H5移动前端完美布局之padding
序
上次的提到了H5移动前端完美布局之-margin百分比的使用margin-top(left,right,bottom)的百分比在移动页面布局中对上下左右距离的处理,攻下城外再攘城内,今天看看padding在页面布局中所发挥的的作用。
在
平时的开发中我们可能会遇到说一个150*150正方形的块,或者一个button,这样我们就会发现两个问题,如果用px写死的话,那如何响应所有设
备,2如果用百分比的话,宽度可控,那高度呢,今天我们来探讨下经常使用的padding在布局中的强大作用
这个方法的使用会让你的移动前端布局响应更灵活。

实现
跟之前的margin类似 margin是外边距 padding是内边距,我们依然使用百分比 ,记住百分比都是相对于父级而言的,我们先来个响应的正方形看看。
style
html,body{ width:100%;}
.rel { position:relative}
.f-child { width:48%;
height:0;
padding-top:48%;
background:#ddd;
}
html
<body>
<div class="rel f-child"></div>
</body>
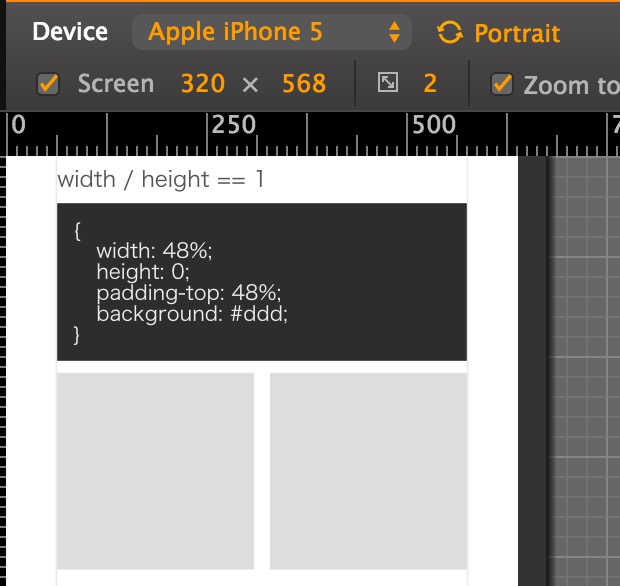
iphone5

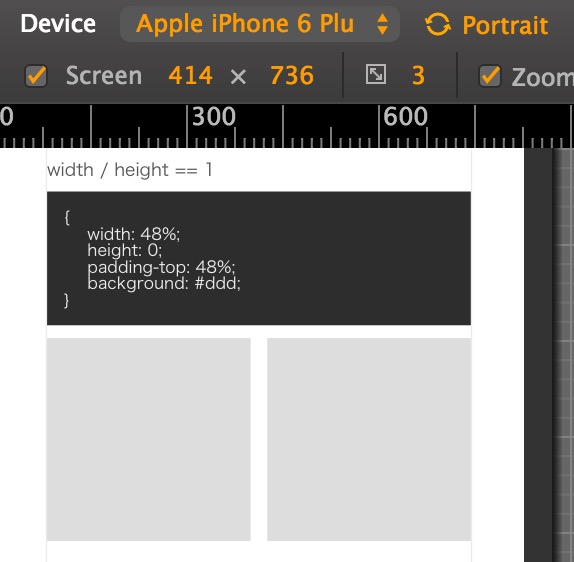
iphone6

可以看出使用padding-top可以实现正方形并且响应不同设备,为什么padding-top可以呢,我们可以联系margin,margin是外边距 而padding是内边距,padding是相对于自身的,当width为body的48%;而padding-top的百分比也是相对于父级的宽度的(同margin) 所以padding-top:48%的高度就是body宽度的48%;所以f-child的width和padding-top都是body的48%; padding-top是相对自身撑开的 所以widht==height 也就成了正方形,并且百分比响应。
以此类推
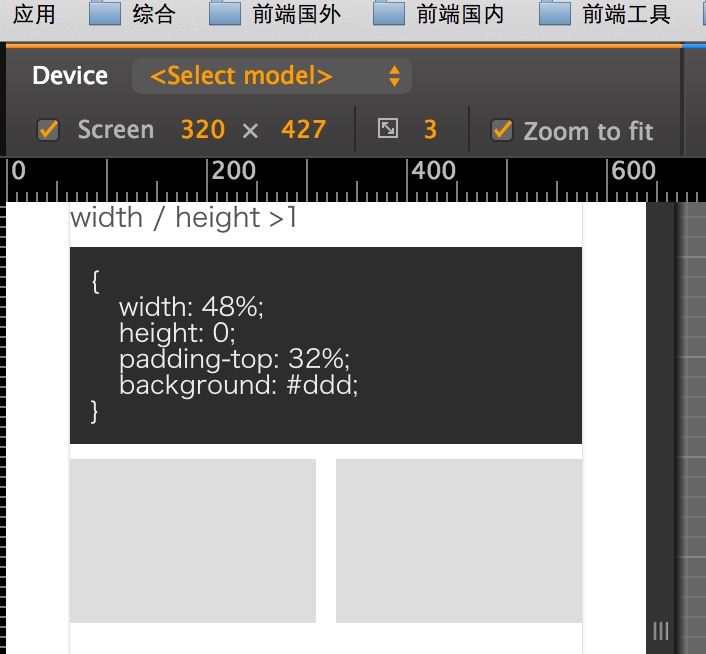
宽度大于高度

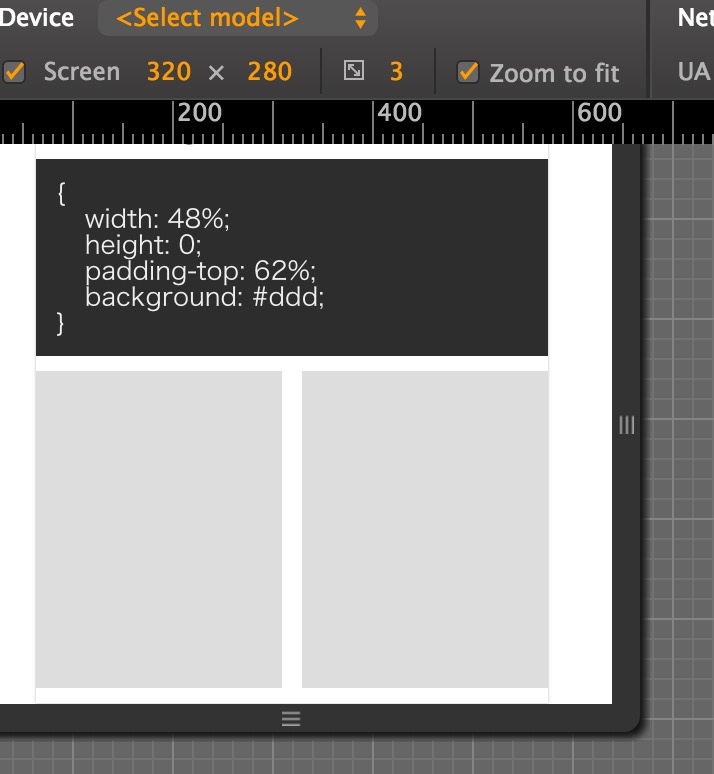
高度大于宽度

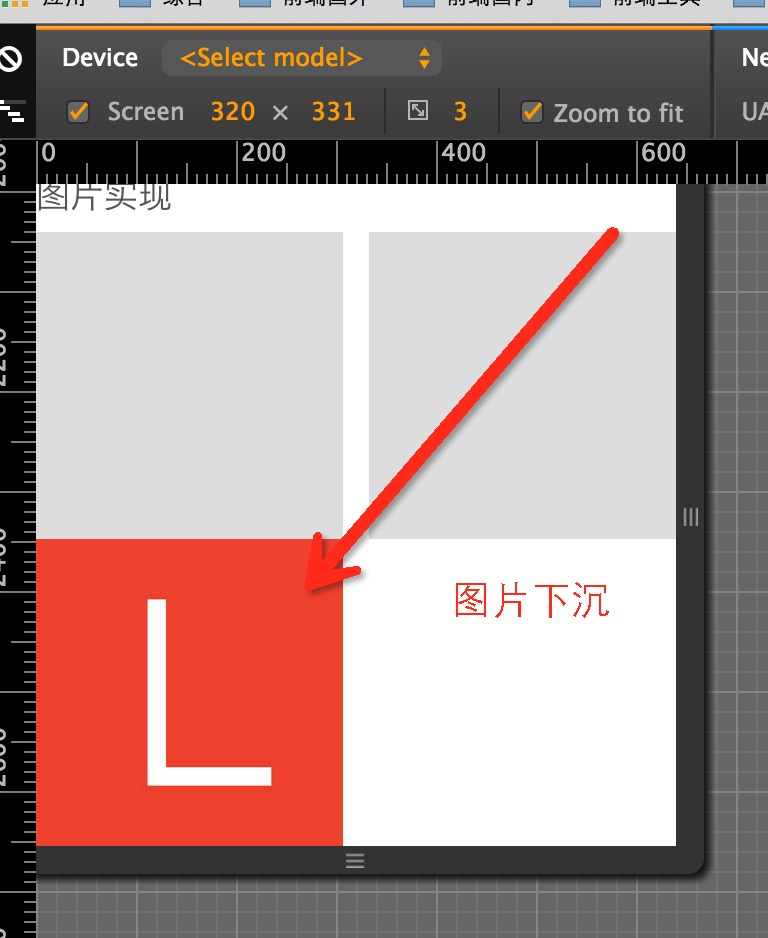
此刻我们只是实现了自己想要的形状,但是这个外壳里面是要装东西的,比如图片,但是padding后占有了内部空间,直接将图片放进去的话,图片会下沉,所以我们要如下设置才能真正实现
<div class='rel f-child'>
<img src="../statics/img/leinov.jpg" alt="">
</div>

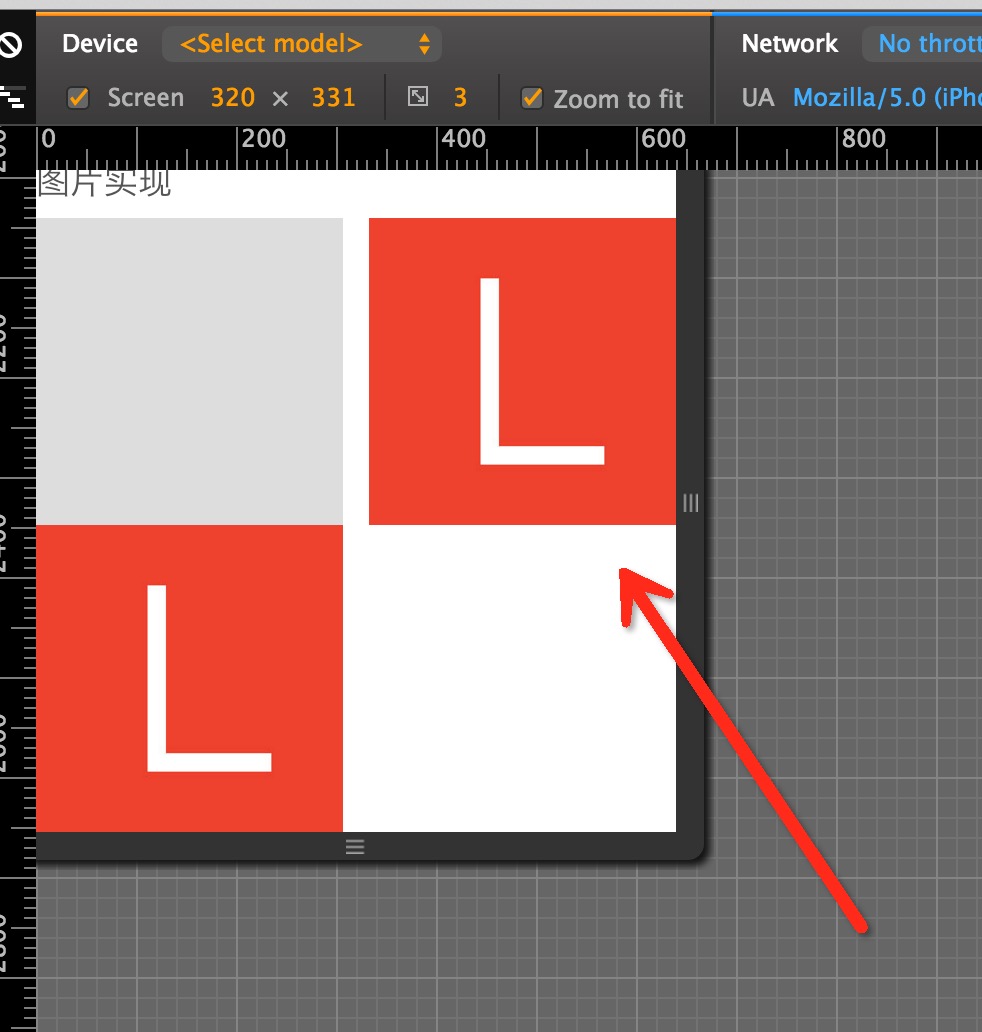
所以我们的用定位改变布局流,让图片在我们的外壳内显示
html
<div class='rel f-child'>
<div class="pabs w100 h100">
<img src="../statics/img/leinov.jpg" alt="">
</div>
</div>
style
.f-child{
width: 48%;
height: 0;
padding-top: 48%;
background: #ddd
}
.rel{ position: relative;}
.pabs{ position: absolute; left: 0; top:0;}
.w100{ width: 100%;}
.h100{ height: 100%;}
img{width: 100%;}

我们将外层形状的position设为relative 内层再加一层div让其position为absolute,left:0,top:0 相对于父级绝对定位 再将宽度高度设为100%;完全撑开到跟父级大小一样,这样就可以在这样一个内部的盒子里放正方形的图片了。 当我们拿到psd后测量宽高度再计算下百分比,配合之前的margin就可以完全实现设计稿并且响应了
H5移动前端完美布局之padding的更多相关文章
- H5移动前端完美布局之-margin百分比的使用
一 ,背景 在移动端页面开发我们经常会遇到一件尴尬的事 我们所开发出来的页面跟设计师所给的页面差别很大 再加上移动设备屏幕的大小不一出来的效果更是参差不齐 然后.... 当然 现实情况没有这么糟糕.. ...
- H5横向三栏布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- 移动平台3G手机网站前端开发布局技巧
本文转载至:移动平台3G手机网站前端开发布局技巧汇总 - 前端开发-武方博 您或许正在或准备参与一个WepApp项目,您或许正在Google搜索mobile development相 关的文章,您或许 ...
- 移动平台3G手机网站前端开发布局技巧汇总
移动平台3G手机网站前端开发布局技巧汇总 作者:前端开发-武方博 发布:2011-05-10 09:11 分类:移动开发 阅读:120,618 views 7条评论 您或许正在 ...
- Flexible实现H5页面的rem布局适配
1.https://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html (使用Flexible实现手淘H5页面的终端适配) 2.http ...
- H5纯前端生成Excel表格
H5纯前端生成Excel表格方法如下: <!DOCTYPE html> <html> <head> <title></title> < ...
- 小程序支付及H5支付前端代码小结
小程序支付和H5支付前端都不需要引入其他的js , 只需要后台将相关的参数 ( timeStamp: '', nonceStr: '', package: '', signType: 'MD5', p ...
- 前端CSS3布局display:grid用法
前端CSS3布局display:flex用法 1. 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta char ...
- 前端CSS3布局display:flex用法
前端CSS3布局display:flex用法 先附上代码 点击查看代码 <!DOCTYPE html> <html> <head> <meta charset ...
随机推荐
- 5-Highcharts曲线图之轴反转
<!DOCTYPE> <html lang='en'> <head> <title>5-Highcharts曲线图之轴反转</title> ...
- [Js/Jquery]天气接口简单使用
写在前面 今天在群里有朋友使用一个天气api,觉得挺实用的,就记录一下.省的以后再花费功夫去找. 地址:http://www.k780.com/api,在这个网站提供了实用的几种接口,比如查询ip,天 ...
- asp.net各种类型视频播放代码(全)
1.avi格式 代码片断如下: <object id="video" width="400" height="200" border= ...
- URL编码方法比较
javascript中存在几种对URL字符串进行编码的方法:escape(),encodeURI(),以及encodeURIComponent().这几种编码所起的作用各不相同. escape() 方 ...
- maven 多套环境 配置(开发、测试、预发、正式)
接上一节继续,项目开发好以后,通常要在多个环境部署,象我们公司多达5种环境:本机环境(local).(开发小组内自测的)开发环境(dev).(提供给测试团队的)测试环境(test).预发布环境(pre ...
- Sqli-labs less 24
Less-24 Ps:本关可能会有朋友和我遇到一样的问题,登录成功以后没有修改密码的相关操作.此时造成问题的主要原因是logged-in.php文件不正确.可重新下载解压,解压过程中要主要要覆盖. 本 ...
- Sqli-labs less 58
Less-58 执行sql语句后,并没有返回数据库当中的数据,所以我们这里不能使用union联合注入,这里使用报错注入. Payload:http://127.0.0.1/sqli-labs/Less ...
- php弱类型
此处写ctf中遇到的==和md5值为0e**的应用. 数组和字符的=== ==
- [你必须知道的.NET]第二十九回:.NET十年(上)
发布日期:2009.05.08 作者:Anytao © 2009 Anytao.com ,Anytao原创作品,转贴请注明作者和出处. /// <summary> /// 本文部分内容,已 ...
- 传说中的WCF(2):服务协定的那些事儿
上一篇文章中,我们抛出了N个问题:WCF到底难不难学?复杂吗?如果复杂,可以化繁为简吗? 其实,这些问题的答案全取决于你的心态,都说“态度决定一切”,这句话,不知道各位信不信,反正我是信了.首先,敢于 ...
