crossplaform---Nodejs in Visual Studio Code 04.Swig模版
1.开始
设置Node_Global:npm config set prefix "C:\Program Files\nodejs"
Express组件:npm install express -g(全局安装)
Express-Generator:npm install express-generator -g(全局安装)
如果没有设置global可能导致express命令在cmd里面无法执行
我接触过3个模版jade,ejs,swig,最后选择了swig
jade :是express的默认View模版,jade的功能强大(模版继承、判断、循环、变量等),然而风格我忍不了,放出来感受一下;
|
1
2
3
4
5
|
extends layoutblock content h1= title p Welcome to #{title} |
ejs : 看起来像是html了,风格我喜欢,但是里面把模版要素和js混用看着很纠结,如果写到后面很难维护 ,最重要的是功能没有jade那么多,弃用原因2是不支持模版继承;
|
1
2
3
4
5
6
7
|
<% if (names.length) { %> <ul> <% names.forEach(function(name){ %> <li foo='<%= name + "'" %>'><%= name %></li> <% }) %> </ul> <% } %> |
swig :缺点是搜索结果比ejs、jade少很多,然而支持继承,功能比ejs强大,又是html风格的,没有和js混用的缺点,棒棒哒;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!doctype html><html><head> <meta charset="utf-8"> <title>{% block title %}My Site{% endblock %}</title> {% block head %} <link rel="stylesheet" href="main.css"> {% endblock %}</head><body> {% block content %}{% endblock %}</body></html> |

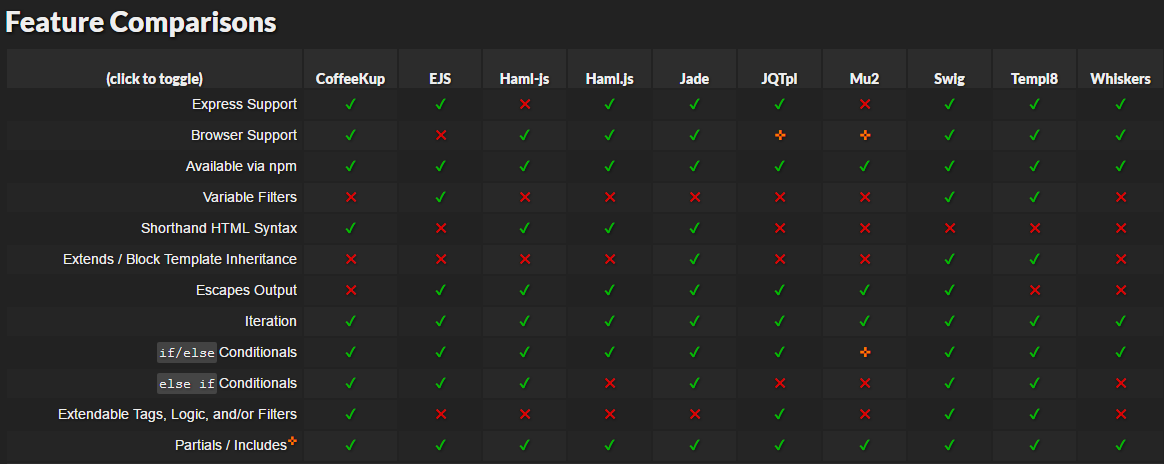
注:上表Swig最强参考 http://paularmstrong.github.io/node-templates/
2.改造Express默认模版使用swig作为ViewEngine
打开CMD使用命令新建一个Express Example
|
1
2
3
4
5
6
7
8
9
10
11
|
$ cd D:\Libraries\Documents\Visual Studio Code$ express myapp create : myappcreate : myapp/package.json...... install dependencies:> cd myapp && npm installrun the app:> SET DEBUG=myapp:* & npm start |

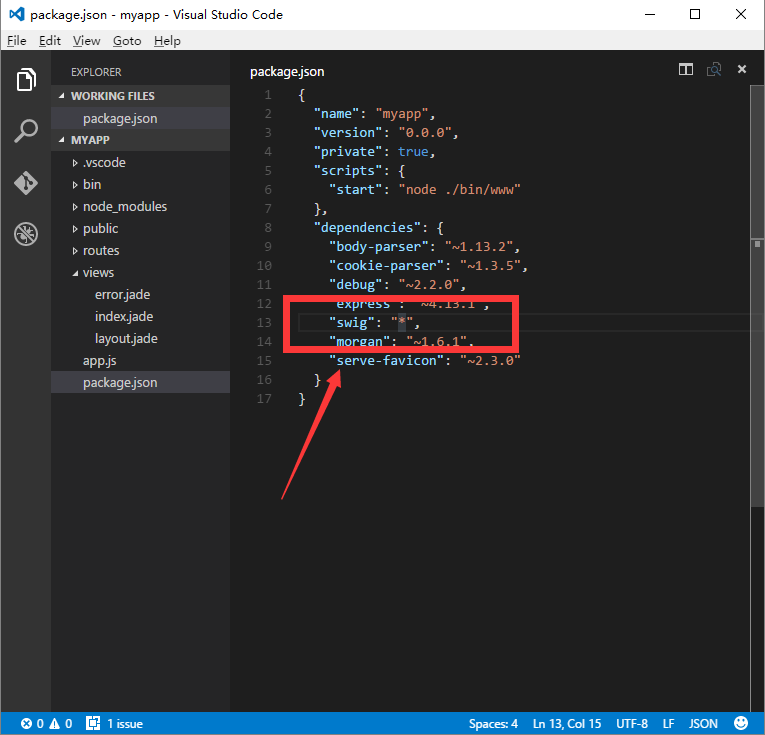
修改package.json文件,将jade替换为swig

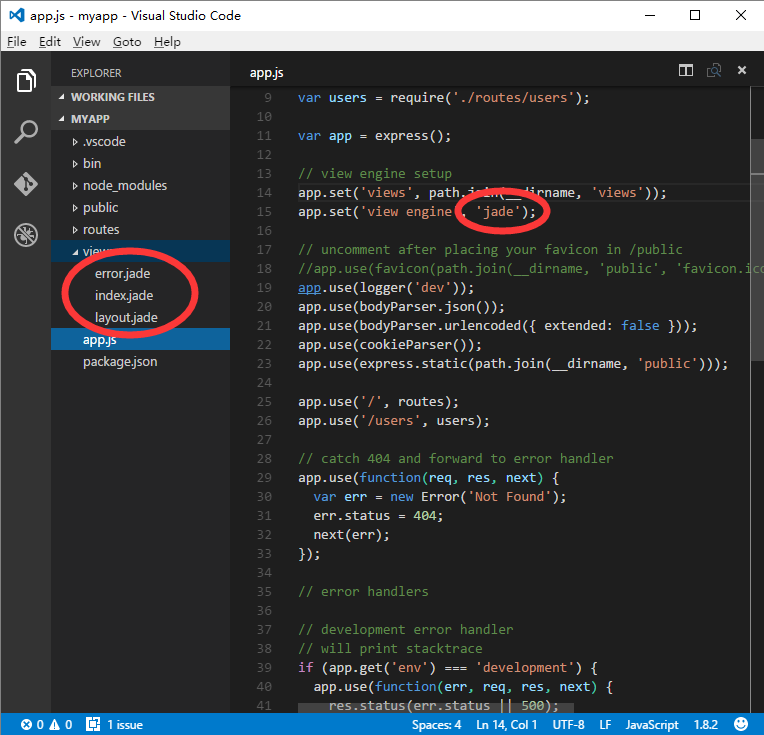
修改app.js将jade viewengine替换为swig viewengine
修改后:swig ViewEngine
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
var express = require('express');var path = require('path');var favicon = require('serve-favicon');var logger = require('morgan');var cookieParser = require('cookie-parser');var bodyParser = require('body-parser');//add swig requiredvar swig = require('swig');var routes = require('./routes/index');var users = require('./routes/users');var app = express();// view engine setup -swigapp.set('views', path.join(__dirname, 'views'));app.set('view engine', 'tpl');app.engine('tpl', swig.renderFile); |
修改view/layout.jade ,更名为view/layout.tpl
修改后layout.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html><html><head> <title>{% block title %} {% endblock %}</title> <link rel="stylesheet" href="/stylesheets/style.css"></head><body> {% block content %} {% endblock %}</body></html> |
修改view/index.jade,更名为view/index.tpl
修改后index.tpl
|
1
2
3
4
5
6
7
8
|
{% extends 'layout.tpl' %}{% block title %}{{ title }}{% endblock %}{% block content %} <h1>{{ title }}</h1> <p>Welcome to {{ title }}</p>{% endblock %} |
修改view/error.jade,更名为view/error.tpl
修改后error.tpl
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
{% extends 'layout.tpl' %}{% block title %}{% endblock %}{% block content %} <div class="container"> <h1>{{ message }}</h1> <h2>{{ error.status }}</h2> <pre>{{ error.stack }}</pre> </div>{% endblock %} |
修改routes/index.js
|
1
2
3
4
5
6
7
8
9
|
var express = require('express');var router = express.Router();/* GET home page. */router.get('/', function(req, res, next) { res.render('index', { title: 'Swig Express' });});module.exports = router; |
修改完成,打开CMD运行项目
|
1
2
3
4
5
6
7
8
|
$ npm installswig@1.4.2 node_modules\swig├── optimist@0.6.1 (wordwrap@0.0.3, minimist@0.0.10)└── uglify-js@2.4.24 (uglify-to-browserify@1.0.2, async@0.2.10, yargs@3.5.4, source-map@0.1.34)$ npm start> myapp@0.0.0 start d:\Libraries\Documents\Visual Studio Code\myapp> node ./bin/www |

源代码:https://github.com/Mengkzhaoyun/nodepractise
http://www.cnblogs.com/mengkzhaoyun/p/5356138.html
crossplaform---Nodejs in Visual Studio Code 04.Swig模版的更多相关文章
- Nodejs in Visual Studio Code 04.Swig模版
1.开始 设置Node_Global:npm config set prefix "C:\Program Files\nodejs" Express组件:npm install e ...
- Nodejs in Visual Studio Code 05.Swig+Bootstrap
1. 开始 准备好Express+Swig的练习代码:https://github.com/Mengkzhaoyun/nodepractise 准备好AdminLTE后台管理模版:https://ww ...
- Nodejs in Visual Studio Code 11.前端工程优化
1.开始 随着互联网技术的发展,企业应用里到处都是B/S设计,我有幸经历了很多项目有Asp.Net的,有Html/js的,有Silverlight的,有Flex的.很遗憾这些项目很少关注前端优化的问题 ...
- Nodejs in Visual Studio Code 10.IISNode
1.开始 Nodejs in Visual Studio Code 08.IIS : http://www.cnblogs.com/mengkzhaoyun/p/5410185.html 参考此篇内容 ...
- Nodejs in Visual Studio Code 14.IISNode与IIS7.x
1.开始 部署IISNode环境请参考:Nodejs in Visual Studio Code 08.IIS 部署Nodejs程序请参考:Nodejs in Visual Studio Code 1 ...
- Nodejs in Visual Studio Code 01.简单介绍Nodejs
1.开始 作者自己:开发人员,Asp.Net , html / js , restful , memcached , oracle ,windows , iis 目标读者:供自己以后回顾 2.我看No ...
- Nodejs in Visual Studio Code 07.学习Oracle
1.开始 Node.js:https://nodejs.org OracleDB: https://github.com/oracle/node-oracledb/blob/master/INSTAL ...
- crossplatform---Nodejs in Visual Studio Code 05.Swig+Bootstrap
1. 开始 准备好Express+Swig的练习代码:https://github.com/Mengkzhaoyun/nodepractise 准备好AdminLTE后台管理模版:https://ww ...
- Nodejs in Visual Studio Code 06.新建Module
1.开始 Node.js:https://nodejs.org 2.Moudle js编程中,由于大家可以直接在全局作用域中编写代码,使开发人员可以很容易的新建一个全局变量或这全局模块,这些全局变量或 ...
随机推荐
- DOS命令具体解释
net use $">\\ip\ipc$Content$nbsp;" " /user:" " 建立IPC空链接 net use $" ...
- [Angular2 Form] Reactive Form, show error message for one field
<form [formGroup]="reactiveForm" novalidate autocomplete="off"> <div cl ...
- php实现 称砝码(背包)
php实现 称砝码(背包) 一.总结 一句话总结: 1.dp的实质是什么? 刷表啊,用空间换时间 把表画出来会做得更快 13 //动态规划就是一个表 14 //至于这个表的更新就是上面层的表更新下面层 ...
- 用strace排查故障的5种简单方法(每日一译)
原文链接:5 simple ways to troubleshoot using Strace 我很意外大部分人都不知道如何使用strace.strace一直是我的首选debug工具,因为它非常的有效 ...
- mac 系统 突破百度网盘网速限制
感谢https://blog.csdn.net/Deft_MKJing/article/details/82561564
- swift学习第七天:字典
字典的介绍 字典允许按照某个键来访问元素 字典是由两部分集合构成的,一个是键(key)集合,一个是值(value)集合 键集合是不能有重复元素的,而值集合是可以重复的,键和值是成对出现的 Swift中 ...
- JAVA 中无锁的线程安全整数 AtomicInteger介绍和使用
Java 中无锁的线程安全整数 AtomicInteger,一个提供原子操作的Integer的类.在Java语言中,++i和i++操作并不是线程安全的,在使用的时候, 不可避免的会用到synchron ...
- 【9201】&&【a201】明明的随机数
Time Limit: 10 second Memory Limit: 2 MB 问题描述 明明想在学校中请一些同学一起做一项问卷调查,为了实验的客观性,他先用计算机生成了N个1到1000之间的随机整 ...
- php中foreach源码分析(编译原理)
php中foreach源码分析(编译原理) 一.总结 编译原理(lex and yacc)的知识 二.php中foreach源码分析 foreach是PHP中很常用的一个用作数组循环的控制语句.因为它 ...
- ssh远程无法连接VM中的Ubuntu问题
Ubuntu ssh远程无法连接问题 1. 检查sudo ps -e|grep ssh 查看是否有ssh进程服务,如果没有的话,需要下载安装 sudo apt-get install openss ...
