D3.js学习(四)
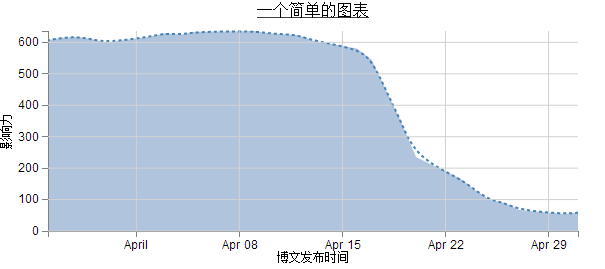
上一节我们已经学习了线条样式和格栅的绘制,在这一节中我们将要根据之前绘制的线条对图表进行填充,首先来看一下我们的目标吧
在这个图表中,我们对位于线条下面的空间进行了填充,那么,如何改做到呢?
设置填充样式
这里设置我们填充区域的样式,我们使用浅蓝色进行填充:
.area{
fill: lightsteelblue;
stroke-width: 0;
}
定义填充区域
就像前面绘制线条之前一样,我们首先要对其进行定义
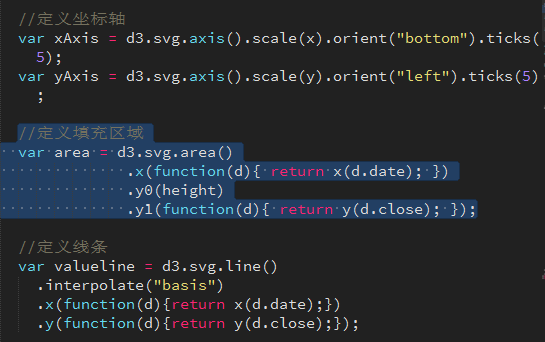
//定义填充区域
var area = d3.svg.area()
.x(function(d){ return x(d.date); })
.y0(height)
.y1(function(d){ return y(d.close); });
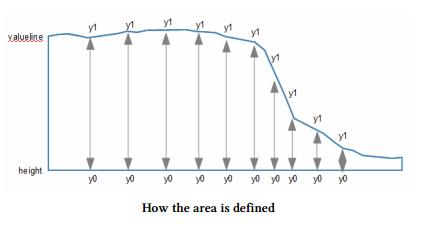
其实定义填充区域跟前面我们定义绘制线条函数特别像,不知道大家发现没有呢? 在这里,多的只是y0(height),如果我们把填充区域看做是由一条条垂直方向上的线条组成的话那就好理解了,这个y0,y1实际上就是组成整个区域的这些线的两个端点,y0(height)表示从x轴开始到与线条的交点处结束。可以用图来说明:

我们可以在定义玩坐标轴之后立即定义这个填充区域,就像这样:
绘制填充区域
前面对填充区域定义了之后,我们拿它来绘制填充区域了
//Get the data
d3.tsv("../data/data.tsv", function(error, data){
....
//绘制填充区域
svg.append("path")
.datum(data)
.attr("class", "area")
.attr("d", area);
....
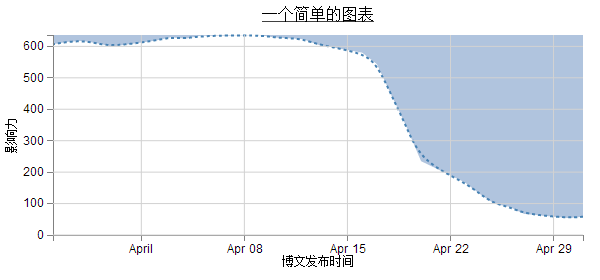
//定义填充区域
var area = d3.svg.area()
.x(function(d){ return x(d.date); })
.y0(0)
.y1(function(d){ return y(d.close); });

D3.js学习(四)的更多相关文章
- 数据可视化的优秀入门书籍有哪些,D3.js 学习资源汇总
习·D3.js 学习资源汇总 除了D3.js自身以外,许多可视化工具包都是基于D3开发的,所以对D3的学习就显得很重要了,当然如果已经有了Javascript的经验,学起来也会不费力些. Github ...
- D3.js学习笔记(四)—— 使用SVG坐标空间
目标 在这一章,你将要使用D3.js基于一些数据把SVG元素添加到你想要的坐标位置上. 我们的目标就是使用下面的数据集: var spaceCircles = [30,70,110]; 并使用D3.j ...
- D3.js学习(一)
从今天开始我将和大家一起学习D3.js(Data-Driven Documents),由于国内关于D3的学习资料少之又少,所以我觉得很有必要把自己学习过程记录下来,供同学们参考,如果文章有有哪些表达有 ...
- D3.js学习记录【转】【新】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- D3.js学习笔记(六)——SVG基础图形和D3.js
目标 在这一章,我们将会重温SVG图形,学习如何使用D3.js来创建这些图形. 这里会包括前面例子中的SVG基础图形以及如何使用D3.js设置图形的属性. 使用D3.js画一个SVG 的 圆 circ ...
- d3.js学习笔记(五)——将数据结构化为D3.js可处理的
目标 在这一章,你将会理解如何对数据进行结构化,来更好的使用D3.js. 我们将会回顾我们之前已经学习的,学习D3.js如何使用选集(selections),JavaScript对象基础,以及如何最优 ...
- D3.js学习笔记(一)——DOM上的数据绑定
开始学习D3.js,网上没有找到很满意的中文教程,但是发现了一个很好的英文教程,讲解的非常详细.从一个初始简单的HTML网页开始,逐步加入D3.js的应用,几乎是逐句讲解.学习的时候,就顺便翻译成中文 ...
- D3.js学习(七)
上一节中我们学会了如何旋转x轴标签以及自定义标签内容,在这一节中,我们将接触动画(transition) 首先,我们要在页面上添加一个按钮,当我们点击这个按钮时,调用我们的动画.所以,我们还需要在原来 ...
- D3.js学习记录
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- D3.js学习笔记(三)——创建基于数据的SVG元素
目标 在这一章,你将会使用D3.js,基于我们的数据来把SVG元素添加到网页中.这一过程包括:把数据绑定到元素上,然后在使用这些元素来可视化我们的数据. 注意:不同于前几章,我们从一个完整的代码开始, ...
随机推荐
- C++使用vector
#include <iostream> #include <string> #include <vector> using namespace std; void ...
- 编写轻量ajax组件02-AjaxPro浅析
前言 上一篇介绍了在webform平台实现ajax的一些方式,并且实现一个基类.这一篇我们来看一个开源的组件:ajaxpro.虽然这是一个比较老的组件,不过实现思想和源码还是值得我们学习的.通过上一篇 ...
- webBrowser1
HTMLDocument类的引用 using mshtml;
- Ext分页实现(前台与后台)
Ext分页实现(前台与后台)Spring+Mybatis 一.项目背景 关于Ext的分页网上有很多博客都有提到,但是作为Ext新手来说,并不能很容易的在自己的项目中得以应用.因为,大多数教程以及博客基 ...
- jq封装淘宝图片轮播插件
<!DOCTYPE html><head><meta http-equiv="Content-Type" content="text/htm ...
- 【BZOJ 3876】【AHOI 2014】支线剧情
http://www.lydsy.com/JudgeOnline/problem.php?id=3876 这道题每条支线的意思是每条边... 那么每条边的下界设为1就行了. 这样建出一个DAG,每条边 ...
- Android基础总结(三)
测试 黑盒测试 测试逻辑业务 白盒测试 测试逻辑方法 根据测试粒度 方法测试:function test 单元测试:unit test 集成测试:integration test 系统测试:syste ...
- Drop it
FCC题目:队友该卖就卖,千万别舍不得. 让我们来丢弃数组(arr)的元素,从左边开始,直到回调函数return true就停止. 第二个参数,func,是一个函数.用来测试数组的第一个元素,如果返回 ...
- winform开发 总结1>winform程序使用线程的必要性,以及正确的使用方式
winform程序中使用线程的必要性: 单线程操作在执行耗时任务时会造成界面假死,带来非常差劲的用户体验,有时候甚至会影响到正常的业务执行,使用多线程做相关操作实属不得已之举. 那么在编写程序之前必须 ...
- shell脚本自动拉起启动程序
一.我们先看看编写的shell脚本的内容,该shell的作用主要是实现监控某个程序崩溃之后就自动重启该进程. while true do procnum=` ps -ef|grep "tes ...
