(转)Openlayers 2.X加载高德地图
http://blog.csdn.net/gisshixisheng/article/details/44853881
概述:
前面的有篇文章介绍了Openlayers 2.X下加载天地图,本节介绍Openlayers 2.X下加载高德地图。
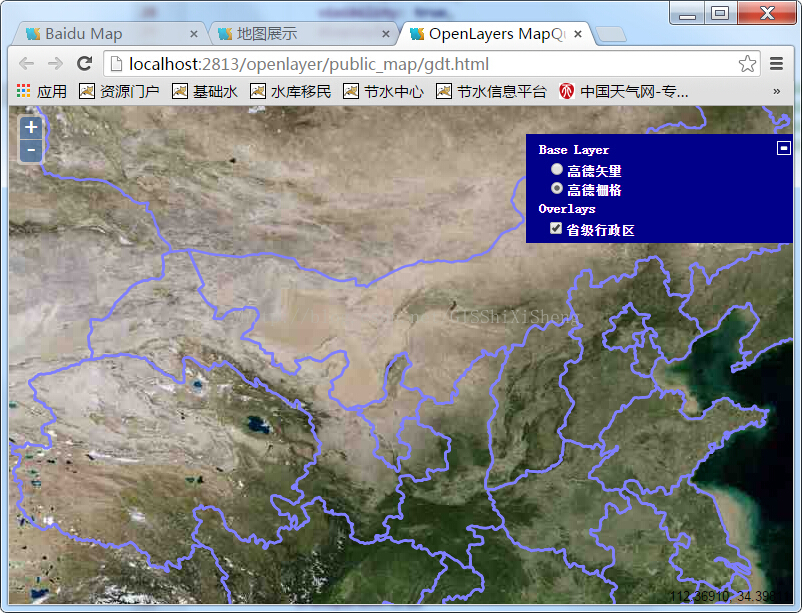
实现效果:

高德地图

高德影像
图中:蓝色的省市边界为我本机发布的,能够与高德地图很好地结合在一起。
实现:
实现很简单的,主要是要获取地图的url,在Arcgis for js加载百度地图一文(http://blog.csdn.net/gisshixisheng/article/details/44853709)中做了介绍,在此不再赘述,实现代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
- <meta name="apple-mobile-web-app-capable" content="yes">
- <title>OpenLayers MapQuest Demo</title>
- <link rel="stylesheet" type="text/css" href="http://200.200.200.222/OpenLayers-2.12/theme/default/style.css"/>
- <style type="text/css">
- html, body, #map{
- padding:0;
- margin:0;
- height:100%;
- width:100%;
- }
- </style>
- <script type="text/javascript" src="http://200.200.200.222/OpenLayers-2.12/OpenLayers.js"></script>
- <script type="text/javascript">
- var map;
- function init(){
- var vecLayer = new OpenLayers.Layer.XYZ("高德矢量", [
- "http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=${x}&y=${y}&z=${z}",
- "http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=${x}&y=${y}&z=${z}",
- "http://webrd03.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=${x}&y=${y}&z=${z}",
- "http://webrd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=${x}&y=${y}&z=${z}"
- ], {
- isBaseLayer: true,
- visibility: true,
- displayInLayerSwitcher: true
- });
- var imgLayer = new OpenLayers.Layer.XYZ("高德栅格", [
- "http://webst01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=6&x=${x}&y=${y}&z=${z}",
- "http://webst02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=6&x=${x}&y=${y}&z=${z}",
- "http://webst03.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=6&x=${x}&y=${y}&z=${z}",
- "http://webst04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=6&x=${x}&y=${y}&z=${z}"
- ], {
- isBaseLayer: true,
- visibility: true,
- displayInLayerSwitcher: true
- });
- map = new OpenLayers.Map("map",{
- projection: "EPSG:900913",
- displayProjection: "EPSG:4326",
- units: 'm',
- layers: [vecLayer, imgLayer],
- numZoomLevels:20,
- center: [11858238.665397, 4762368.6569168],
- zoom: 5
- });
- map.addControl(new OpenLayers.Control.LayerSwitcher());
- map.addControl(new OpenLayers.Control.MousePosition());
- var wms = new OpenLayers.Layer.WMS(
- "省级行政区",
- "http://200.200.200.220:8080/geoserver/wms",
- {
- LAYERS: "pro",
- transparent:true
- },
- {
- singleTile: false,
- ratio: 1,
- isBaseLayer: false,
- visibility:true,
- yx : {'EPSG:4326' : true}
- }
- );
- map.addLayer(wms);
- }
- </script>
- </head>
- <body onload="init()">
- <div id="map"></div>
- </body>
(转)Openlayers 2.X加载高德地图的更多相关文章
- OpenLayers加载高德地图离线瓦片地图
本文使用OpenLayers最新版本V5.3.0演示:如何使用OpenLayer加载谷歌地球离线瓦片地图.OpenLayers 5.3.0下载地址为:https://github.com/openla ...
- arcgis 加载高德地图 es6的方式
目前很多arcgis 加载高德地图是dojo的方式 外部引入文件,现在改成这种方式 /** * Created by Administrator on 2018/5/14 0014. */ impor ...
- Vue异步加载高德地图API
项目中用到了高德地图的API以及UI组件库,因为是直接把引入script写在index.html中,项目打包后运行在服务器,用浏览器访问加载第一次时会非常慢,主要原因是加载高德地图相关的js(近一分钟 ...
- vue 里面异步加载高德地图
前言 关于Vue 里面使用异步加载高德地图 项目中其实只有几处需要用到地图,不需要全局引入 在index文件中引入js会明显拖慢首屏加载速度,虽然可以使用异步加载script的方式解决,但是始终觉得不 ...
- openLayers加载高德地图
之前用openlayers对高德,百度,腾讯,bing,supermap,天地图,arcgis,google等地图进行了对接,今天简单介绍一下openlayers+高德: 在Openlayers.La ...
- Arcgis api For silverlight 加载高德地图
原文 http://www.cnblogs.com/thinkaspx/archive/2012/11/13/2767752.html 地图仅供演示,研究使用.如要商用 请联系厂商. public c ...
- iOS unity 互相调用加载高德地图时
需要增加 mapView.delegate = self 这是一种设计模式,有的人称为代理,有的人称为委托,比如有A,B两个控制器,由A可以push到B,B可以pop回A,现在有一种情况,A中有一个l ...
- Leaflet 测试加载高德地图
<!DOCTYPE html> <html> <head> <title>Leaflet Quick Start Guide Example</ ...
- ArcGIS加载高德、OSM和谷歌等地图
1. 引言 网络地图对于我们来说已经不是什么新鲜事了,上面有各大互联网公司收集的海量的地理空间数据.一般网络地图的地图是以切片形式存在的,因此,本文重点讲述如何将这些网络切片地图加载并显示再ArcGI ...
随机推荐
- WPF的TextBox以及PasswordBox显示水印文字
1.TextBox <ControlTemplate x:Key="WaterMarkTextBox" TargetType="{x:Type TextBox}&q ...
- TSP服务商
1.何为TSP? TSP([1] Service Provider),在Telematics产业链居于核心地位,上接汽车.车载设备制造商.网络运营商,下接内容提供商.谁掌控了TSP,谁就能掌握Tele ...
- asp.net--mvc--异步编程
Using Asynchronous Methods in ASP.NET MVC 4 asp.net mvc中的异步只能增加系统的性能,原来需要500个线程的,现在需要50个就够了,对一些常规的程序 ...
- Openfire:访问Servlet时绕开Openfire的身份验证
假设有如下的场景,当我们开发一个允许Servlet访问的OF插件时,如果不需要身份验证的话,或者有其它的安全机制的话,我们会不希望每次都做一次OF的身份验证,而是能够直接访问Servlet.绕开身份验 ...
- Linux下route add 命令加入路由列表
route add命令的主要作用是加入静态路由,通常的格式是: route ADD 157.0.0.0 MASK 255.0.0.0 157.55.80.1 METRIC 3 IF 2 參数含义:d ...
- 为datatable添加自增列
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.D ...
- Python图像处理库PIL中图像格式转换(一)
在数字图像处理中,针对不同的图像格式有其特定的处理算法. 所以,在做图像处理之前,我们须要考虑清楚自己要基于哪种格式的图像进行算法设计及事实上现.本文基于这个需求.使用python中的图像处理库PIL ...
- ListView点击或选中item改变背景
点击或选中ListView中的一项后.使item背景改变,失去焦点相同显示选中的背景.又一次选中另外一项才刷新: 在Adapter中配置: public class MyAdapter extends ...
- Android之自己定义(上方标题随ViewPager手势慢慢滑动)
近期非常蛋疼,项目要模仿网易新闻的样式去做.上次把仿网易新闻client的下拉刷新写出来了.这次是ViewPager的滑动,同一时候ViewPager的上面标题下划线尾随者移动.本来通过ViewPag ...
- dynamic关键字的使用
https://www.newtonsoft.com/json/help/html/T_Newtonsoft_Json_JsonConvert.htm 在使用DeserializeObject函数进行 ...
