Qt的Radio Button(单选按钮)
1 在UI界面中加入控件

2 对QRadioButton控件进行分组
QRadioButton的分组有多重方法,如采用组合框、QWidge等,下面介绍采用QButtonGroup方法来实现分组,好处是不影响QRadioButton在界面上的显示(组合框分组方式会在界面上出现组合框,要以自己的需要选择),以及方便ID的设置。
添加头文件
#include <QButtonGroup>
#include <QDebug>
声明QButtonGroup变量
private:
QButtonGroup *groupButton1;
QButtonGroup *groupButton2;
在窗体构造函数中初始化QButtonGroup,把相应的QRadioButton添加进来并设置ID
groupButton1=new QButtonGroup(this);
groupButton1->addButton(ui->apple_radioButton,0);
groupButton1->addButton(ui->banan_radioButton,1);
groupButton1->addButton(ui->pear_radioButton,2);
ui->apple_radioButton->setChecked(true); //默认选中apple_radioButton
groupButton2=new QButtonGroup(this);
groupButton2->addButton(ui->potato_radioButton,0);
groupButton2->addButton(ui->greenpepper_radioButton,1);
groupButton2->addButton(ui->spinach_radioButton,2);
ui->greenpepper_radioButton->setChecked(true);
3 多个QRadioButton控件响应同一个槽函数
在头文件中声明槽函数
public slots:
void slots_fruits();
void slots_vegetables();
在窗体构造函数中绑定信号和槽函数
//绑定信号和槽函数
connect(ui->apple_radioButton,SIGNAL(clicked(bool)),
this,SLOT(slots_fruits()));
connect(ui->banan_radioButton,SIGNAL(clicked(bool)),
this,SLOT(slots_fruits()));
connect(ui->pear_radioButton,SIGNAL(clicked(bool)),
this,SLOT(slots_fruits()));
//绑定信号和槽函数
connect(ui->potato_radioButton,SIGNAL(clicked(bool)),
this,SLOT(slots_vegetables()));
connect(ui->greenpepper_radioButton,SIGNAL(clicked(bool)),
this,SLOT(slots_vegetables()));
connect(ui->spinach_radioButton,SIGNAL(clicked(bool)),
this,SLOT(slots_vegetables()));
槽函数的实现
QRadioButton的槽函数中,不需要逐个检查QRadioButton控件状态,仅仅通过groupButton1->checkedId()来获知哪一个QRadioButton控件被选中,其返回被选中控件的ID值。
void MainWindow::slots_fruits()
{
qDebug()<<"fruits"<<endl;
switch(groupButton1->checkedId())
{
case 0:
qDebug() <<"apple"<<endl;
break;
case 1:
qDebug() <<"banan_radioButton"<<endl;
break;
case 2:
qDebug() <<"pear_radioButton"<<endl;
break;
}
}
void MainWindow::slots_vegetables()
{
qDebug()<<"vegetables"<<endl;
switch(groupButton2->checkedId())
{
case 0:
qDebug() <<"potato_radioButton"<<endl;
break;
case 1:
qDebug() <<"greenpepper_radioButton"<<endl;
break;
case 2:
qDebug() <<"spinach_radioButton"<<endl;
break;
}
}
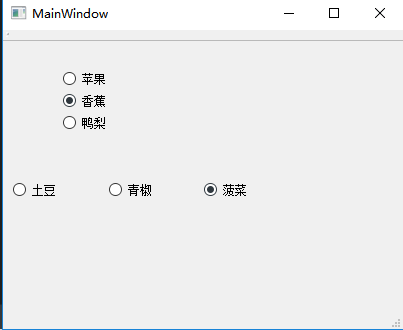
运行结果


参考资料
https://blog.csdn.net/CXP2205455256/article/details/44956051
Qt的Radio Button(单选按钮)的更多相关文章
- radio button(单选按钮)
单选按钮只是input输入框的一种类型. 每一个单选按钮都应该嵌套在它自己的label(标签)元素中. 注意:所有关联的单选按钮应该使用相同的name属性. 下面是一个单选按钮的例子: <lab ...
- VC单选按钮控件(Radio Button)用法(转)
先为对话框加上2个radio button,分别是Radio1和Radio2. 问题1:如何让Radio1或者Radio2默认选上?如何知道哪个被选上了? 关键是选上,“默认”只要放在OnInitDi ...
- MFC编程入门之二十二(常用控件:按钮控件Button、Radio Button和Check Box)
本节继续讲解常用控件--按钮控件的使用. 按钮控件简介 按钮控件包括命令按钮(Button).单选按钮(Radio Button)和复选框(Check Box)等.命令按钮就是我们前面多次提到的侠义的 ...
- Check Box、Radio Button、Combo Box控件使用
Check Box.Radio Button.Combo Box控件使用 使用控件的方法 1.拖动控件到对话框 2. 定义控件对应的变量(值变量或者控件变量) 3.响应控件各种消息 Check Box ...
- VS2010/MFC编程入门之二十二(常用控件:按钮控件Button、Radio Button和Check Box)
言归正传,鸡啄米上一节中讲了编辑框的用法,本节继续讲解常用控件--按钮控件的使用. 按钮控件简介 按钮控件包括命令按钮(Button).单选按钮(Radio Button)和复选框(Check Box ...
- MFC中Radio Button使用方法
先为对话框加上2个radio button,分别是Radio1和Radio2. 问题1:如何让Radio1或者Radio2默认选上?如何知道哪个被选上了? 关键是选上,“默认”只要放在OnInitDi ...
- VS2010-MFC(常用控件:按钮控件Button、Radio Button和Check Box)
转自:http://www.jizhuomi.com/software/182.html 按钮控件简介 按钮控件包括命令按钮(Button).单选按钮(Radio Button)和复选框(Check ...
- JQuery radio(单选按钮)操作方法汇总
这篇文章主要介绍了JQuery radio(单选按钮)操作方法汇总,本文讲解了获取选中值.设置选中值.根据Value值设置选中.删除Radio.遍历等内容,需要的朋友可以参考下 随着Jquery的 ...
- MFC radio button 绑定变量用法
我们在对话框中拖动一个radio button控件,然后点击类向导,结果却发现在Member Variables里看不到Radio控件的ID.这是为什么? 2.1 三个Radio Button,ID分 ...
随机推荐
- K8S学习笔记之Kubernetes核心概念
0x00 Kubernetes简介 Kubernetes(K8S)是Google开源的容器集群管理系统,其设计源于Google在容器编排方面积累的丰富经验,并结合社区创新的最佳实践. K8S在Doc ...
- gdb远程debug A syntax error in expression, near `variable)'.
今天调试有个linux环境的应用时,gdb提示A syntax error in expression, near `variable)'.,最后经查,gdb版本过低(比如7.2)或者源代码不匹配所致 ...
- 10: Celery
目录: 1.1 Celery介绍 1.2 celery简单使用 1.3 在项目中如何使用celery 1.4 celery与Django项目最佳实践 1.5 基于步骤1.4:在django中使用计划任 ...
- Eclipse中手动清理项目缓存,
用过Eclipse或MyEclipse的小伙伴肯定遇到过这种情况: 代码出错后,在前台访问出问题.然后把代码改好,已经检查不到错误,可是项目在前台访问还是有问题. 这个时候,可能就是Eclipse/M ...
- Bootstrap3基础 img-responsive 响应式图片
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- CSS的初了解(更新中···)
在前面,我们学习了html的结构.基本骨架.起名方式和选择器,接下来,我们就要学习CSS了. 首先,我们要知道CSS是什么. CSS 全称叫层叠样式表,作用是给html添加样式style,添加属性. ...
- Linux 题目收集
目录 1.库函数,系统调用,用户态及内核态 2.查看进程,杀死进程 3.查看文档 4.scp命令 5.不在 sudoers 文件中.此事将被报告 6.chmod: 更改"minikube&q ...
- What is event bubbling and capturing?
What is event bubbling and capturing? 答案1 Event bubbling and capturing are two ways of event propaga ...
- 【拼接属性查询方式】MySql某一列属性值为拼接时的查询方式
数据库中某一列的值为 使用IN查询是无法查询到数据的,只能查询到IN(2)或者IN(2,3) 查询结果: , style_id) 正确方式:使用FIND_IN_SET函数 , style_id) , ...
- js 二分搜索树删除子节点
删除的节点含有左子树或者右子树,用其子树来代替成为被删除节点的父节点的子树 删除左右都有孩子的节点,找到右边子树最小的节点作为父节点
