css权威指南-基本视觉格式化(水平与垂直)
1.基本概念
传送门:JavaScript权威设计--CSS(简要学习笔记十六)
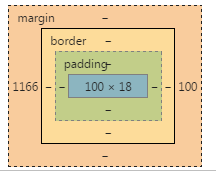
水平格式化的七大属性:margin-left,border-left,padding-left,width,padding-right,border-right,margin-left


<p style="margin-left:auto;width:100px;margin-right: 100px">水平格式化</p>


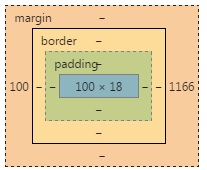
<p style="margin-left:100px;width:100px;margin-right: auto">水平格式化</p>


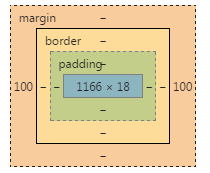
<p style="margin-left:100px;width:auto;margin-right: 100px">水平格式化</p>


<p style="margin-left:auto;width:100px;margin-right: auto">水平格式化</p>


<p style="margin-left:auto;width:auto;margin-right: auto">水平格式化</p>


<p style="margin-left:100px;width:100px;margin-right: 100px">水平格式化</p>


<div style="width:400px;border:2px solid red">
<p style="margin-left:10px;width: auto;margin-right: -50px;">zqzqzq</p> </div>


 200x300
200x300 300x450
300x450

<ul>
<li>大师兄</li>
<li>师傅</li>
<li>被妖怪</li>
<li>抓走啦</li>
<li>俺老孙来也</li>
</ul>
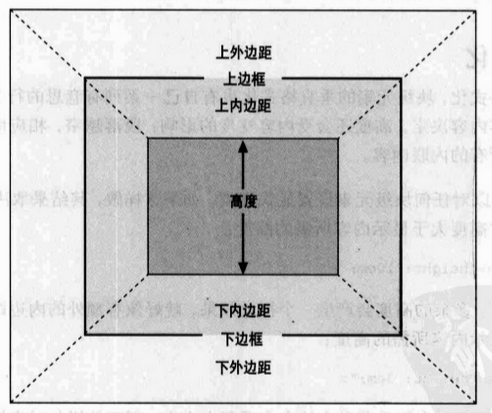
li{
margin-top: 10px;
margin-bottom: 15px;


css权威指南-基本视觉格式化(水平与垂直)的更多相关文章
- CSS权威指南 - 基本视觉格式化 4
改变元素显示 没有讨论与表格相关的.列表list-item的值.之后讨论. 改变显示角色 显示为块级元素 将一串链接(行内元素)改变垂直放置,若有如下一连串的链接: <div id=" ...
- CSS权威指南 - 基础视觉格式化 2
行内元素 em a 非替换元素 img 替换元素 两者在内联内容处理方式不一样. inline有时候被翻译成内联,比如inline content,有时候被翻译成行内 inline box. 行布局 ...
- CSS权威指南 - 基础视觉格式化 3
行内替换元素 替换元素比如图片的高度比line-height大,并不会影响整个文字段落的line-height,会让有图片那一行框的高度可以容纳这个图片. 这个图片依然有一个line-height,和 ...
- CSS权威指南 - 基本视觉格式化 1
定位 定位的想法很简单元素框相对于正常位置出现在哪里. 定位:static,相对, 绝对, fixed, 继承 static就是默认的位置 相对就是相对于默认位置的偏移.原来的static定位位置依然 ...
- css权威指南读书笔记-第10章浮动和定位
这一章看了之后真是豁然开朗,之前虽然写了圣杯布局和双飞翼布局,有些地方也是模糊的,现在打算总结之后再写一遍. 以下都是从<css权威指南>中摘抄的我认为很有用的说明. 浮动元素 一个元素浮 ...
- 《CSS权威指南》基础复习+查漏补缺
前几天被朋友问到几个CSS问题,讲道理么,接触CSS是从大一开始的,也算有3年半了,总是觉得自己对css算是熟悉的了.然而还是被几个问题弄的"一脸懵逼"... 然后又是刚入职新公司 ...
- CSS权威指南 - 层叠
CSS权威指南 第三章结构与层叠 - 层叠 按权重及来源排序 1. Reader important declarations 2. Author important declarations 3. ...
- CSS权威指南学习笔记系列(1)CSS和文档
题外话:HTML是一种结构化语言,而CSS是它的补充:这是一种样式语言.CSS是前端三板斧之一,因此学习CSS很重要.而我还是菜鸟,所以需要加强学习CSS.这个是我学习CSS权威指南的笔记,如有不对, ...
- css权威指南读书笔记
今天翻手机,翻到了许久之前看css权威指南时的笔记,遂移到博客中来. 1.属性选择器p.one class名为one的p元素p[class][name] 含有class和name属性的p元素p[cla ...
随机推荐
- JavaScript进阶之路(一)初学者的开始
一:写在前面的问题和话 一个javascript初学者的进阶之路! 背景:3年后端(ASP.NET)工作经验,javascript水平一般般,前端水平一般般.学习资料:犀牛书. 如有误导,或者错误的地 ...
- 自己实现一个javascript事件模块
nodejs中的事件模块 nodejs中有一个events模块,用来给别的函数对象提供绑定事件.触发事件的能力.这个别的函数的对象,我把它叫做事件宿主对象(非权威叫法),其原理是把宿主函数的原型链指向 ...
- 高频交易算法研发心得--MACD指标算法及应用
凤鸾宝帐景非常,尽是泥金巧样妆. 曲曲远山飞翠色:翩翩舞袖映霞裳. 梨花带雨争娇艳:芍药笼烟骋媚妆. 但得妖娆能举动,取回长乐侍君王. [摘自<封神演义>纣王在女娲宫上香时题的诗] 一首定 ...
- SDWebImage源码解读 之 NSData+ImageContentType
第一篇 前言 从今天开始,我将开启一段源码解读的旅途了.在这里先暂时不透露具体解读的源码到底是哪些?因为也可能随着解读的进行会更改计划.但能够肯定的是,这一系列之中肯定会有Swift版本的代码. 说说 ...
- Unity3D 5.3 新版AssetBundle使用方案及策略
1.概览 Unity3D 5.0版本之后的AssetBundle机制和之前的4.x版本已经发生了很大的变化,一些曾经常用的流程已经不再使用,甚至一些老的API已经被新的API所取代. 因此,本文的主要 ...
- js学习之函数的参数传递
我们都知道在 ECMAScript 中,数据类型分为原始类型(又称值类型/基本类型)和引用类型(又称对象类型):这里我将按照这两种类型分别对函数进行传参,看一下到底发生了什么. 参数的理解 首先,我们 ...
- golang语言构造函数
1.构造函数定义 构造函数 ,是一种特殊的方法.主要用来在创建对象时初始化对象, 即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中.特别的一个类可以有多个构造函数 ,可根据其参数个 ...
- springmvc SSM shiro redis 后台框架 多数据源 代码生成器
A集成代码生成器 [正反双向(单表.主表.明细表.树形表,开发利器)+快速构建表单 下载地址 ; freemaker模版技术 ,0个代码不用写,生成完整的一个模块,带页面.建表sql脚本,处理类 ...
- HttpPost过程中使用的URLEncoder.encode(something, encode)
URLEncoder.encode("刘美美", "utf-8").toString() = %E5%88%98%E7%BE%8E%E7%B ...
- 微信小程序监控 - HotApp统计
HotApp小程序统计,第一个专业的微信第三方小程序监控统计工具 1.什么是HotApp小程序统计 HotApp小程序统计是第一个微信第三方小程序统计工具,就像做android 和 ios开发的人知道 ...
