【翻译】24款界面精美的免费UI工具包
国外网站分享的24款最新的免费UI工具包,喜欢可以收藏哦~
1. Modern UI Kit

Modern UI Kit是一个非常简单时尚的免费用户界面包,提供上百种UI设计元素,可以让设计师轻松利用PS设计出精美的用户界面。
2. Bootflat

Bootflat也是一个提供PSD文件的用户界面包,你可以用它创建初始项目、网站和iOS/Android App。
3. Foundation UI Kit

4. Bootstrap Based UI Kit

免费的PSD UI工具包,基于Bootstrap组件,适用于任何网站和应用类项目。
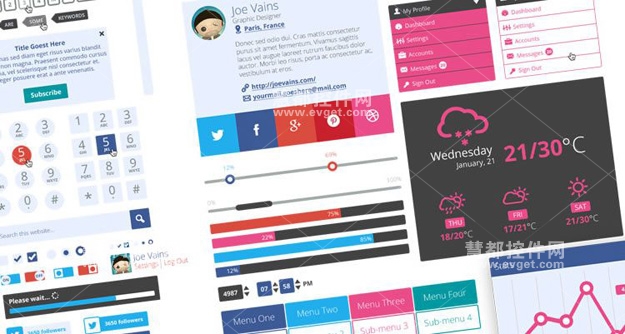
5. Just Another UI Kit

一款卖萌的UI工具包,无论是个人用还是商用都没有任何限制。
6. Flatastic Mobile UI Kits

Flatastic Mobile UI Kit是一个大型的UI工具包,包含有上百种移动UI元素,如图标、按钮等等。支持标准和视网膜显示屏。
7. Bootstrap 3 UI Kit

Bootstrap 3 UI Kit包含了Twitter Bootstrap 3 UI控件的所有矢量格式。
8. Futurico UI HTML Edition

Futurico是一个超便捷的用户界面工具包,它是用SASS预处理器编写的。需注册才能下载。
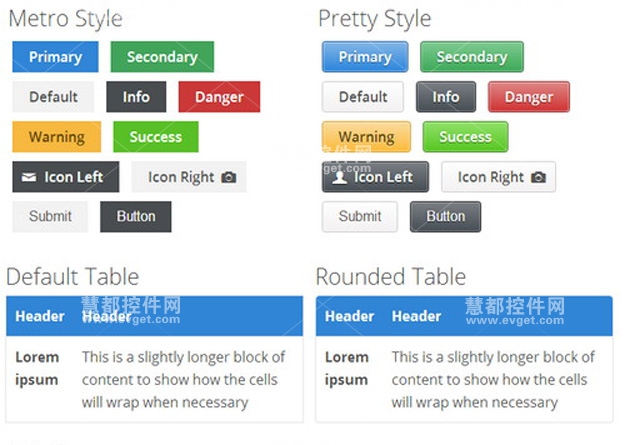
9. Metro CSS UI Style

Metro UI CSS可以创建Windows 8 Metro风格的UI样式。
10. Morph Free UI Kit

Morph-UI 是一个免费的UI Kit压缩文件,包含有原始的Adobe Fireworks文件和PSD文件。
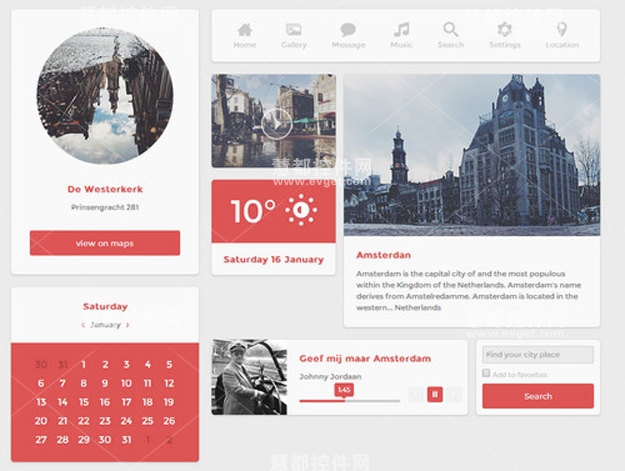
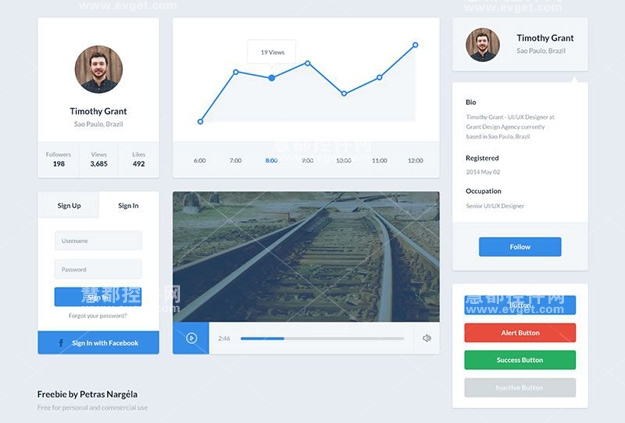
11. Flat UI Kit

这个UI工具集有信息图元素、天气组件、用户设置面板、待办事项、时钟、警报、视频播放器等等。
12.UI Kit

UIkit是一个轻量级且模块化的前端框架,可以让你快速开发Web界面。它拥有30多种模块化和可扩展的组件,这些组件都是可以互相结合使用的。
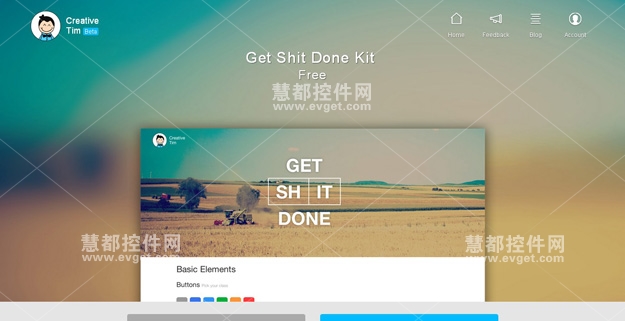
13.Get Shit Done Kit
免费的Bootstrap 3 UI工具包,绝佳的在线项目工具,支持响应式设计和各种易于使用的UI元素。它干净而精致的界面风格已经成为业内标杆。

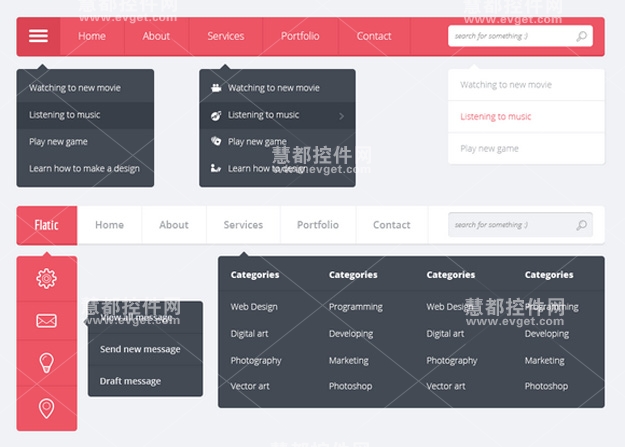
14. Flatic UI Kit
Flatic是一个大型的用户界面工具包,拥有上百种Web UI元素,让开发者在Photoshop中轻松设计网页。

15.Flatby
Flatby是一个免费的扁平化UI工具包。它使用的是SCSS样式。

16. Pixelkit Bootstrap UI Kits
PixelKit也是一个构建于BootStrap之上的UI工具包,想追求酷炫效果的赶紧试试这一款!
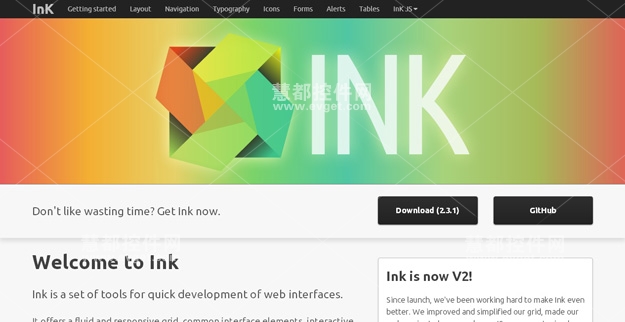
17.Inkv2
Inkv2是一个实现快速开发Web界面的UI工具包,它提供了流体响应式网格、常用的界面元素、交互式组件。

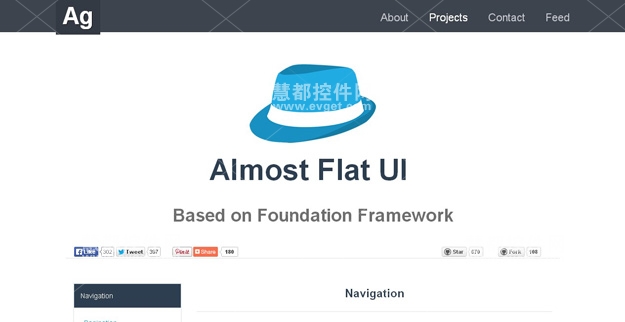
18.Almost Flat UI
Almost Flat UI是基于Foundation框架的UI套件。

19. YAUI Kit v2
YAUI Kit(又名Yet Another UI Kit),提供各种所需的UI资源和元素。

20. Flat Admin UI Kit
一款非常简单的仪表盘工具包,为你的编辑页面添加美观的扁平化设计样式。

21. Light Flat UI Kit
轻量级扁平化UI工具包。

22. Flat UI Kit
各种可爱的扁平化UI元素,基本上能满足设计需求。

23.Minimal UI Kit
Minimal UI Kit可用于个人及商业用途,并且都是免费的哦,赶紧下载试用吧~

24.WebUI CSS Kit
这款工具基于Gumby 2框架,支持最流行的Metro风格及微扁平化设计风格。

【翻译】24款界面精美的免费UI工具包的更多相关文章
- [转载]超赞!32款扁平化Photoshop PSD UI工具包(下)
32款扁平化风格的UI工具包第二弹!上篇为大家分享了16款风格各异的UI Kits,下篇继续为大家呈上16款精美的UI工具包,全部都有Photoshop PSD文件可以下载哦,喜欢就赶紧收藏吧! 17 ...
- 利用手上的UI资源(附免费UI工具包)
http://www.uisdc.com/how-to-use-ui-kits# 大家都知道,UI工具包里有很多好看的资源:比如按钮.滑块.面包屑.播放器.表单,甚至是一个"赞!" ...
- 【转帖】2015年2月份最佳的免费 UI 工具包
2015年2月份最佳的免费 UI 工具包 设计师们最喜欢 UI 工具包,这是一种思路拓展的方法,同时可以利用它们来解决各种复杂的项目,同时可用来了解其他设计师的风格.这里我们收集了最近这一个月一些最棒 ...
- 12款界面精美的 HTML5 & CSS3 网站模板
这里分享的12款完全采用响应式设计的 HTML5 & CSS3 网站设计模板.每一个细节都精心设计,以创建一个美妙的用户体验.这些响应主题和模板最适合用于电子商务,商业门户网站,个人作品集以及 ...
- 【翻译】22款HTML & CSS3 UI工具包免费下载
下面盘点了22款适用于网页设计的HTML&CSS3 UI工具包,并且全部都是免费的哦!喜欢就赶紧 下载或收藏吧.这些免费工具可以加速你的网页开发进程,让你有更多时间专注于其他更重要的部分.由于 ...
- 20个精美的免费 PSD 界面设计素材【免费下载】
在这篇文章中,我们给大家收集了20个最新出炉的 UI 设计素材.这些来自优秀设计师的 PSD 源文件素材让其它的设计师们在设计用户界面原型的时候能够非常便利.些界面素材让他们使用快速和有效的方式完成用 ...
- 15套精美的免费界面设计 PSD 素材【免费下载】
在这个集合中,我们聚集15套精美的 PSD 界面设计模板,网页元素,用户界面工具包,扁平化图标,APP 应用程序 UI 设计的等等.这些来自优秀设计师的 PSD 源文件素材让其它的设计师们在设计用 ...
- 分享一套精美的现代 UI PSD 工具包【免费下载】
艾库特·耶尔马兹,是土耳其伊斯坦布尔的一位高级艺术总监,他向大家分享了一套美丽的现代 UI 工具包,你可以免费下载.所以,你可以使用这个优秀的素材设计视觉互动和有吸引力的用户界面. 此 UI 套件提供 ...
- 20套高品质的 Mobile & Web 界面 PSD 素材免费下载
在这里,我们向大家呈现20个新鲜出炉的矢量的免费 PSD 素材.这些素材来自著名的设计社区——Dribbble,这个网站的用户不断发布各种精美的用户界面,图标和网站布局,以帮助激励他人.这些免费素材不 ...
随机推荐
- erlang的escript脚本
参考霸爷的博客 测试例子 #!/usr/bin/env escript %%! -smp enable -sname mmcshadow -mnesia debug verbose[/color] m ...
- VS2013 越来越慢
Q.VS2013 原来启动只要大概 一两秒的时间,现在启动最少也得十秒以上.而且打开项目也变得很慢了!求解决方案. 清理一下缓存就好了.devenv.exe /resetuserdata 第二:装了v ...
- 保存恢复临时信-Android 中使用onSaveInstanceState和onRestoreInstanceState
在Activity中,有两个方法用于临时保存.恢复状态信息,这两个方法是: public void onSaveInstanceState(Bundle savedInstanceState); pu ...
- 转--Android资源总结(环境搭建/ 反编译工具)
在Android发展前景相当好的情况下,本人最近搜集了一些关于Android的相关资源,当然包含以前发布的博客内容,进行了一次大整合,希望对和我一样是Android的初学者管用,如在文章中有所错误,敬 ...
- YCbCr;YUV;RGB
1. 来源的差异 yuv色彩模 型来源于rgb模型,该模型的特点是将亮度和色度分离开,从而适合于图像处理领域. 应用:basic color model used in analogue color ...
- [转]VGA、QVGA、CIF、QCIF 。。。的含义
转自:http://www.360doc.com/content/07/0329/15/494_419655.shtml 相信大家时常都听到手机支持 VGA 镜头.QVGA 屏幕显示.CIF 短片拍摄 ...
- 【转】H264编码原理以及I帧B帧P帧
前言 H264是新一代的编码标准,以高压缩高质量和支持多种网络的流媒体传输著称,在编码方面,我理解的他的理论依据是:参照一段时间内图像的统计结果表明,在相邻几幅图像画面中,一般有差别的像素只有10%以 ...
- WCF服务在高并发情况下报目标积极拒绝的异常处理 z
http://www.cnblogs.com/kklldog/p/5037006.html wcf的监控服务,偶尔监控到目标服务会报一个目标积极拒绝的错误.一开始以为服务停止了,上服务器检查目标服务好 ...
- ios 开发,通讯录信息调用常用方法,这个比较全,不用再整理了
ABAddressBookRef addressBook = ABAddressBookCreate(); CFArrayRef results = ABAddressBookCopyArrayOfA ...
- gettimeofday() 获取系统时间,精确到微秒 这个似乎只能在linux 下用,不能在windows 下用
struct timeval{ long int tv_sec; // 秒数 同time(NULL) 的返回值 long int tv_usec; // 微秒数 10 的6次方 }; struct t ...
