Markdown语法和MWeb使用说明
Markdown 语法和 MWeb 写作使用说明
开始写博客,首先熟悉一下Markdown,以前过看GitHub里的README.MD,感受到了这种文字排版的简洁美观。
写博客是一种有效的学习总结和分享方式!
在网上搜索了一下Markdown在mac上的相关软件,找到了MWeb,一个便利的Markdown编辑器,同时支持大量Markdown拓展语法,并且可以同步到WordPress、印象笔记等平台上。
下载MWeb:直接在Mac的App Store上搜索MWeb即可。
Markdown 的设计哲学
Markdown 的目標是實現「易讀易寫」。
不過最需要強調的便是它的可讀性。一份使用 Markdown 格式撰寫的文件應該可以直接以純文字發佈,並且看起來不會像是由許多標籤或是格式指令所構成。
Markdown 的語法有個主要的目的:用來作為一種網路內容的寫作用語言。
本文约定
如果有写 效果如下:, 在 MWeb 编辑状态下只有用 CMD + R 预览才可以看效果。
标题
Markdown 语法:
# 第一级标题 `<h1>`
## 第二级标题 `<h2>`
###### 第六级标题 `<h6>`
效果如下:
第一级标题 <h1>
第二级标题 <h2>
第六级标题 <h6>
强调
Markdown 语法:
*这些文字会生成`<em>`*
_这些文字会生成`<u>`_
**这些文字会生成`<strong>`**
__这些文字会生成`<strong>`__
在 MWeb 中的快捷键为: CMD + U、CMD + I、CMD + B
效果如下:
这些文字会生成<em>
这些文字会生成<u>
这些文字会生成<strong>
这些文字会生成<strong>
换行
四个及以上空格加回车。
如果不想打这么多空格,只要回车就为换行,请勾选:Preferences - Themes - Translate newlines to <br> tags
列表
无序列表
Markdown 语法:
* 项目一 无序列表 `* + 空格键`
* 项目二
* 项目二的子项目一 无序列表 `* + TAB + 空格键`
* 项目二的子项目二
在 MWeb 中的快捷键为: Option + U
效果如下:
- 项目一 无序列表
* + 空格键 - 项目二
- 项目二的子项目一 无序列表
* + TAB + 空格键 - 项目二的子项目二
- 项目二的子项目一 无序列表
有序列表
Markdown 语法:
1. 项目一 有序列表 `数字 + . + 空格键`
2. 项目二
3. 项目三
1. 项目三的子项目一 有序列表 `数字 + . + TAB + 空格键`
2. 项目三的子项目二
效果如下:
- 项目一 有序列表
数字 + . + 空格键 - 项目二
- 项目三
- 项目三的子项目一 有序列表
数字 + . + TAB + 空格键 - 项目三的子项目二
- 项目三的子项目一 有序列表
任务列表(Task lists)
Markdown 语法:
- [ ] 任务一 未做任务 `- + 空格 + [ ]`
- [x] 任务二 已做任务 `- + 空格 + [x]`
效果如下:
- [ ] 任务一 未做任务
- + 空格 + [ ] - [x] 任务二 已做任务
- + 空格 + [x]
图片
Markdown 语法:

格式: 
Control + Shift + I 可插入Markdown语法。
如果是 MWeb 的文档库中的文档,还可以用拖放图片、CMD + V 粘贴、CMD + Option + I 导入这三种方式来增加图片。
效果如下:

链接
Markdown 语法:
email <example@example.com>
[GitHub](http://github.com)
自动生成连接 <http://www.github.com/>
Control + Shift + L 可插入Markdown语法。
如果是 MWeb 的文档库中的文档,拖放或CMD + Option + I 导入非图片时,会生成连接。
效果如下:
Email 连接: example@example.com
连接标题Github网站
自动生成连接像: http://www.github.com/ 这样
区块引用
Markdown 语法:
某某说:
> 第一行引用
> 第二行费用文字
CMD + Shift + B 可插入Markdown语法。
效果如下:
某某说:
第一行引用
第二行费用文字
行内代码
Markdown 语法:
像这样即可:`<addr>` `code`
CMD + K 可插入Markdown语法。
效果如下:
像这样即可:<addr> code
多行或者一段代码
Markdown 语法:
```js
function fancyAlert(arg) {
if(arg) {
$.facebox({div:'#foo'})
}
}
```
CMD + Shift + K 可插入Markdown语法。
效果如下:
function fancyAlert(arg) {
if(arg) {
$.facebox({div:'#foo'})
}
}
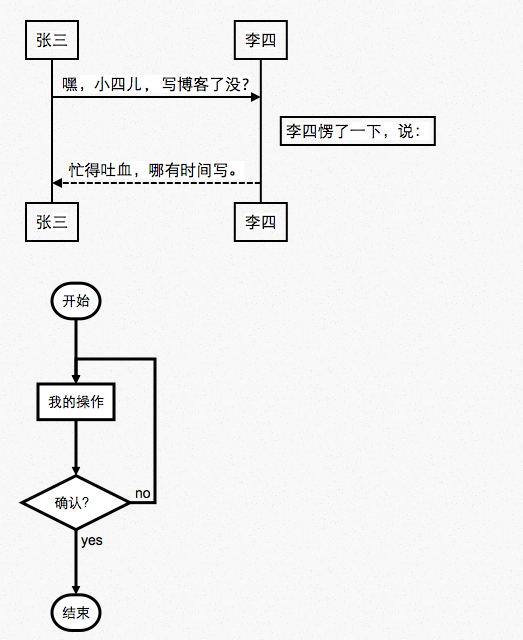
顺序图或流程图
Markdown 语法:
```sequence
张三->李四: 嘿,小四儿, 写博客了没?
Note right of 李四: 李四愣了一下,说:
李四-->张三: 忙得吐血,哪有时间写。
```
```flow
st=>start: 开始
e=>end: 结束
op=>operation: 我的操作
cond=>condition: 确认?
st->op->cond
cond(yes)->e
cond(no)->op
```
效果如下( Preferences - Themes - Enable sequence & flow chart 才会看到效果 )(博客园上无法显示效果,显示截图如下):

更多请参考:http://bramp.github.io/js-sequence-diagrams/, http://adrai.github.io/flowchart.js/
表格
Markdown 语法:
第一格表头 | 第二格表头
--------- | -------------
内容单元格 第一列第一格 | 内容单元格第二列第一格
内容单元格 第一列第二格 多加文字 | 内容单元格第二列第二格
效果如下:
| 第一格表头 | 第二格表头 |
|---|---|
| 内容单元格 第一列第一格 | 内容单元格第二列第一格 |
| 内容单元格 第一列第二格 多加文字 | 内容单元格第二列第二格 |
删除线
Markdown 语法:
加删除线像这样用: ~~删除这些~~
效果如下:
加删除线像这样用: 删除这些
分隔线
以下三种方式都可以生成分隔线:
***
*****
- - -
效果如下:
MathJax
Markdown 语法:
块级公式:
$$ x = \dfrac{-b \pm \sqrt{b^2 - 4ac}}{2a} $$
\\[ \frac{1}{\Bigl(\sqrt{\phi \sqrt{5}}-\phi\Bigr) e^{\frac25 \pi}} =
1+\frac{e^{-2\pi}} {1+\frac{e^{-4\pi}} {1+\frac{e^{-6\pi}}
{1+\frac{e^{-8\pi}} {1+\ldots} } } } \\]
行内公式: $\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N$
效果如下(Preferences - Themes - Enable MathJax 才会看到效果):
块级公式:
\]
\[ \frac{1}{\Bigl(\sqrt{\phi \sqrt{5}}-\phi\Bigr) e^{\frac25 \pi}} =
1+\frac{e^{-2\pi}} {1+\frac{e^{-4\pi}} {1+\frac{e^{-6\pi}}
{1+\frac{e^{-8\pi}} {1+\ldots} } } } \]
行内公式: \(\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N\)
脚注(Footnote)(博客园上不支持)
Markdown 语法:
这是一个脚注:[^sample_footnote]
效果如下:
这是一个脚注:[1]
注释和阅读更多
Actions->Insert Read More Comment 或者 Command + .
注 阅读更多的功能只用在生成网站或博客时。
这里是脚注信息 ↩︎
Markdown语法和MWeb使用说明的更多相关文章
- Markdown 语法和 MWeb 写作使用说明
---恢复内容开始--- # Markdown 语法和 MWeb 写作使用说明 Markdown 的设计哲学 Markdown 的目標是實現「易讀易寫」. 不過最需要強調的便是它的可讀性.一份使用 M ...
- 贴一个markdown语法,mweb自带的说明
Markdown 语法和 MWeb 写作使用说明 Markdown 的设计哲学 Markdown 的目標是實現「易讀易寫」.不過最需要強調的便是它的可讀性.一份使用 Markdown 格式撰寫的文件應 ...
- OC第五节 ——点语法和@property
一.setter和getter函数 1.回忆:如何访问对象中的成员变量 2.setter和getter函数的作用 setter 方法: 修改对象的字段/实例变 ...
- iOS开发-OC语言 (六)点语法和@property
点语法和@property 知识点 1.setter/getter函数 2.点语法 3.@property语法和属性 ======================================== ...
- Webstorm添加新建.vue文件功能并支持高亮vue语法和es6语法
转载:https://blog.csdn.net/qq_33008701/article/details/56486893 Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法 ...
- 好习惯: 用controller as 语法和$inject数组注入
angular好习惯1: 用controller as 语法和$inject数组注入 1) 像普通的JS类一样实现controller,摆脱$scope 2) 用.$inject数组注入相关模块,便于 ...
- [golang] go的typeswitch guard(类型区别)语法和type assertion(类型断言)语法
最近在实现golang,看到个go的特性语法: typeswitch guard. typeswitch guard语法如下: package main import "fmt" ...
- Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法
添加新建.vue文件功能 ①Webstorm 右上角File-Plugins 搜索vue如果没有就去下载 点击serch in repositories ②点击安装vue.js ③安装成功后点击右下角 ...
- laravel基础课程---9、视图(lavarel的模板语法和tp相比怎样)
laravel基础课程---9.视图(lavarel的模板语法和tp相比怎样) 一.总结 一句话总结: lavarel的模板语法比thinkphp好用很多:和html代码配合的更好 lavarel比t ...
随机推荐
- DSP280x的数模转换使用
/*****************************************************************************Copyright: 2013File na ...
- Delphi 路径相关函数
IncludeTrailingPathDelimiter(const S: string): string; 功能 返回包括最后路径分隔符 说明 最后一个字符是路径分隔符则不变;否则加上一个路径分隔符 ...
- JavaScript深复制
转载:http://blog.csdn.net/wanmingtom/article/details/7988284 这原本是StackOverFlow里的一个提问,看到答案后受益良多,于是翻译一下下 ...
- 双系统修改启动项顺序&&&修改开机启动等待时间
1. 双系统修改启动项顺序 更改/etc/grub.d目录 下的文件名是可行的 默认情况下Windows 7对应的文件名是30_os-prober,第一个linux系统对应的是10- ...
- 关于arguments对象以及函数的柯里化;
1.arguments对象 Arguments是个类似数组但不是数组的对象,说他类似数组是因为其具备数组相同的访问性质及方式,能够由arguments[n]来访问对应的单个参数的值,并拥有数组长度属性 ...
- windows下配置nodejs+npm
windows下安装nodejs是比较方便的 (v0.6.0之后,支持windows native),进入官网http://nodejs.org/ 点击install即可安装.下载完成后一路next ...
- MySQL中表格各页面的注意和操作项
- BZOJ2457 BeiJing2011 双端队列
[问题描述] Sherry现在碰到了一个棘手的问题,有N个整数需要排序. Sherry手头能用的工具就是若干个双端队列. 她需要依次处理这N个数,对于每个数,Sherry能做以下两件事 ...
- JAVA 对象数组,加载图片实例 分类: Java Game 2014-08-14 16:57 80人阅读 评论(0) 收藏
主函数: package com.mywork; import java.awt.Color; import java.awt.Image; import javax.swing.ImageIcon; ...
- Brush Mode --- Nyoj 737 分类: Brush Mode 2014-03-25 08:10 202人阅读 评论(0) 收藏
石子合并(一) 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 有N堆石子排成一排,每堆石子有一定的数量.现要将N堆石子并成为一堆.合并的过程只能每次将相邻的两堆 ...
