W3C标准冒泡、捕获机制
(一) 捕获和冒泡如何相互影响
我们来做几个任务吧!
有一个前提,#parent为标签,#child为子标签,他们是嵌套关系支线任务1
//捕获模式
document.getElementById('parent').addEventListener('click', function(e) {
console.log('parent');
}, true);
//捕获模式
document.getElementById('child').addEventListener('click', function(e) {
console.log('child');
}, true);
结果:
1. parent
2. child

支线任务2
//捕获模式
document.getElementById('parent').addEventListener('click', function(e) {
console.log('parent');
}, true);
//冒泡模式
document.getElementById('child').addEventListener('click', function(e) {
console.log('child');
}, false);
结果:
1. parent
2. child

支线任务3
//冒泡模式
document.getElementById('parent').addEventListener('click', function(e) {
console.log('parent');
}, false);
//捕获模式
document.getElementById('child').addEventListener('click', function(e) {
console.log('child');
}, true);
结果:
1. child
2. parent

支线任务4
//冒泡模式
document.getElementById('parent').addEventListener('click', function(e) {
console.log('parent');
}, false);
//冒泡模式
document.getElementById('child').addEventListener('click', function(e) {
console.log('child');
}, false);
结果:
1. child
2. parent

规律

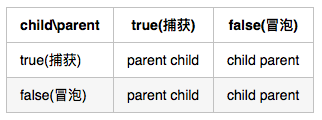
- 从上面的结果得出,父容器的机制确定,子容器的机制不定,结果是确定的,说明父容器影响传递;
- 支线任务1-4是点击在子容器上,以子容器作为研究对象;
- 如果父容器为捕获(true)机制,先触发本身事件,再到子容器;
- 如果父容器为冒泡(false)机制,先触发子容器事件,再到本身;结论1
- 在嵌套容器上点击时,点击对象是最外层容器;
- 捕获机制:本身作为第一个执行参考对象,从本身开始向下传递;
- 冒泡机制:从最底层开始向上传递,直至到达本身(二)stopPropagation方法,阻止了什么?
前提:如果有stopPropagation方法,均放在console方法后面;
有一个假设:
- 因为stopPropagation是在console后面执行,所以无论何种情况至少出现一个结果;
- 有4种策略(true + stopPropagation)、(false + stopPropagation)、(true)、(false),也就是说父容器和子容器的排序有16种;
- 因为假设1,所以结果应该(不确定)有4个分别是(parent、child)、(child、parent)、(parent)、(child);
我们带着这些假设来做任务。
支线任务5
//捕获模式
document.getElementById('parent').addEventListener('click', function(e) {
console.log('parent')
e.stopPropagation();
}, true);
//捕获模式
document.getElementById('child').addEventListener('click', function(e) {
console.log('child')
}, true);
结果:
1. parent
这个结果说明,stopPropagation方法会阻止传递,无法传达到子节点上。
所以stopPropagation不是传闻的阻止冒泡方法,而是阻止传递的方法;支线任务6
支线任务6
//冒泡模式
document.getElementById('parent').addEventListener('click', function(e) {
console.log('parent')
e.stopPropagation();
}, false);
//捕获模式
document.getElementById('child').addEventListener('click', function(e) {
console.log('child')
}, true);
结果:
1. child
2. parent
按照上面的知识储备,再次论证了结论1
支线任务7
//冒泡模式
document.getElementById('parent').addEventListener('click', function(e) {
console.log('parent');
}, false);
//捕获模式
document.getElementById('child').addEventListener('click', function(e) {
e.stopPropagation();
console.log('child');
}, true);
结果:
1. child
子容器触发了e.stopPropagation(),导致冒泡链断裂,不再向上冒泡,所以#parent没有被触发!
支线任务8
//捕获
document.getElementById('parent').addEventListener('click', function(e) {
console.log('parent');
}, true);
//冒泡
document.getElementById('child').addEventListener('click', function(e) {
console.log('child');
e.stopPropagation();
}, false);
结果:
1. parent
2. child
因为得到了假设2的所有结果,所以不再列举了,来总结一下!
规律

这里进行了[parent,child]、[child,parent]、[parent]、[child] 4种结果,但没有枚举,其余12种排序自己撸一遍,可以更深入了解事件机制背后的原理!
总结
- 通过click事件可以推论,事件的触发均从最外层触发(document、html);
- 事件的执行是先通过机制再通过回调执行;
- 捕获机制:本身作为第一个执行参考对象,从本身开始向下传递;
- 冒泡机制:从最底层开始向上传递,直至到达本身;
- stopPropagation方法不是大家说的阻止冒泡,而是阻止传递(捕获 + 冒泡);
转自:https://zhuanlan.zhihu.com/p/24159132
W3C标准冒泡、捕获机制的更多相关文章
- 前端基本知识(一):W3C标准&&冒泡事件,捕获事件,W3C DOM对象模型,对比分析
W3C标准是万维网联盟, 其他的可以参考万维网版本的更新内容 一.W3C标准 二.W3C DOM事件 三.冒泡事件 四.捕获事件 一.W3C标准 其实网页是由三分部组成:1.结构(structure) ...
- w3c标准 dom对象 事件冒泡和事件捕获
http://www.cnblogs.com/chengxs/p/6388779.html http://www.jb51.net/article/42492.htm W3C标准是什么? 1.表现(c ...
- react第五单元(事件系统-原生事件-react中的合成事件-详解事件的冒泡和捕获机制)
第五单元(事件系统-原生事件-react中的合成事件-详解事件的冒泡和捕获机制) 课程目标 深入理解和掌握事件的冒泡及捕获机制 理解react中的合成事件的本质 在react组件中合理的使用原生事件 ...
- 每日分享!~ JavaScript中面试基础--1,数组检测的方式 2.传统事件绑定和W3C标准绑定事件的区别~
javaScript 那些方式中检测数据类型 typeof typeof isNaN // 结果是function 检测数组的几种方式 instanceof arr instanceof Array( ...
- [JavaScript] JavaScript事件注册,事件委托,冒泡,捕获,事件流
面试题 event 事件 事件委托是什么? 如何阻止事件冒泡,阻止默认事件呢? Javascript 的事件流模型都有什么? 事件绑定和普通事件有什么区别? Event 对象 Event 对象,当事件 ...
- python 错误捕获机制分析
python语言是编程中使用率在Top 3之内的语言.python语言以灵活与简单著称,那么越是灵活的语言越需要判断出错的功力. 简单示例 以下是一个简单的错误程序,被除数不可为0,那么看看该代码的执 ...
- Javascript的异常捕获机制
這個異常處理機制,之前也只是,但是沒有怎麼用過,用了一次后發現還可以, 和java,python的異常處理機制也很相似 Javascript的异常捕获机制 1.1 基本的try…catch语句 ES3 ...
- W3C标准
W3C标准:World Wide Web Consortium 万维网联盟创建于1994年,是Web技术领域最具权威和影响力的国际中立性技术标准机构.到目前为止,W3C已经发布了200多项影响深远的W ...
- 浅谈w3c标准
#浅谈w3c标准 ##w3c标准是什么 w3c标准包括多个方面,官方是从应用角度分的,相关的文档可以戳[这里](http://www.w3.org/standards/).如果从WEB技术角度,可以分 ...
随机推荐
- jquery spa
1.hashchange监听 2.根据url加载不同页面 $.ajax({ url:"/xx/xx.html" type:"get", dataType:&qu ...
- 网络编程:tcp、udp、socket、struct、socketserver
一.TCP.UDP 一.ARP(Address Resolution Protocol)即地址解析协议,用于实现从 IP 地址到 MAC 地址的映射,即询问目标IP对应的MAC地址. 二.在网络通信中 ...
- GeoTrust 企业(OV)型 通配符(Wildcard) SSL证书
GeoTrust 企业(OV)型 通配符(Wildcard)SSL证书(GeoTrust True BusinessID Wildcard SSL Certificates),支持通配符(Wild ...
- Python之路【第一篇】:Python基础1
本节内容 Python介绍 发展史 Python 2 or 3? 安装 Hello World程序 变量 用户输入 模块初识 .pyc是个什么鬼? 数据类型初识 数据运算 表达式if ...else语 ...
- PatentTips - Mechanisms for strong atomicity in a transactional memory system
BACKGROUND Advances in semi-conductor processing and logic design have permitted an increase in the ...
- linux系统监控:记录用户操作轨迹,谁动过服务器
1.前言 我们在实际工作当中,都碰到过误操作.误删除.误修改过配置文件等等事件.对于没有堡垒机的公司来说,要在linux系统上深究到底谁做过配置文件的修改.做过误删除是很头疼的事情,特别是遇到删库跑路 ...
- Java JVM虚拟机选项Xms/Xmx/PermSize/MaxPermSize(转)
通过JVM的这些选项:Xms/Xmx/PermSize/MaxPermSize可以牵扯出很多问题,比如性能调优等. 说明:以下转载没经过实践. 经验实例(参考): 设置每个线程的堆栈大小.JDK5.0 ...
- 网易杭研后台技术中心的博客 -MYSQL :OOM
http://backend.blog.163.com/blog/#m=0&t=3&c=mysql
- JCE, Java Cryptography Extension
JCE, Java Cryptography Extension Java 8 JCE下载地址: http://www.oracle.com/technetwork/java/javase/downl ...
- BZOJ 2048 2009国家集训队 书堆 数学算法
题目大意:经典的物理上的桌边堆书问题,初中物理老师以前还讲过,只是仅仅记住了结论. . . 没关系,简单证明一下就好 首先我们设由上至下第i本书比它以下那本书多伸出去的长度为a[i],前缀和为s[i] ...
