xca自签发证书解决chrome浏览器证书不可信问题记录
xca打开的界面

依次File, New DataBase,选择xdb文件保存路径,再输入密码

切换到Certificates页面,点击New Certificate

出现如下界面

因为要创建根证书,这里选择序号为1的自认证证书,签名算法选择SHA 256,证书模版选择默认CA,再点击Apply all(这个不能漏):

再切到Subject页面,填好各个字段,都可以随便填

再点击Generate a new key生产私钥


最后点击OK,CA证书做好了,有效期默认10年

将根证书导出成只包含公钥的证书格式(crt格式),以供客户端安装到可信任根证书;另外导出pem all(*.pem)格式,供linux服务器端使用:

制作服务器证书、客户端证书和制作CA证书差不多,只有几个地方不一样:
选择已经制作好的根CA,然后点击New Certificate

签名时,选择使用根证书,这里是hangzhou进行签名颁发,然后证书模版选择服务器(制作客户端证书就选择HTTPS_client),其他都 和制作根证书一样,然后点击Apply all(这个一定不能忘),然后再切到Subject、Extension页面填写相应的东西就OK了

制作完成:

然后再将服务器证书导出来,选择crt(pem(*.crt)),导出后将后缀改为*.pem,此时再导出对应key,就可以在linux服务器上使用。

同理制作客户端证书,并将之导出,也是p12格式的证书,在客户端使用;另外导出pem格式(同服务器导出方式),在linux服务端使用,无论制作客户端证书还是服务器证书commen name都要写对(写被访问服务器的),否则验证不通过(服务器证书commen name错误浏览器报服务器不可信即ERR_CERT_COMMON_NAME_INVALID错误;客户端证书commen name错误当开启客户端证书验证时服务器会报客户端不可信,从而拒绝客户端访问)。
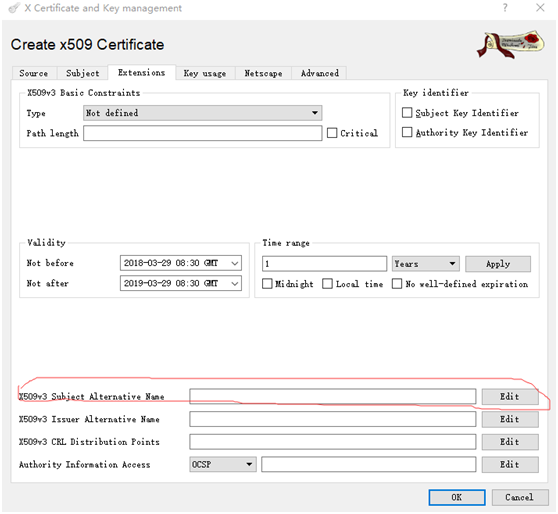
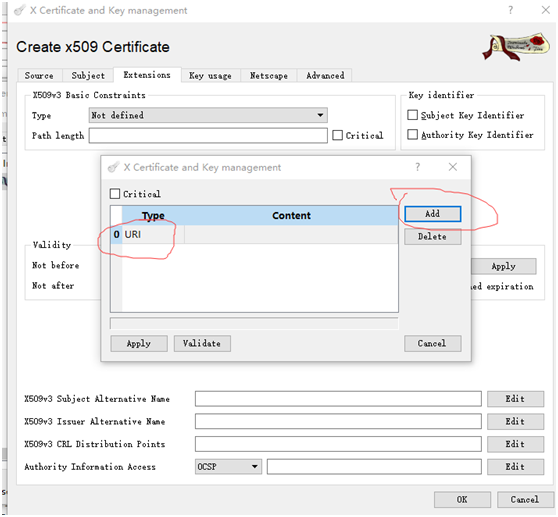
- 值得注意的是在签发服务端证书时需要填写Subject Alternative选项,否则chrome浏览器依然会报错“ERR_CERT_AUTHORITY_INVALID”,如图所示:


在下拉列表中选择ip或DNS等,并填写自己服务器的ip或域名,注意要填写正确,否则浏览器会报 ERR_CERT_COMMON_NAME_INVALID 错误
xca自签发证书解决chrome浏览器证书不可信问题记录的更多相关文章
- Selenium2学习-006-WebUI自动化实战实例-004-解决 Chrome 浏览器证书提示:--ignore-certificate-errors
此文主要讲述 Java 运行 Selenium 脚本时,如何消除 Chrome 浏览器启动后显示的证书错误报警提示,附带 Chrome 参数使浏览器最大化的参数. 希望能对初学 Selenium2 W ...
- 解决chrome浏览器在win8下没有注册类的问题
解决chrome浏览器在win8下没有注册类的问题 新建一个txt,里面存放代码 Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SO ...
- 最简单的解决Chrome浏览器主页被hao123、360和2345篡改的方法是什么
最简单的解决Chrome浏览器主页被hao123.360和2345篡改的方法是什么 一.总结 一句话总结:打开chrome的安装目录,将chrome.exe改成chrome1.exe即可,然后发送一个 ...
- 解决chrome浏览器对于自动填充的input表单添加的默认的淡黄色背景问题 && 一般的浏览器input和button的高度不一致问题
解决chrome浏览器对于自动填充的input表单添加的默认的淡黄色背景问题 如果我们把一个表单设置位 autofocus ,这时这个表单在获取焦点后就会产生淡黄色的背景,我们就是使用!importa ...
- 解决chrome浏览器无法得到window.showModalDialog返回值的问题
父页面处理: function ProductList() { var TypeID = window.document.getElementById("Type").valu ...
- 解决Chrome浏览器自动记录用户名和密码的黄色背景问题和该解决方法与tab切换至下一个input冲突的问题。
哈哈哈,是不是标题很长呀,不逗你们了.其实这么长的标题主要就说了两件事: 第一件:解决Chrome浏览器自动记录用户名和密码的黄色背景问题. 第二件:输入完用户名后按下tab键切换至下一个输入密码in ...
- vue中解决chrome浏览器自动播放音频 和MP3语音打包到线上
一.vue中解决chrome浏览器自动播放音频 需求 有新订单的时候,页面自动语音提示和弹出提示框: 问题 chrome浏览器在18年4月起,就在桌面浏览器全面禁止了音视频的自动播放功能.严格地来说, ...
- 一个解决chrome浏览器下input标签当autocomplete的时候背景变黄色同时input背景图片消失方案
最近在改一个bug即如标题所讲的一样,chrome浏览器下当input标签开启autocomplete的时候input的背景颜色变黄同时在input的背景图片也被覆盖了.为此百度了好久发现网上说的使用 ...
- 解决 Chrome 浏览器自动调整小于11px字体的问题
不知道说是 Chrome 智能呢?还是说它多此一举?Chrome 浏览器中存在默认会自动将小于11px大小的字体调整为12px.我在写 BlueNight 主题的最新评论时候就设置了评论发布时间为11 ...
随机推荐
- JAVA常用基础知识点[继承,抽象,接口,静态,枚举,反射,泛型,多线程...]
类的继承 Java只支持单继承,不允许多重继承- 一个子类只能有一个父类- 一个父类可以派生出多个子类这里写图片描述子类继承了父类,就继承了父类的方法和属性.在子类中,可以使用父类中定义的方法和属性, ...
- [Localization] R-CNN series for Localization and Detection
CS231n Winter 2016: Lecture 8 : Localization and Detection CS231n Winter 2017: Lecture 11: Detection ...
- [UI] 02 - Layout & CSS3
开胃小菜 一.纯CSS布局 UI效果 From: 创建一个没有表格的网页 代码详情 <!DOCTYPE html> <html> <head> <meta c ...
- The last packet successfully received from the server was 20,519 milliseconds ago. The last packet sent successfully to the server was 0 milliseconds ago.
本地升级了下MySQL的版本,从5.6升为5.7,数据文件直接拷贝的,项目查询数据库报错: Could not retrieve transation read-only status server ...
- StrokesPlus 谷歌搜索结果转https
StrokesPlus 谷歌搜索结果转https 亲测ie11可用 --清空剪切板 acSetClipboardText('') acSendKeys("^l") --选中地址栏 ...
- day_4_24 py
''' 函数的嵌套调用应用 ''' # def print_line(): # print("="*50) # def print_5_line(): # i = 0 # whil ...
- 7.16顺便贴一下 pep8的标准
PEP8 Python 编码规范 一 代码编排 1 缩进.4个空格的缩进(编辑器都可以完成此功能),不使用Tap,更不能混合使用Tap和空格. 2 每行最大长度79,换行可以使用反斜杠,最好使用圆括号 ...
- springMVC 复选框带有选择项记忆功能的处理
前言:由于jsp管理页面经常会遇到复选框提交到JAVA后台,后台处理逻辑完成后又返回到jsp页面,此时需要记住jsp页面提交时复选框的选择状态,故编写此功能! 一.复选框的初始化 1.1.jsp页面 ...
- Nodejs----登录验证
1. 写在前面 当我们登录了一个网站,在没有退出登录的情况下,我们关闭了这个网站 ,过一段时间,再次打开这个网站,依然还会是登录状态.这是因为,当我们登录了一个网站,服务器会保存我们的登录状态,直到我 ...
- DB2的进程/线程解析(转)
今天看到一个名词,数据库实例用户和实例隔离用户,那么什么是实例隔离用户呢,于是搜索以下,就涉及到了进程. 援引DB2中国上面的回答: 要理解DB2的fenced user, 需要先理解db2的fe ...
