关于VUE调用父实例($parent) 根实例 中的数据和方法

this.$parent或者 this.$root
在子组件中判断this.$parent获取的实例是不是父组件的实例
在子组件中console.log(this.$parent) 在父组件中console.log(this)
看看console出来的两个实例是不是同一个
如果是同一个 就可以在子组件中通过this.$parent.属性名,this.$parent.方法名 来调用父组件中的数据或者方法

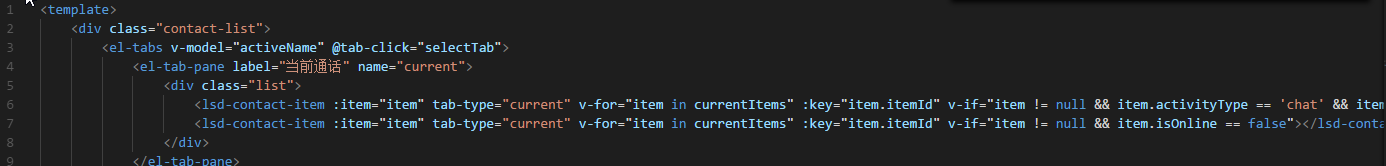
在lsd-contact-item中this.$parent获取到的父组件实例不是lsd-contact-list的 而是 el-tab-pane这个组件的实例
关于VUE调用父实例($parent) 根实例 中的数据和方法的更多相关文章
- vue 的父组件和子组件互相获取数据和方法
父组件主动获取子组件的数据和方法 一.ref(但不能实时更新获取) 1.调用子组件的时候 定义一个ref <child ref="headerChild"></c ...
- vue.js 父组件主动获取子组件的数据和方法、子组件主动获取父组件的数据和方法
父组件主动获取子组件的数据和方法 1.调用子组件的时候 定义一个ref <headerchild ref="headerChild"></headerchild& ...
- vue 父组件主动获取子组件的数据和方法 子组件主动获取父组件的数据和方法
Header.vue <template> <div> <h2>我是头部组件</h2> <button @click="getParen ...
- Vue父组件主动获取子组件的数据和方法
Vue父组件主动获取子组件的数据和方法 https://www.jianshu.com/p/bf88fc809131
- VUe.js 父组件向子组件中传值及方法
父组件向子组件中传值 1. Vue实例可以看做是大的组件,那么在其内部定义的私有组件与这个实例之间就出现了父子组件的对应关系. 2. 父子组件在默认的情况下,子组件是无妨访问到父组件中的数据的,所以 ...
- vue 实现父组件和子组件之间的数据双向绑定
前言:vue 实现父组件给子组件传值,然后子组件可以修改回父组件的值.vue 的 prop 默认是单向数据绑定,但是偶尔需要双向绑定,这时就需要知道如何才能让子组件的数据修改时影响到父组件的数据.转载 ...
- Vue学习之vue实例中的数据、事件和方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 2-3 Vue实例中的数据,事件和方法
上节课模板是写在Vue的实例里面的,现在我们可以把它恢复出来.写在挂载点的内部,看起来会舒服一点.Vue的数据项,可以配置任意的数据名字. <!DOCTYPE html> <html ...
- 048_末晨曦Vue技术_处理边界情况之使用$root访问根实例
处理边界情况之使用$root访问根实例 点击打开视频教程 在每个 new Vue 实例的子组件中,其根实例可以通过 $root property 进行访问. 例如,在这个根实例中: src\main. ...
随机推荐
- 【javascript】对原型对象、原型链的理解
原型对象,原型链这些知识属于基础类知识.但是平时开发过程中也很少用到. 看网上的意思,原型链用于es5开发场景下的继承.es6有了类语法糖之后,就自带继承了. 通过理解,个人画了一张原型链解构的关系图 ...
- gcahce事物不够,借助binlog追上
gcahce事物不够,借助binlog追上 宕机节点以单机集群启动,既自己作为一个集群启动,不过UUID要和旧的集群保持一致: 修复grastate.dat 文件的方式这里略,直接通过wsrep_re ...
- $ORACLE_HOME/rdbms/demo示例安装
需要手工安装p13390677_112040_Linux-x86-64_6of7.zip,或者win32_11gR2_examples.zip.默认不包含. 从Oracle Database 12c ...
- uml类图和er图中主外键的表示区别
在er图也就是数据库中,无论是mysql/oracle都是从表引用主表的pk作为外键. 而在uml类图表示法中,他们的顺序则刚好相反,从主对象导向到子对象,如下: 主体是资金借款方,征信信息和资金借款 ...
- python基础--概念性问题
面试其他篇 目录: 头条面试题:https://blog.csdn.net/m0_37947204/article/details/80103151 1.1 python常见基础题 1.遍历文件夹 # ...
- 理解 neutron
之前大师发个结构图. understanding_neutron.pdf 自己走读了代码: 1. get_extensions_path() # 在/opt/stack/neutron/neutro ...
- python简说(二十九)线程,进程
进程: 一些资源的集合. 一个进程里面最少有一个线程,主线程.线程: 程序执行的最小单位. import threadingfrom threading import Threadimport tim ...
- 解决Tax discount configure 报出异常
If your tax calculation is based on a problematic configuration, the following warnings appear: Warn ...
- topcoder srm 350 div1
problem1 link 满足$a^{b}\leq5000000,b>1$的数字不多,有2000多个,直接暴力计算能组成哪些数字即可. import java.util.*; import j ...
- Python3基础 dict setdefault 根据键查找值,找不到键会添加
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
