Customize Acrylic Brush in UWP Applications(在UWP中自定义亚克力笔刷)
原文 Customize Acrylic Brush in UWP Applications(在UWP中自定义亚克力笔刷)
Windows 10 Fall Creators Update(Build 16299)添加了acrylic brush,这是一个类似于Windows 7 Aero效果的UI画笔。

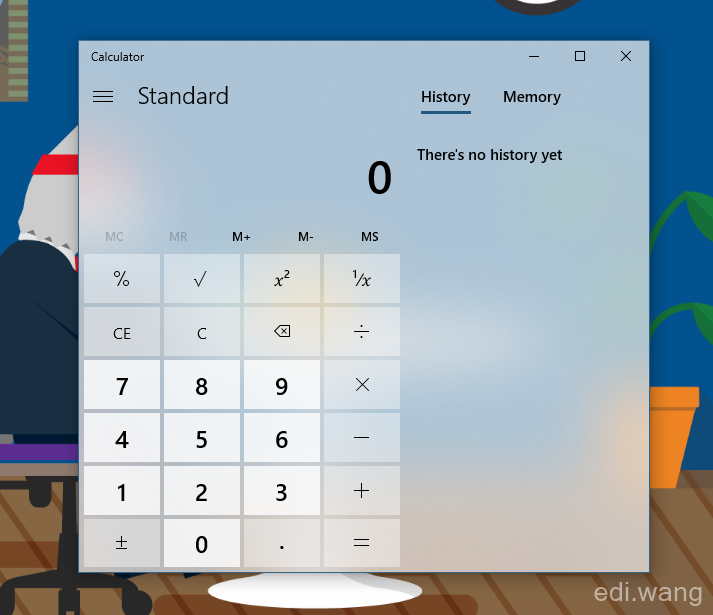
Windows中的很多内容,例如Calculator,都会使用丙烯画笔进行更新。但是,内置刷子并不总能满足我们自己的要求。特别是当Windows自动禁用丙烯酸渲染(如低功耗模式)或非活动窗口时,它会使我们的应用程序看起来非常难看。
例如,这是正常的arcylic看起来像:

这是窗口处于非活动状态时的样子:

在这种情况下,我们将不得不构建一个自定义的arcylic画笔,并设置后退颜色。就像我使用“Character Map UWP”应用程序一样,这是一个很好的例子。
在正常模式下显示定制黑色丙烯酸:

当应用程序全屏显示或处于非活动状态时,显示系统强调颜色:

这是通过创建自定义的AcrylicBrush来完成的。在XAML资源中添加以下代码:
<AcrylicBrush x:Key="CMapUwpAcrylicBrush"BackgroundSource="HostBackdrop"TintColor="Black"TintOpacity="0.4"FallbackColor="{StaticResource SystemAccentColor}"/>
在这个例子中,TintColor 对于你想要的普通丙烯颜色,我把它设置为黑色。TintOpacity 代表opactiy 0.4表示40%。FallbackColor 是丙烯酸无法渲染的颜色,我使用系统强调颜色。
完整的XAML资源文件是:
<ResourceDictionaryxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><ResourceDictionary.ThemeDictionaries><ResourceDictionary x:Key="Default"><AcrylicBrush x:Key="CMapUwpAcrylicBrush"BackgroundSource="HostBackdrop"TintColor="Black"TintOpacity="0.4"FallbackColor="{StaticResource SystemAccentColor}"/></ResourceDictionary><ResourceDictionary x:Key="HighContrast"><SolidColorBrush x:Key="CMapUwpAcrylicBrush"Color="{ThemeResource SystemColorWindowColor}"/></ResourceDictionary><ResourceDictionary x:Key="Light"><AcrylicBrush x:Key="CMapUwpAcrylicBrush"BackgroundSource="HostBackdrop"TintColor="Black"TintOpacity="0.4"FallbackColor="{StaticResource SystemAccentColor}"/></ResourceDictionary></ResourceDictionary.ThemeDictionaries></ResourceDictionary>
然后您可以在任何需要的地方使用这款丙烯酸刷:
<Grid Background="{ThemeResource CMapUwpAcrylicBrush}">
Customize Acrylic Brush in UWP Applications(在UWP中自定义亚克力笔刷)的更多相关文章
- Direct2D教程IV——笔刷(Brush)对象
目前博客园中成系列的Direct2D的教程有 1.万一的 Direct2D 系列,用的是Delphi 2009 2.zdd的 Direct2D 系列,用的是VS中的C++ 3.本文所在的 Direct ...
- Win10通用程序 UWP版HtmlAgilityPack UWP应用使用示例
Win10 UWP版HtmlAgilityPack,UWP应用使用示例下载. Win10 发布了一个多星期,sdk是随着一起发布的,我安装好vs2015和sdk 开发UWP 通用程序. 在做网络解析的 ...
- WindowsXamlHost:在 WPF 中使用 UWP 控件库中的控件
在 WindowsXamlHost:在 WPF 中使用 UWP 的控件(Windows Community Toolkit) 一文中,我们说到了在 WPF 中引入简单的 UWP 控件以及相关的注意事项 ...
- [UWP]在应用开发中安全使用文件资源
原文:[UWP]在应用开发中安全使用文件资源 在WPF或者UWP应用开发中,有时候会不可避免的需要操作文件系统(创建文件/目录),这时候有几个坑是需要大家注意下的. 创建文件或目录时的非法字符检测 在 ...
- 【UWP开发】uwp应用安装失败
原文:[UWP开发]uwp应用安装失败 编译出了uwp应用.appx之后双击打开,报错你需要为此应用包而安装的新证书,或者是带有受信任证书的新应用包.系统管理员或应用开发人员可以提供帮助.证书链在不受 ...
- UWP开发-在UWP中使用sqlite
原文:UWP开发-在UWP中使用sqlite sqlite是一种轻量级的数据库,对于一些资源紧张又需要数据库的开发非常好用. SQLite 是一个开源的无服务器嵌入式数据库. 这些年来,它已作为面向存 ...
- (UWP开发)在ListView中通过向右滑动展开汉堡菜单
首先在移动APP开发中,手势滑动已经成为一个必备的技能,无论大大小小的APP都需要拥有手势滑动功能.在Android和iOS操作系统的APP中,手势滑动比较普及.然而由于国内有关UWP应用的教程比较少 ...
- 我的面板我做主 -- 淘宝UWP中自定义Panel的实现
在Windows10 UWP开发平台上内置的XMAL布局面板包括RelativePanel.StackPanel.Grid.VariableSizedWrapGrid 和 Canvas.在开发淘宝UW ...
- UWP开发随笔——UWP新控件!AutoSuggestBox!
摘要 要开发一款优秀的application,控件肯定是必不可少的,uwp就为开发者提供了各种各样的系统控件,AutoSuggestBox就是uwp极具特色的控件之一,也是相对于之前win8.1的ua ...
随机推荐
- Java中字节与对象之间的转换
近期公司里面用到了消息队列,而正如我们知道的是消息队列之间的是通过二进制形式的.以下就分享一下java中字节与对象之间的转换. 主要是用到了ByteArrayOutputStream和ObjectOu ...
- ZOJ 1101 Gamblers 二分
http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=101 让你在一堆互不相同的数中查找是否有a=b+c+d,若有不同的解,则输出最大 ...
- [MobX] MobX fundamentals: deriving computed values and managing side effects with reactions
Derivations form the backbone of MobX and come in two flavors: computed values are values that can b ...
- error: { "$err" : "not master and slaveOk=false", "code" : 13435 }
rsguo:SECONDARY> db.users.find();error: { "$err" : "not master and slaveOk=false&q ...
- bc-win32-power-echo-vim-not-work
http://gnuwin32.sourceforge.net/packages.html linux ok, but win32 not ok [root@130-255-8-100 ~]# ech ...
- Synopsys工艺库札记
Synopsys工艺库札记 库的基本信息 库类 库类语句指定库名. library ( smic13HT_ss ) { ... <lirary description> ... } /*e ...
- [ES7] Await multi promises sequentially or concurrently
Somtime 'async await' can have a bad effect on code proferemence. Let's take a look the below exampl ...
- css强制不换行 多出的字省略号
width: 100%;//需要指定宽度 overflow: hidden;//溢出隐藏 text-overflow: ellipsis; white-space: nowrap;//强制不换行 te ...
- 编译nodejs及其源代码研究
本文将从 源代码 研究nodejs 的原理.本质,探讨nodejs的应用场景,以及高性能开发实践指南. 文件夹: 第一节:编译node.js 第二节:源代码分析 进入主题:下面是在win7 64 下进 ...
- Android中的动画详解系列【3】——自定义动画研究
在上一篇中我们使用到了位移动画TranslateAnimation,下面我们先来看看TranslateAnimation是如何实现Animation中的抽象方法的: /* * Copyright (C ...
