Android BottomNavigationBar底部导航控制器的使用(包含默认postion的设置)
转载请标明出处:http://blog.csdn.net/u010046908/article/details/50962081本文出自:【李东的博客】

最近Google在自己推出的Material design中增加了Bottom Navigation导航控制。Android一直没有官方的导航控制器,自己实现确实是五花八门,有了这个规定之后,就类似苹果的底部Toolbar,以后我们的APP就会有一致的风格,先看一张效果:
这是官方在Material design中给出一张图,确实很不错。
1.BottomNavigationBar的下载地址
https://github.com/Ashok-Varma/BottomNavigation
2.使用的方法
2.1在Gradle中添加
compile ‘com.ashokvarma.android:bottom-navigation-bar:0.9.5’
2.2布局实现
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:layout_gravity="bottom"
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
2.3类中Activity中添加BottomNavigationItem
BottomNavigationBar bottomNavigationBar = (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar); bottomNavigationBar
.addItem(new BottomNavigationItem(R.drawable.ic_home_white_24dp, "Home"))
.addItem(new BottomNavigationItem(R.drawable.ic_book_white_24dp, "Books"))
.addItem(new BottomNavigationItem(R.drawable.ic_music_note_white_24dp, "Music"))
.addItem(new BottomNavigationItem(R.drawable.ic_tv_white_24dp, "Movies & TV"))
.addItem(new BottomNavigationItem(R.drawable.ic_videogame_asset_white_24dp, "Games"))
.initialise();
2.4设置事件监听器TabChangeListener
bottomNavigationBar.setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener(){
@Override
public void onTabSelected(int position) {
}
@Override
public void onTabUnselected(int position) {]
}
@Override
public void onTabReselected(int position) {
}
});
3.案例的实现
布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_navigation_view_demo"
tools:context="com.lidong.demo.navigation_view.BottomNavigationBarDemoActivity"> <LinearLayout
android:id="@+id/tb"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" />
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_alignParentBottom="true"
android:layout_height="wrap_content"/>
</RelativeLayout>
Activity的代码:
package com.lidong.demo.navigation_view; import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.util.Log; import com.ashokvarma.bottomnavigation.BottomNavigationBar;
import com.ashokvarma.bottomnavigation.BottomNavigationItem;
import com.lidong.demo.R; /**
* BottomNavigationBar实现
*/
public class BottomNavigationBarDemoActivity extends AppCompatActivity implements BottomNavigationBar.OnTabSelectedListener { private BottomNavigationBar bottomNavigationBar;
int lastSelectedPosition = 0;
private String TAG = BottomNavigationBarDemoActivity.class.getSimpleName();
private LocationFragment mLocationFragment;
private FindFragment mFindFragment;
private FavoritesFragment mFavoritesFragment;
private BookFragment mBookFragment; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_navigation_view_demo);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
bottomNavigationBar = (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar); bottomNavigationBar
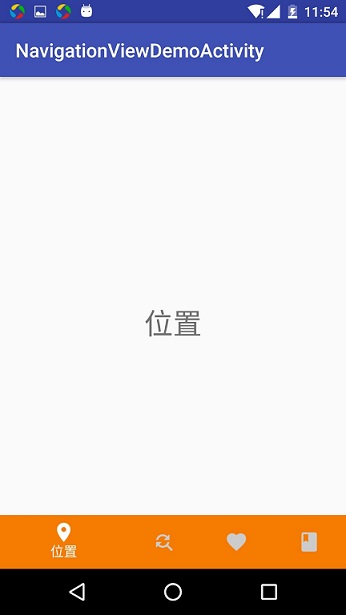
.addItem(new BottomNavigationItem(R.mipmap.ic_location_on_white_24dp, "位置").setActiveColor(R.color.orange))
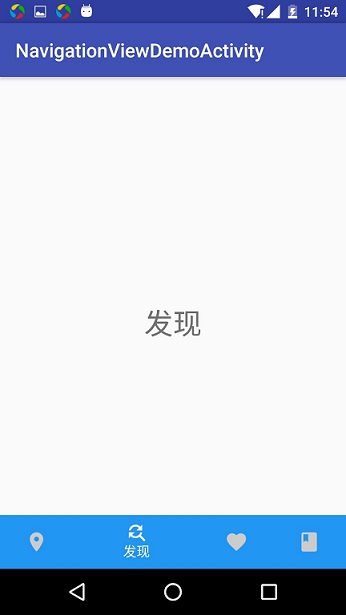
.addItem(new BottomNavigationItem(R.mipmap.ic_find_replace_white_24dp, "发现").setActiveColor(R.color.blue))
.addItem(new BottomNavigationItem(R.mipmap.ic_favorite_white_24dp, "爱好").setActiveColor(R.color.green))
.addItem(new BottomNavigationItem(R.mipmap.ic_book_white_24dp, "图书").setActiveColor(R.color.blue))
.setFirstSelectedPosition(lastSelectedPosition )
.initialise(); bottomNavigationBar.setTabSelectedListener(this);
setDefaultFragment();
} /**
* 设置默认的
*/
private void setDefaultFragment() {
FragmentManager fm = getFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
mLocationFragment = LocationFragment.newInstance("位置");
transaction.replace(R.id.tabs, mLocationFragment);
transaction.commit();
} @Override
public void onTabSelected(int position) {
Log.d(TAG, "onTabSelected() called with: " + "position = [" + position + "]");
FragmentManager fm = this.getFragmentManager();
//开启事务
FragmentTransaction transaction = fm.beginTransaction();
switch (position) {
case 0:
if (mLocationFragment == null) {
mLocationFragment = LocationFragment.newInstance("位置");
}
transaction.replace(R.id.tb, mLocationFragment);
break;
case 1:
if (mFindFragment == null) {
mFindFragment = FindFragment.newInstance("发现");
}
transaction.replace(R.id.tb, mFindFragment);
break;
case 2:
if (mFavoritesFragment == null) {
mFavoritesFragment = FavoritesFragment.newInstance("爱好");
}
transaction.replace(R.id.tb, mFavoritesFragment);
break;
case 3:
if (mBookFragment == null) {
mBookFragment = BookFragment.newInstance("图书");
}
transaction.replace(R.id.tb, mBookFragment);
break;
default:
break;
}
// 事务提交
transaction.commit();
} @Override
public void onTabUnselected(int position) {
Log.d(TAG, "onTabUnselected() called with: " + "position = [" + position + "]");
} @Override
public void onTabReselected(int position) { }
}
fragment的代码
package com.lidong.demo.navigation_view; import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView; import com.lidong.demo.R; public class LocationFragment extends Fragment { public static LocationFragment newInstance(String param1) {
LocationFragment fragment = new LocationFragment();
Bundle args = new Bundle();
args.putString("agrs1", param1);
fragment.setArguments(args);
return fragment;
} public LocationFragment() { } @Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
} @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_location, container, false);
Bundle bundle = getArguments();
String agrs1 = bundle.getString("agrs1");
TextView tv = (TextView)view.findViewById(R.id.tv_location);
tv.setText(agrs1);
return view;
} }
代码实现起来很简单,就加载布局,添加BottomNavigationItem,设置TabChangeListener就这三步搞定底部导航控制器。
代码下载地址
效果实现:
---------------------
作者:请叫我小东子
来源:CSDN
原文:https://blog.csdn.net/u010046908/article/details/50962081
版权声明:本文为博主原创文章,转载请附上博文链接!
Android BottomNavigationBar底部导航控制器的使用(包含默认postion的设置)的更多相关文章
- Android BottomNavigationBar底部导航控制器的使用
最近Google在自己推出的Material design中增加了Bottom Navigation导航控制.Android一直没有官方的导航控制器,自己实现确实是五花八门,有了这个规定之后,就类似苹 ...
- Android应用底部导航栏(选项卡)实例
现在很多android的应用都采用底部导航栏的功能,这样可以使得用户在使用过程中随意切换不同的页面,现在我采用TabHost组件来自定义一个底部的导航栏的功能. 我们先看下该demo实例的框架图: 其 ...
- Android 修改底部导航栏navigationbar的颜色
Android 修改底部导航栏navigationbar的颜色 getWindow().setNavigationBarColor(Color.BLUE); //写法一 getWindow().set ...
- Flutter - BottomNavigationBar底部导航栏切换后,状态丢失
如果你用过BottomNavigationBar.TabBar.还有Drawer,你就会发现,在切换页面之后,原来的页面状态就会丢失. 要是上一页有一个数据列表,很多数据,你滚动到了下头,切换页面后, ...
- BottomNavigationBar 底部导航控件
BottomNavigationBar 底部导航控件 属性 说明BottomNavigationBarItem 多个 item,iconSize icon大小currentIndex 默认选中第几个o ...
- 【Flutter学习】基本组件之BottomNavigationBar底部导航栏
一,概述 BottomNavigationBar即是底部导航栏控件,显示在页面底部的设计控件,用于在试图切换,底部导航栏包含多个标签.图标或者两者搭配的形式,简而言之提供了顶级视图之间的快速导航. 二 ...
- bottomNavigationBar 底部导航tab MD
1.先上图: 此底部Tab完全可以满足日常的开发 2.使用: 很简单,使用Gradle构建:compile ‘com.ashokvarma.android:bottom-navigation-bar: ...
- Android应用-底部导航栏的使用
目录 1. 设计底部导航栏页面 1.1. 创建必须的文件夹 1.2. 设计主页面 2. 设计逻辑函数 3. 项目展示 底部导航栏是基于Bottom Navigation Bar 插件使用的 这个插件包 ...
- 【转】Android应用底部导航栏(选项卡)实例
现在很多android的应用都采用底部导航栏的功能,这样可以使得用户在使用过程中随意切换不同的页面,现在我采用TabHost组件来自定义一个底部的导航栏的功能. 我们先看下该demo实例的框架图: 其 ...
随机推荐
- (转)Jenkins持续集成
(二期)14.持续集成工具jenkins [课程14]持续集...概念.xmind0.6MB [课程14]持续集成...kins.xmind43.3KB [课程14预习]持续...kins.xmind ...
- 【拼接属性查询方式】MySql某一列属性值为拼接时的查询方式
数据库中某一列的值为 使用IN查询是无法查询到数据的,只能查询到IN(2)或者IN(2,3) 查询结果: , style_id) 正确方式:使用FIND_IN_SET函数 , style_id) , ...
- Android 的 ListView 的CheckBox标题栏显示文本之后显示单选框
https://blog.csdn.net/u013790519/article/details/50036223 2.CheckBox的android:button=”@null”属性代码设置如下: ...
- 深度学习课程笔记(十五)Recurrent Neural Network
深度学习课程笔记(十五)Recurrent Neural Network 2018-08-07 18:55:12 This video tutorial can be found from: Yout ...
- (转载)C# GDI+ 画简单的图形:直线、矩形、扇形等
GDI+是一种绘图装置接口, 当拖动窗体是,窗体发生移动,window默认为从窗体移动到另一个地方,先发生擦除后再重新画一个窗体: 而我们自己动手画的图(如下面的线),不会重新画:在属性中,Paint ...
- myCat知识笔记
数据字典做成全局表(在各个分库中都有备份) ER表, 关联表都放在同一个分库上, 有利于数据关联查询 一致性hash ,/hash slot 主要为了解决分布式节点扩容时, 迁移数据的问题. mySq ...
- Centos 7下添加新用户并授权
1.创建一个 xiaoyang 用户 [root@VM_81_181_centos ~]# adduser xiaoyang 2.为创建的用户设置密码 [root@VM_81_181_centos ~ ...
- appium长按按钮
public static AndroidDriver driver; /长按操作:waitAction的参数单位是ms/ public static void longClick(String id ...
- NOI2017 游记
成功在NOI2017退役……现在的我已经是一只退役狗了 结果也一直到了退役,我都还不会半平面交,不会单纯形,不会非旋转版Treap…… FWT我也不熟,分治FFT我也只写过一道板子题 但是现在已经退役 ...
- 封装sqlhelper【一】
控件信息展示: //定义调用数据库类文件 namespace SqlHelper { public class TblClass { public int classId { get; set; } ...