【web性能】 JS、CSS的合并、压缩、缓存管理
合并、压缩文件主要有2方面的问题:
1. 每次发布的时候需要运行一下自己写的bat文件或者其他程序把文件按照自己的配置合并和压缩。
2. 因生产环境和开发环境需要加载的文件不一样,生产环境为了需要加载合并、压缩后的文件,而开发环境为了修改、调试方便,需要加载非合并、压缩的文件,所以我们常常需要在JSP中类似与下面的判断代码:
<script type="text/javascript" src="/js/all.js"></script>
</c:if>
<c:if test="${env=='dev'}">
<script type="text/javascript" src="/js/1.js"></script>
<script type="text/javascript" src="/js/2.js"></script>
<script type="text/javascript" src="/js/3.js"></script>
</c:if>
缓存问题:在现在JS满天飞的时代,大家都知道缓存能带来的巨大好处,但缓存确实非常麻烦的一个问题,相信很多人曾经历过下面的情况:为了让程序更快,在服务器上为JS加上缓冲5天的代码,但产品更新后第二天就接到电话说系统出错,详细了解后就发现是缓存引起的,让用户删除缓存后就会OK。原因很简单,就是你JS已经修改了,但用户还在使用缓存中的老JS。在经历几次这种情况,被领导数落了几次后。没办法只能把JS的缓冲去掉,或者改成8个小时。可这样就完全失去了缓存的优势了,哪我们到底需要解决哪些问题才能让我们使用缓冲顺心如意了?
1. 如何在修改了某个JS后,自动把所有引用该JS页面的代码中加上1个版本号?
2. 该如何生成版本号,根据什么来产生这个版本号。
可能有人为了解决上面的缓存问题,写了个JSP标签,通过标签读取JS、css文件的修改时间来作为版本号,从而来解决上面2个问题。但这种方法有下面几个缺点:
1. 每次请求都要通过标签读取读取文件的修改时间,速度慢。当然你可以把文件的修改时间放到缓存中,这样也会加到了内存使用量。
2. 在HTML静态页面中用不了
3. 如果你们公司是如下的部署发布方式(我们公司就是这样),则会失效。每次发布,不是直接覆盖之前的WEB目录,运维的为的发布方便,要求每次发布直接给他们1个war包,他们会把之前WEB目录整个删除,然后上传现在的war包,这样就导致程序运行后,所有文件的最后修改时间都是解压war的时间。
分享自己项目中的处理方案:
为了解决上面讨论过的问题,在下写了1个如下的组件,组件中根据我们自己的实际情况使用了文件大小来做为文件的版本号,虽然在文件修改很小(比如把字符a改成b),可能文件大小并没有变,导致版本号也不会变。
但这种机率还是非常低的。当然如果你觉的使用文件修改时间作为版本号适合你,只需要修改一行代码就行,下面看下这个组件的处理流程(本来想用流程图表达,最后还是觉的文字来的直白写):
1. 程序启动(contextInitialized)
2. 搜索程序目录下的所有merge.txt文件,根据merge.txt文件的配置合并文件, merge.txt文件实例如下:
# 文件合并配置文件,多个文件以|隔开,以/开头的表示从根目录开始,
# 空格之后的文件名表示合并之后的文件名
# 把1,2,3合并到all文件中
1.js|2.js|3.js all.js
#合并CSS
/css/mian.css|/css/common.css all.css
3. 搜索程序目录下所有JS,CSS文件(包括合并后的),每个文件都压缩后生成对应的1个新文件。
4. 搜索程序目录下所有JSP,html文件,把所有JS,css的引用代码改成压缩后并加了版本号的引用。
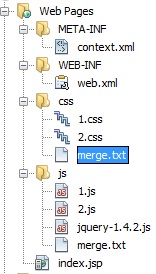
实例:
实例的文件结构如下图:
看JSP原始代码(程序运行前):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<% boolean isDev = false; // 是否开发环境%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
<% if(isDev){ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/1.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/2.js"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/1.css" />
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/2.css" />
<% }else{ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/all.js"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/all.css" />
<% } %>
</head>
<body>
<h1 class="c1">Hello World!</h1>
</body>
</html>
程序运行后JSP的代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%
boolean isDev = false; // 是否开发环境
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
<% if(isDev){ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2-3gmin.js?99375"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/1-3gmin.js?90"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/2-3gmin.js?91"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/1-3gmin.css?35" />
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/2-3gmin.css?18" />
<% }else{ %>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2-3gmin.js?99375"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/all-3gmin.js?180"></script>
<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/all-3gmin.css?53" />
<% } %>
</head>
<body>
<h1 class="c1">Hello World!</h1>
</body>
</html>
加3gmin后缀的文件全部是程序启动时自动生成的。
实例下载:猛击此处下载
PS:自己的设计的处理方案并没有解决"需要JSP中加判断代码的问题",主要是因为还没有找到什么好的办法去自动删除1.js,2.js,3.js的3个引用,而插入1个新的all.js的引用,如果那位同学对解决这个问题有好的想法,请不吝赐教。
如果有同学想使用这个组件,建议在测试环境下运行一次后,把修改后的程序直接上传到正式服务器上,然后去掉这个功能,不然在服务器上每次启动都调用这个功能还是需要花费一些时间和资源的
其实一直想使用SVN中的版本号来控制缓存,这个是最严谨的一个方法,但也因为做起来太复杂,所以一直也没做起来,以后以后有时间可以再研究。
【web性能】 JS、CSS的合并、压缩、缓存管理的更多相关文章
- [转]使用 YCombo 做 JS /CSS开发 合并 压缩
本文转自:http://www.neoease.com/minimize-javascript-files-using-ycombo/ 前文已介绍过 YCombo 及相关的 CSS 和 JS 合并工具 ...
- 前端js,css文件合并三种方式,bat命令
前端js,css文件合并三种方式,bat命令 前端js文件该如何合并三个方式如下:1. 一个大文件,所有js合并成一个大文件,所有页面都引用它.2. 各个页面大文件,各自页面合并生成自己所需js的大文 ...
- Web性能优化之动态合并JS/CSS文件并缓存客户端
来源:微信公众号CodeL 在Web开发过程中,会产生很多的js/css文件,传统的引用外部文件的方式会产生多次的http请求,从而加重服务器负担且网页加载缓慢,如何在一次请求中将多个文件一次加载出来 ...
- grunt 压缩js css html 合并等配置与操作详解
module.exports = function(grunt){ //1.引入 grunt.loadNpmTasks('grunt-contrib-cssmin'); grunt.loadNpmTa ...
- gulp打包js/css时合并成一个文件时的顺序解决
1.可以使用插进gulp-order. 2.可以这样的写法: return gulp.src(['js/common.js','js/**/*.js']) .pipe(concat('build.js ...
- 深入System.Web.Caching命名空间 教你Hold住缓存管理
一,System .Web.Caching与缓存工作机制简介 System.Web.Caching是用来管理缓存的命名空间,其父级空间是System.Web,由此可见,缓存通常用于Web网站的开发,包 ...
- js css优化-- 合并和压缩
在项目框架中,首先要引用很多css和js文件,80%的用户响应时间都是浪费在前端.而这些时间主要又是因为下载图片.样式表.JavaScript脚本.flash等文件造成的.减少这些资源文件的Reque ...
- Web.Config 对静态文件 js css img 的客户端缓存策略
<?xml version="1.0" encoding="utf-8"?> <configuration> <system.we ...
- .Net MVC4笔记之js css引用与压缩
1.引用时,可以用即可以直接使用“~”来表示根目录. 引入js 引入js 引入css <link href="~/Content/uploadify/uploadify.css&quo ...
- ASP.Net MVC(4) 之js css引用与压缩
资源引用 可以用即可以直接使用“~”来表示根目录. 引入js <script src="~/Areas/OrderManage/JS/Form.js"></scr ...
随机推荐
- 如何给ActiveX控件添加“事件”“属性”“标准事件”“自定义事件”等一些相关操作
上一篇小编带大家熟悉了一下ActiveX的建立以及相关的概念,(http://blog.csdn.net/u014028070/article/details/38424611) 本文介绍下如何给控件 ...
- 升级ubuntu内核
ubuntu12.04内核为 linux-image-3.5.0-23-generic 要升级为 linux-image-3.2.0-57-generic 使用apt-get install linu ...
- 15、android 用toast实现简单的进度显示
if(mtoast!=null) { mtoast.setText(progress); } else { mtoast=Toast.makeText(getApplicationContext(), ...
- HTML5表单学习笔记
表单在网页设计中的作用非常重要,HTML5又增加了表单方面的诸多功能,包括增加input输入类型,input属性,form元素,form属性等,解决了我们以前比较头疼或者繁琐的功能. 新增的输入类型 ...
- WinForm-利用Anchor和Dock属性缩放控件
转自:http://www.cnblogs.com/tianzhiliang/articles/2144692.html 有一点让许多刚接触WinForms编程的开发者感到很棘手,就是在用户调整各种控 ...
- oracle数据库登录连接很慢;kettle连接oracle 报 IO 错误,socket time out 问题解决记录
问题描述: 1:oracle数据库连接登陆时突然变得很慢:sqldeveloper链接数据库很慢: 2:Kettle-spoon etl程序访问数据库,任务执行时报 :数据库连接 IO错误 :Sock ...
- shell ulimit -n
通过ulimit -n命令可以查看linux系统里打开文件描述符的最大值,一般缺省值是1024,
- HDU 5446 Unknown Treasure Lucas+中国剩余定理
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=5446 Unknown Treasure 问题描述 On the way to the next se ...
- HDOJ 1069 DP
开启DP之路 题目:http://acm.hdu.edu.cn/showproblem.php?pid=1069 描述一下: 就是给定N(N<=20)个方体,让你放置,求放置的最高高度,限制条件 ...
- Request/Server模式
Request-------HTTP/SOAP----------Server Request模块只是Client的一小部分,Client还有HTML, Data(Text/JSON/HTML/XML ...
