node源码详解(四)
本作品采用知识共享署名 4.0 国际许可协议进行许可。转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource4
本博客同步在https://cnodejs.org/topic/56ed249356d74f3d3624b3ff
本博客同步在http://www.cnblogs.com/papertree/p/5285705.html
上面讲到node调用Script::Compile()和Script::Run()解析执行app.js,并把io操作和callback保存到default_loop_struct,那么app.js里面js代码如何调用C++的函数呢?
在4.2节进行解释,先在4.1节来点知识预热。
4.1 V8运行js代码的基础知识 —— V8的上下文
来看看google V8开发者文档的一点介绍:(地址:https://developers.google.com/v8/get_started)
- A context is an execution environment that allows separate, unrelated, JavaScript code to run in a single instance of V8. You must explicitly specify the context in which you want any JavaScript code to be run.
大概意思就是context(上下文)是用来执行javascript代码的运行环境,而且运行javascript代码的时候必须指定一个context。
从文档里面摘了一段hello world代码:

int main(int argc, char* argv[]) {
// Initialize V8.
V8::InitializeICU();
V8::InitializeExternalStartupData(argv[0]);
Platform* platform = platform::CreateDefaultPlatform();
V8::InitializePlatform(platform);
V8::Initialize();
// Create a new Isolate and make it the current one.
ArrayBufferAllocator allocator;
Isolate::CreateParams create_params;
create_params.array_buffer_allocator = &allocator;
Isolate* isolate = Isolate::New(create_params);
{
Isolate::Scope isolate_scope(isolate);
// Create a stack-allocated handle scope.
HandleScope handle_scope(isolate);
// Create a new context.
Local<Context> context = Context::New(isolate);
// Enter the context for compiling and running the hello world script.
Context::Scope context_scope(context);
// Create a string containing the JavaScript source code.
Local<String> source =
String::NewFromUtf8(isolate, "'Hello' + ', World!'",
NewStringType::kNormal).ToLocalChecked();
// Compile the source code.
Local<Script> script = Script::Compile(context, source).ToLocalChecked();
// Run the script to get the result.
Local<Value> result = script->Run(context).ToLocalChecked();
// Convert the result to an UTF8 string and print it.
String::Utf8Value utf8(result);
printf("%s\n", *utf8);
}
// Dispose the isolate and tear down V8.
isolate->Dispose();
V8::Dispose();
V8::ShutdownPlatform();
delete platform;
return 0;
}

你可能会发现,上面说了script->Run(context) 一定要指定一个context。那么看回3.1.2 中的图3-1-3,node.cc里面的script->Run()并没有context参数。
跳到v8的源码,deps/v8/src/api.cc,就会发现这实际上是两个重载函数,无参Script::Run()会先从Script对象取得当前的context,再调用Script::Run(Local<Context> context)。

图4-1-1
4.2 理解js代码如何调用C++函数 —— 运行时的上下文
看个例子:
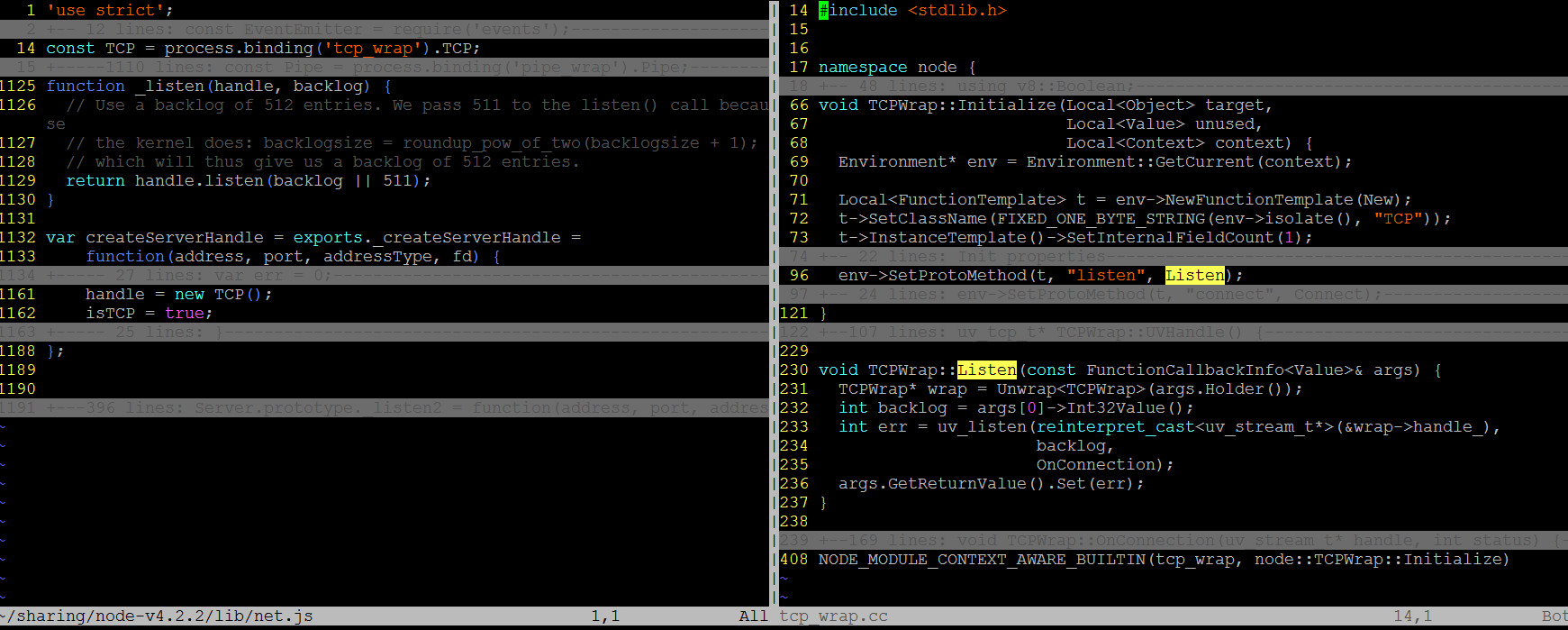
左边为node 原生lib模块网络socket操作部分的文件 —— net.js,我们平时使用server.listen()时,最终调用到net.js里面,先通过new TCP()创建一个handle对象,再调用handle.listen()。而这个TCP和listen,均来自左边tcp_wrap.cc文件。
也就是说,通过net.js里面的handle.listen()调用了tcp_wrap.cc里面的TCPWrap::Listen()函数,并且传给handle.listen()的 js参数—— backlog,被包装到了C++的 FunctionCallbackInfo<Value>类对象args。

图4-2-1
如果你第一感觉是js代码调用C++代码无法理解,那么一定是受到“语法”的干扰。
确实,从静态的角度来看,js和C++是两种语言,语法不互通,直接在js代码调用C++函数那是不可能的。
那么,从动态的角度(运行时)来看呢?别忘了,任何编程语言最终运行起来都不过是进程空间里的二进制代码和数据。

图 4-2-2
4.2.1 从js代码到context
4.1 中已经讲了,Script::Compile()和Script::Run() 的时候必须为 js代码指定一个运行环境(context)。那么 js代码和context的关联是很自然的。
4.2.2 设置C++函数到context
那么,上图蓝色标号1-5这几个步骤,即在C++代码层面,把C++函数设置到context的细节和相应的V8 接口是什么呢?
4.3 node的js模块调用C++模块的细节
在node里面,在C++代码里面提供给运行时javascript代码使用的无非就是这几种:
1. 一个对象(比如process),对象上设置属性(比如process.versions)、或者方法(比如process._kill)
2. 函数对象(比如TCP),设置原型方法(比如TCP.prototype.listen)
4.3.1 process对象 —— V8的Object类
在3.2中讲到,main函数启动后会加载执行src/node.js文件,并且把process对象传给node.js文件,在里面设置process.nextTick()等方法。
那么来看看 C++如何创建一个给js使用的对象。
4.3.1.1 类型
回去3.1.2节看一下“图3-1-3”。在LoadEnvironment() 里面执行 f->Call()调用node.js里的匿名函数时,传过去的process对象是通过env->process_object()获取的。
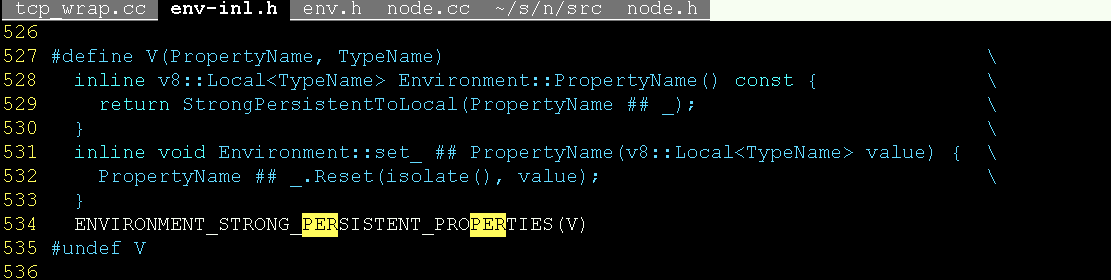
env->process_object()的实现如下:

图 4-3-1
这里是个宏,展开就是
inline v8::Local<v8::Object> Environment::process_object() const {
return StrongPersistentToLocal(process_object_);
}
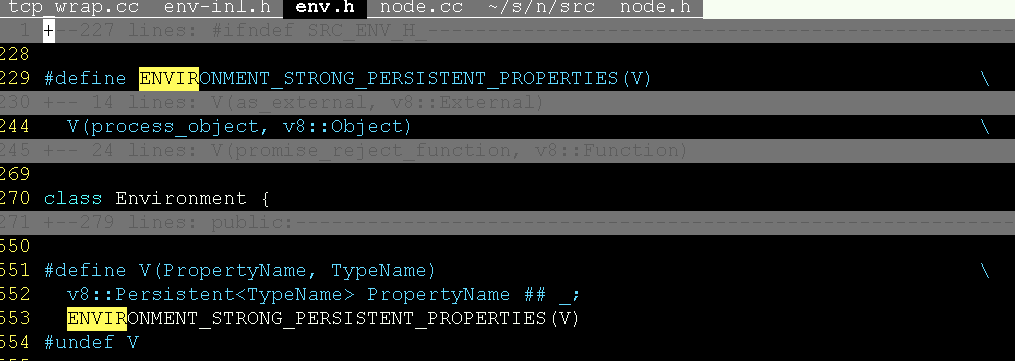
那么上面标红的process_object_ 成员,定义如下:

图 4-3-2
这里也是一个宏,展开就是
class Environment {
v8::Persistent<v8::Object> process_object_;
}
那么这里可以看到,C++里面提供给js代码的对象,就是一个v8::Object类型的对象。
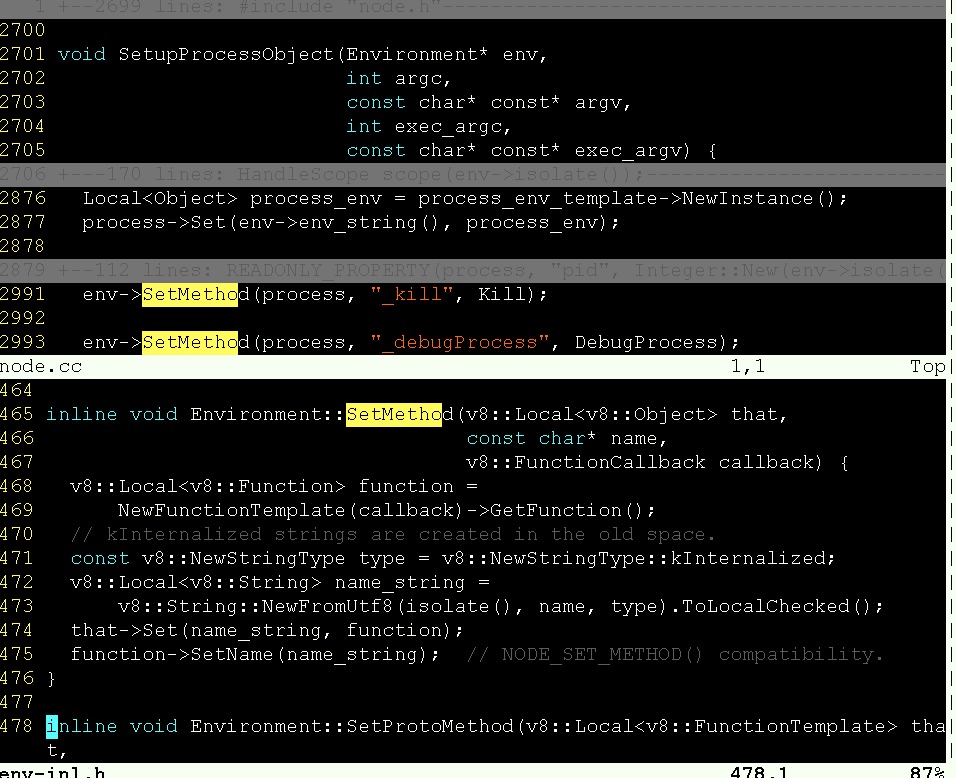
4.3.1.2 设置属性或方法
那么,v8::Object类型的对象如何在C++里面设置属性呢?

图4-3-3
这里可以看到,v8::Object类提供了Set()方法,来让你设置供js访问的属性或方法。
4.3.2 TCP类 —— v8的FunctionTemplate类
那么第二种类型,就是设置prototype方法。在js里面,没有真正的类的概念,而是通过给函数对象TCP的prototype属性设置方法,使用的时候通过new TCP()去创建实例。
那么,v8如何设置原型方法?
4.3.2.1 设置原型方法

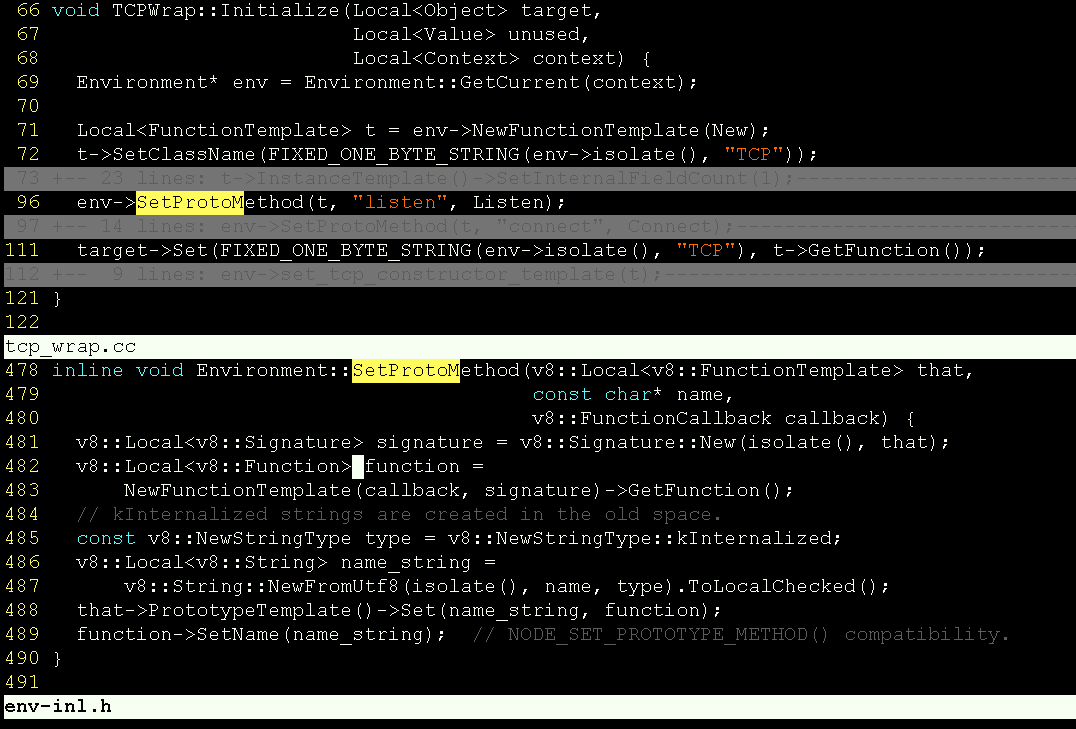
图4-3-4
这里可以看到,通过创建一个v8::FunctionTemplate类型的对象 t,通过 t->PrototypeTemplate() 去获取函数对象的prototype,并进一步调用Set()去设置prototype上的方法。
最后再通过 t->GetFunction() 去获取一个该函数模版的方法。
注:关于 js文件process.binding('tcp_wrap')引入TCP函数对象的机制,在下一篇博客讲。
node源码详解(四)的更多相关文章
- node源码详解(五) —— 在main函数之前 —— js和C++的边界,process.binding
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource5 本博客同步在https://cnodejs.o ...
- node源码详解(二 )—— 运行机制 、整体流程
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource2 本博客同步在https://cnodejs.o ...
- node源码详解(五)
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource5 本博客同步在https://cnodejs.o ...
- node源码详解(四) —— js代码如何调用C++的函数
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource4 本博客同步在https://cnodejs.o ...
- node源码详解(三)—— js代码在node中的位置,process、require、module、exports的由来
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource3 本博客同步在https://cnodejs.o ...
- node源码详解(三)
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource3 本博客同步在https://cnodejs.o ...
- node源码详解 (一)
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource1 本博客同步在https://cnodejs.o ...
- node源码详解(七) —— 文件异步io、线程池【互斥锁、条件变量、管道、事件对象】
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource7 本博客同步在https://cnodejs.o ...
- node源码详解(六) —— 从server.listen 到事件循环
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource6 本博客同步在https://cnodejs.o ...
随机推荐
- Middle-help 终极实现元素水平垂直居中
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 【辨异】—— 可见 vs. 不可见
1. 常见对比 物理可见,逻辑不可见: 效果可见: 对于一个文档,字符.图形可见,行.列.页呀等结构化的元素,不可见,它们各是一种逻辑组织与安排: 观念(思维方式,看待事情的方式)是不可见的,但行为是 ...
- 麦森数--NOIP2003
题目描述 形如2P−12^{P}-12P−1 的素数称为麦森数,这时PPP 一定也是个素数.但反过来不一定,即如果PPP 是个素数,2P−12^{P}-12P−1 不一定也是素数.到1998年底,人们 ...
- PCB .NET连接MySQL与Oracle DLL文分享件 MySql.Data,Oracle.ManagedDataAccess
虽然我们C#对SQL SERVER天然的支持,但对于C#要连接MYSQL或Oracle就不同了, 需要用到第3方组件才行,本文将2个组件连接数据库代码与DLL下载地址贴出. 一.C#连接MYSQL ...
- Python 30 网络编程介绍
1.目标:编写一个C/S架构的软件 C/S:Client --------------- 基于网络 ------------------- Server B/S:Browser ---------- ...
- Djnago进阶
详情请戳 Cookie和Session及分页设置 Ajax Django中间件 Form和ModelForm组件 auth认证组件 Django 缓存的使用 Django 信号的使用 Django a ...
- 2015 多校赛 第二场 1006 (hdu 5305)
Problem Description There are n people and m pairs of friends. For every pair of friends, they can c ...
- B - IQ test
Problem description Bob is preparing to pass IQ test. The most frequent task in this test is to find ...
- JavaScript 判断手机端操作系统(Andorid/IOS)
androidURL = "http://xxx/xxx.apk"; var browser = { versions: function() { var u = navigato ...
- Centos7.5 在桌面创建AndroidStudio快捷方式
Centos7 在桌面创建AndroidStudio快捷方式 前言 最近安装了Centos7,打算将开发平台转移到Linux下,安装好AndroidStudio后,桌面没有快捷方式有些不习惯,随自己创 ...
