将对象 转成 字符串
var url = require('url');
console.log(url.format({
protocol: 'https:',
slashes: true,
auth: 'user:pass',
host: 'sub.host.com:8080',
port: '8080',
hostname: 'sub.host.com',
hash: '#hash',
search: '?query=string',
query: 'query=string',
pathname: '/p/a/t/h',
path: '/p/a/t/h?query=string',
href: 'https://user:pass@sub.host.com:8080/p/a/t/h?query=string#hash' }));
运行:

3. url.resolve()

var url = require('url');
console.log(url.resolve("http://www.runoob.com/", "nodejs/nodejs-path-module.html"));
console.log(url.resolve("http://www.runoob.com/", "/nodejs/nodejs-path-module.html"));
console.log(url.resolve("http://www.runoob.com/list/", "nodejs/nodejs-path-module.html"));
console.log(url.resolve("http://www.runoob.com/list/", "/nodejs/nodejs-path-module.html"));
console.log(url.resolve("http://www.runoob.com/list", "/nodejs/nodejs-path-module.html"));
console.log(url.resolve("http://www.runoob.com/list/cate/", "../nodejs-path-module.html"));
console.log(url.resolve("http://www.runoob.com/list/cate", "../nodejs-path-module.html"));
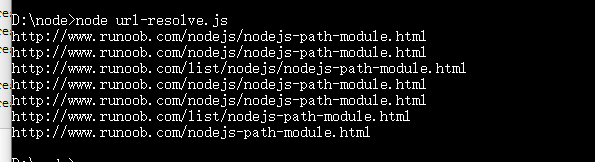
运行:

可见:
1)当 第一个参数只是 域名的时候, 第二个参数总是追加在 第一个参数的后面 , 参见 代码 3 ,代码 4
2)当第一个参数 不只是域名,还有path 的时候, 第一个参数末尾是否带有 / , 以及 第二个参数开始是否有/ .都 会对生成的 url地址产生影响.
运行:
--------------


NodeJs -- URL 模块.的更多相关文章
- nodejs之url模块
鄙人初步学习nodejs,目前在读<nodejs入门>这一本书,书很小,但是让我知道了如何用nodejs创建一个简单的小项目.例如如何创建一个服务器啦,例如http.createServe ...
- nodejs学习笔记二(get请求、post请求、 querystring模块,url模块)
请求数据 前台:form.ajax.jsonp 后台:接受请求并返回响应数据 前台<= http协议 =>后台 常用的请求的方式: 1.GET 数据在url ...
- 引用nodejs的url模块实现url路由功能
我们在本地创建服务器之后需要写不同的后缀名来访问同一个站点的不同页面,如果不实现路由功能.则每次访问localhost:3000 不论后面写什么 比如localhost:3000/index.loc ...
- nodejs笔记之路由及util和url模块
路由是URL到函数的映射:对于最简单的静态资源服务器,可以认为,所有URL的映射函数就是一个文件读取操作.对于动态资源,映射函数可能是一个数据库读取操作,也可能是进行一些数据的处理,等等. 如: /u ...
- NodeJS 笔记 URL模块
url模块 ,包含分析和解析 URL 的工具. var url = require('url'); url.parse(urlStr[, parseQueryString][, slashesDeno ...
- nodejs入门API之url模块+querystring模块
关于URL的一些基础内容 URL模块的API解析 URL的参数URLSearchParams类 querystring模块 一.关于URL的一些基础内容 1.1 定义: 在WWW上,每一信息资源都有统 ...
- NodeJS http 模块
#4 NodeJS http 模块 工作目录 server.js var http = require('http'); var fs = require('fs'); var path = requ ...
- NodeJS Web模块
NodeJS Web模块 本文介绍nodeJS的http模块的基本用法,实现简单服务器和客户端 经典Web架构 Client:客户端一般指浏览器,通过HTTP协议向服务器发送请求(request) S ...
- node(03)--利用 HTTP 模块 URl 模块 PATH 模块 FS 模块创建一个 WEB 服务器
Web 服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等 Web 客户端提供文档,也可以放置网站文件,让全世界浏览:可以放置数据文件,让全世界下载.目前最主流的三个 We ...
随机推荐
- 反射API(一)
<?php function classData(ReflectionClass $class) { echo '<hr>'; $details = '当前文件:'; $detail ...
- locust 学习中
[转自]http://blog.51cto.com/youerning/2089930 前言 都说haproxy很牛x, 可是测试的结果实在是不算满意, 越测试越失望,无论是长连接还是并发, 但是测试 ...
- Luffy之虚拟环境.项目搭建,目录日志等配置信息
1. 项目开发前 1.1 虚拟环境virtualenv 如果在一台电脑上, 想开发多个不同的项目, 需要用到同一个包的不同版本, 如果使用上面的命令, 在同一个目录下安装或者更新, 新版本会覆盖以前的 ...
- logging addHandler(console)
import logging # set up logging to file - see previous section for more details logging.basicConfig( ...
- (一)从设计的角度来看ADT(Java)
<数据结构与抽象——Java语言描述>第一章学习笔记 感想:以前学数据结构关注于方法及实现,为了完成作业和手写代码,没有从设计层面考虑过,第一章设计一个bag ADT,借助于Java in ...
- MongoDB 教程(二):MongoDB 简介
概述: MongoDB 旨在为WEB应用提供可扩展.高性能的数据存储解决方案. MongoDB 将数据存储为一个文档,数据结构由键值(key=>value)对组成. MongoDB 文档类似于 ...
- SQL 查询语句
4.2 单表查询 4.2.1 列名(表名)的别名(as 可以不加) 给列名取别名既可以加 as 也可以不加. (2008 - Sage.lower(Sdept)等可计算但无列名,需要指定列名) 原列名 ...
- Django之cookie+session
前言 HTTP协议 是短连接.且状态的,所以在客户端向服务端发起请求后,服务端在响应头 加入cokie响应给浏览器,以此记录客户端状态: cook是来自服务端,保存在浏览器的键值对,主要应用于用户登录 ...
- python列表反转函数
def reverse(ListInput): RevList=[] for i in range (len(ListInput)): RevList.append(ListInput.pop()) ...
- CAS5.3-搭建https服务器
在上一篇文章中https://www.cnblogs.com/zhi-leaf/p/10417627.html.我们使用http://127.0.0.1:8080/cas/登录发现页面显示如下警告.该 ...
