js - 常用功能方法汇总(updating...)
一、查值的类型(可用于拷贝)
/*
* @Author: guojufeng@
* @Date: 2017-12-20 15:07:06
* @purpose 获取一个值的类型
* @param {variateName} target: 要获取类型的变量名或对象
* @output {string} result || "null": 返回的参数 - result或者null,为字符串形式的
*/
getType: function (target) {
if (target === null) {
console.log("getType类型判断为: " + target)
return "null";
}
let result = typeof (target);
if (result == "object") {
if (target instanceof Array) {
result = "array";
} else if (target instanceof Object) {
let target = Object.prototype.toString.call(target);
if (target == "[object Object]") {
result = "object";
} else {
result = target;
}
}
}
console.log("getType类型判断为: " + result)
return result; //返回类型值的字符串形式
}
应用:
var nu= null;// null 怎么算
var un= undefined;
var c = new Array;
var d = {};
console.log(getType(c),getType(d),getType(nu),getType(un))
二、深拷贝
接上一个方法,实现深拷贝。
/*
* @Author: guojufeng@
* @Date: 2018-10-30 20:48:44
* @purpose 深度克隆
* @param {variateName} origin: 要克隆的对象变量名
* @output {对应值} 根据origin的类型返回的具体值
*/
function deepClone(origin) {
let type = getType(origin),
target;
if (type == "array") {
target = [];
/* 数组 */
origin.forEach(el = >{
console.log("ele", el) target.push(deepClone(el));
});
} else if (type == "object") {
/* 对象 */
target = {};
for (const key in origin) {
if (origin.hasOwnProperty(key)) {
/* 注意,只拷贝元素身上的,而不拷贝其原型上的值 */
const el = origin[key];
target[key] = deepClone(el);
}
}
} else if (type == "function") {
/* 函数 */
target = function() {};
target = origin;
} else {
/* 原始值 */
target = origin;
}
return target;
}
应用:
var test = [1, 2, null, undefined, false, [3, 4]];
var res = deepClone(test);
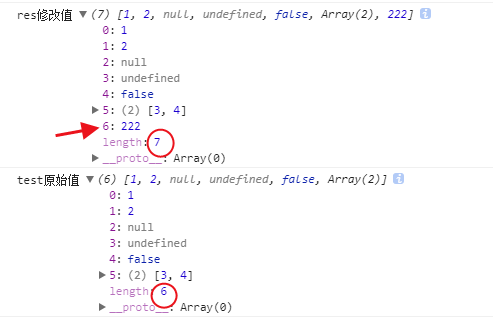
console.log(res, getType(res))
res.push(222);
console.log(res)
console.log(test)
var test1 = {
a: 1,
b: 2,
c: [1, 2],
d: function() {
console.log(this.d)
}
};
var res1 = deepClone(test1);
console.log(res1, getType(res1))
res1.b = 3;
res1.c.push('test');
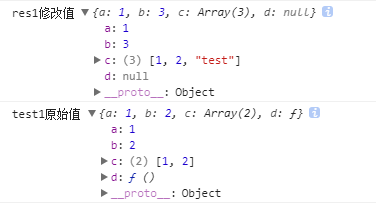
console.log("res1修改值", res1);
console.log("test1原始值", test1);
res1.d = null;
console.log("res1修改值", res1);
console.log("test1原始值", test1);
简单类型的值克隆就不说了,这里举例了两个:一个克隆数组,一个克隆对象。
这个是克隆数组后,新数组增加值与元素组的比较。可以发现,新数组 res 虽然新增了值,但是对旧数组 test 没有影响。

说明这种引用类型的克隆不是简单的复制了一个指针。
还有这个对象的克隆,新对象 res1 增添自己属性上数组的值【res1.c.push('test');】以及修改销毁自身的函数【res1.d = null;】,对于原对象 test1 都没有任何影响。

三、纯数字数组的排序
/*
* @Author: guojufeng@
* @Date: 2018-10-30 20:48:44
* @params {array}: 要排序的数组
* @params {type}: 数字,表示期望排序的顺序:1升序,2降序,3乱序
*/
function getSort(array, type) {
if (xingorg1Utils.getType(array) == "object") {
/* 伪数组转换为数组 */
array = Array.prototype.slice.call(array);
}
array.sort((a, b) = >{
/*
原理:返回值比较
当返回值为负数时,两个参数中前面的数放在前边
当返回值为正数时,两个参数中后面的数放在前边
当返回值为0时,参数位置不动
a,b代表当时比较的两位数,前边大于后边的,相减自然得正数。前边小于后边得,
*/
if (type == 1) {
return a - b;
// return 1;这样直接返回一个正数是不行额。
} else if (type == 2) {
return - a + b;
// return -1;这样直接返回一个负数是不行额。
} else if (type == 3) {
/* 原理就是,math randow返回得时0-1得开区间,拿返回得数减去0.5的话,则会随机返回正数或者负数。正数就前边得放前边,负数就后边的放前边。总之就是乱来。 */
let nowNum = Math.random();
// console.log(nowNum,nowNum-0.5)
return nowNum - 0.5;
}
}) return array;
}
应用:
var arr = [12,61,7,21,357,215357,923,9723,53,1];
console.log(getSort(arr,1))
console.log(getSort(arr,2))
console.log(getSort(arr,3))
四、数组去重
/*
* @Author: guojufeng@
* @Date: 2018-11-05 09:35:14
* 数组去重
* @params {arr}: 要去重的原数组
* @return {newArr}: 返回去重后的数组
*/
uniqArr: function (arr) {
var obj = {},
newArr = [];
obj[arr[0]] = true;
newArr.push(arr[0]);
arr.forEach((element) => {
if (!obj[element]) {
obj[element] = true;
newArr.push(element);
}
});
return newArr;
}
}
应用:
console.log(uniqArr([1, 2, 23, 1, 35, 1, 6, 34]))
console.log(uniqArr([1, 2, 23, 1, "gjf", 1, 6, "gjf","gfj"]))
js - 常用功能方法汇总(updating...)的更多相关文章
- js常用字符串方法汇总
concat()将两个或多个字符的文本组合起来,返回一个新的字符串. var a = "hello"; var b = ",world"; var c = a. ...
- js如何操作表格(常用属性方法汇总)
js如何操作表格(常用属性方法汇总) 一.总结 一句话总结: 二.表格相关的属性和方法 1.1 Table 对象集合 cells[] 返回包含表格中所有单元格的一个数组. 语法:tableObject ...
- python-Redis模块常用的方法汇总
Redes模块常用的方法汇总 一.创建建Redis对象 1.直接使用 import redis r = redis.Redis(host='127.0.0.1', port=6379) 2.连接池使用 ...
- JS常用校验方法(判断输入框是否为空,数字,电话,邮件,四舍五入等)
JS常用校验方法: 1.判断输入框是否为空,为空时弹出提示框 2.关闭窗口 3.检查输入字符串是否为数字 4.强制把大写转换成小写 5.手机号码校验,长度为11位数字. 6.电子邮件校验 7.电话号码 ...
- ROS(indigo)机器人操作系统学习资料和常用功能包汇总整理(ubuntu14.04LTS)
ROS(indigo)机器人操作系统学习资料和常用功能包汇总整理(ubuntu14.04LTS) 1. 网站资源: ROSwiki官网:http://wiki.ros.org/cn GitHub ...
- 前端Js跨域方法汇总—剪不断,理还乱,是跨域
1.通过jsonp跨域2.通过修改document.domain来跨子域(iframe)3.隐藏的iframe+window.name跨域4.iframe+跨文档消息传递(XDM)5.跨域资源共享 C ...
- (转)Android之常用功能方法大集合
这些,都是Andorid中比较常用的方法和功能,在网上搜集整理一下记录之,以备不时之需.由于经过多次转载,源文作者不确凿,在此申明,敬请见谅.不得不赞,非常实用. 1.判断sd卡是否存在 boolea ...
- 【js常用DOM方法】
介绍几个js DOM的常用方法 获取元素节点 getElementById getElementsByTagName getElementsByClassName 先写一个简单的网页做测试: /* ...
- js 常用功能实现(函数)
1.10 个短小实用的代码片段 :https://www.jianshu.com/p/3ef822ec5a63 2.js常用函数 : https://www.cnblogs.com/wangyuyu ...
随机推荐
- Knockout.Js官网学习(加载或保存JSON数据)
前言 Knockout可以实现很复杂的客户端交互,但是几乎所有的web应用程序都要和服务器端交换数据(至少为了本地存储需要序列化数据),交换数据最方便的就是使用JSON格式 – 大多数的Ajax应用程 ...
- WPF腾讯视频通话开发
一.IntPtr.HandleC#中的IntPtr类型称为“平台特定的整数类型”,它们用于本机资源,如窗口句柄. 1.WPF窗口句柄IntPtr wnip = new System.Windows.I ...
- MDX Cookbook 04 - 在集合中实现 NOT IN 逻辑 (Minus, Except, Filter 等符号和函数的使用)
有时需要从一些查询结果里排除掉一些成员,当然平常情况下可以通过 MDX 查询中的 WHERE 条件即 Slicer 切片来完成,同样的这里显示的是如何在切片中排除掉一些成员. 先看这一个查询 - , ...
- Spark机器学习(7):KMenas算法
KMenas算法比较简单,不详细介绍了,直接上代码. import org.apache.log4j.{Level, Logger} import org.apache.spark.{SparkCon ...
- [转]/etc/passwd文件解析
/etc/passwd文件内容如下 root:x:0:0:root:/root:/bin/bash bin:x:1:1:bin:/bin:/sbin/nologin daemon:x:2:2:daem ...
- Kotlin VS Java:基本语法差异(转载)
5月18号,goole宣布Kotlin成为官方支持的开发语言以来,Kotlin语言社区,公众号,qq群等全面轰炸,本文是一篇译文,来自国外的一个用户,将给大家介绍,基础语法部分Kotlin和java之 ...
- 新手如何学习 jQuery?
可以看张晓菲的<锋利的jQuery>,重点是自己理解函数用法并自行实现一些常用的效果.如果需要快速查阅可以用这个api,每个函数都附有简单的示例:http://api.jquery.com ...
- Golang——垃圾回收GC
Go 垃圾回收原理 Golang源码探索(三) GC的实现原理 引用计数:对每个对象维护一个引用计数,当引用该对象的对象被销毁时,引用计数减1,当引用计数器为0是回收该对象. 优点:对象可以很快的被回 ...
- 12C -- ORA-12850: 无法在所有指定实例上分配从属进程: 需要 2, 已分配 1
使用客户端连接到oracle 12.2.0.1 rac数据库,报以下错误信息: ORA-12850: 无法在所有指定实例上分配从属进程: 需要 2, 已分配 1 因为没有mos账号,只好谷歌一下了.找 ...
- 转发-基于ASP.NET MVC 4/5 Razor的模块化/插件式架构实现
基于ASP.NET MVC 4/5 Razor的模块化/插件式架构实现 概述 在日常开发中, 我们经常谈起模块化/插件化架构,这样可既可以提高开效率,又可以实现良好的扩展性,尤其对于产品化的系统有 ...
