CSS 控制鼠标在元素停留的样式
以下资料来自网络,收藏学习总结用:
有时候需要改变鼠标样式,DIV 可以改成手型等,A也可以改成光标形式

巧合要用到鼠标样式效果,就顺便整理了下十五种CSS鼠标样式,小例子供大家使用啊。CSS鼠标样式语法如下:
任意标签中插入 style="cursor:*"
例子:<span style="cursor:*">文本或其它页面元素</span> <a href="#"
style="cursor:*">文本或其它页面元素</a> 注意把 * 换成如下15个效果的一种:
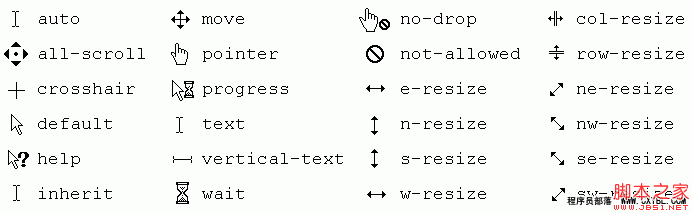
下面是对这15种效果的解释。移动鼠标到解释上面,看看你的鼠标起了什么变化吧!
hand是手型
例子:CSS鼠标手型效果<a href="#" style="cursor:hand">CSS鼠标手型效果</a>
pointer也是手型,这里推荐使用这种,因为这可以在多种浏览器下使用。
例子:CSS鼠标手型效果<a href="#" style="cursor:pointer">CSS鼠标手型效果</a>
crosshair是十字型
例子:CSS鼠标十字型 效果<a href="#" style="cursor:crosshair">CSS鼠标十字型 效果</a>
help是问号
例子:CSS鼠标问号效果<a href="#" style="cursor:help">CSS鼠标问号效果</a>
下面写法都一样,这里就不一一写完了,自己扩展吧。
text是移动到文本上的那种效果
wait是等待的那种效果
default是默认效果
e-resize是向右的箭头
ne-resize是向右上的箭头
n-resize是向上的箭头
nw-resize是向左上的箭头
w-resize是向左的箭头
sw-resize是左下的箭头
s-resize是向下的箭头
se-resize是向右下的箭头
auto是由系统自动给出效果
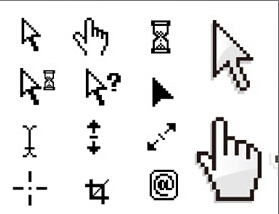
附图:

CSS 控制鼠标在元素停留的样式的更多相关文章
- CSS控制鼠标滑过时的效果
用css控制鼠标样式的语法如下:<span style="cursor:*">文本或其它页面元素</span>把 * 换成如下15个效果的一种: 下面是对这 ...
- 用css完成根据子元素不同书写样式
我们需要达到的效果: 需要什么 1张图片的, 2张图片的, 3张图片的样式各不相同.可以使用js完成子元素的判断,但是这里我使用css来完成 核心知识点 使用css选择器完成子元素的判断 例子: 用c ...
- CSS控制鼠标形状
巧合要用到鼠标样式效果,就顺便整理了下十五种CSS鼠标样式.CSS鼠标样式语法如下:任意标签中插入 style="cursor:*"例 子:<span style=" ...
- 利用css实现鼠标经过元素,下划线由中间向两边展开
代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- [CSS]cursor鼠标样式
用css控制鼠标样式的语法如下: <span style="cursor:*">文本或其它页面元素</span> 把 * 换成如下15个效果的一种: ...
- css里面鼠标的形状-----》easyui哪点事
用css控制鼠标样式的语法如下:<span style="cursor:*">文本或其它页面元素</span>把 * 换成如下15个效果的一种: 下面是对这 ...
- CSS控制列表样式属性list-style有哪些?怎么用?
CSS列表样式属性list-style有哪些类型?不同类型CSS控制列表样式使用时该注意什么? 这是W3Cschool用户Shirley于2016-11-10在W3Cschool编程问答提出的问题.云 ...
- Flex中使用CSS控制页面样式
Using file: Stylebounding.mxml Stylebounding2.mxml myCSS0329.css 在Flex4中使用CSS控制样式,既可以直接在MXML文件中写样式,也 ...
- 11种常用css样式之鼠标、列表和尺寸样式学习
鼠标cursor常见样式crosshair;/*十字形状*/cursor:pointer;/*小手形状*/cursor:wait;/*等待形状*/cursor:text;/*默认 文本形状*/curs ...
随机推荐
- Prometheus监控学习笔记之PromQL简单示例
0x00 简单的时间序列选择 返回度量指标 http_requests_total 的所有时间序列样本数据: http_requests_total 返回度量指标名称为 http_requests_t ...
- windows下vc编译和debug nginx
总体来说,各个步骤以及版本参考官方文档http://nginx.org/en/docs/howto_build_on_win32.html一点没错,有些细节没说清楚. To build nginx: ...
- 浅谈 DDoS 攻击与防御
浅谈 DDoS 攻击与防御 原创: iMike 运维之美 什么是 DDoS DDoS 是英文 Distributed Denial of Service 的缩写,中文译作分布式拒绝服务.那什么又是拒 ...
- opencv学习之路(17)、边缘检测
一.概述 二.canny边缘检测 #include "opencv2/opencv.hpp" using namespace cv; void main() { //Canny边缘 ...
- 20145208 蔡野 《网络对抗》Exp6 信息搜集与漏洞扫描
20145208 蔡野 <网络对抗>Exp6 信息搜集与漏洞扫描 本实践的目标是掌握信息搜集的最基础技能.具体有(1)各种搜索技巧的应用(2)DNS IP注册信息的查询 (3)基本的扫描技 ...
- 为什么call比apply快
这是一个非常有意思的问题. 在看源码的过程中,总会遇到这样的写法: var triggerEvents = function(events, args) { var ev, i = -1, l = e ...
- Manjaro 安装与配置
1.系统安装 Win下使用usbWriter制作安装盘,Manjaro下使用自带的SUSE Studio Imangewriter. 2.初始化配置 2.1.换源,装aurman yaourt虽然已经 ...
- 在Linux安装和使用LinuxBrew
简介 LinuxBrew是流行的Mac OS X的一个Linux叉自制包管理器. LinuxBrew是包管理软件,它能从源(在Debian / Ubuntu的如"易/ DEB",并 ...
- ZOJ 3609 Modular Inverse(扩展欧几里得)题解
题意:求乘法逆元最小正正数解 思路:a*x≡1(mod m),则称x 是 a 关于 m 的乘法逆元,可以通过解a*x + m*y = 1解得x.那么通过EXGcd得到特解x1,最小正解x1 = x1 ...
- (转)MongoDB学习
(二期)25.分布式文件存储数据库MongoDB [课程25]mongod...命令.xmind96.9KB [课程25]MongoD...概念.xmind0.5MB [课程25]MongoDB简介. ...
