IE6浏览器不支持固定定位(position:fixed)解决方案(转)
今天在学习的时候,突然发现在IE6浏览器下,position:fixed不管用了:
代码如下:
<html>
<head>
<title> New Document </title>
</head>
<body>
<div style="width:600px;height:2000px;background-color:#f90;">正常普通流元素</div>
<div style="position:fixed;bottom:10px;left:50px;width:400px;height:200px;background-color:#111;color:#fff;">position:fixed元素</div>
</body>
</html>
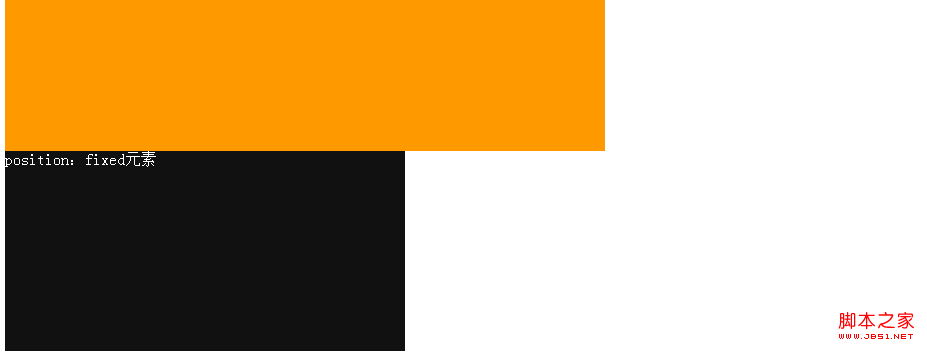
上面的代码在IE6中打开,效果如下:

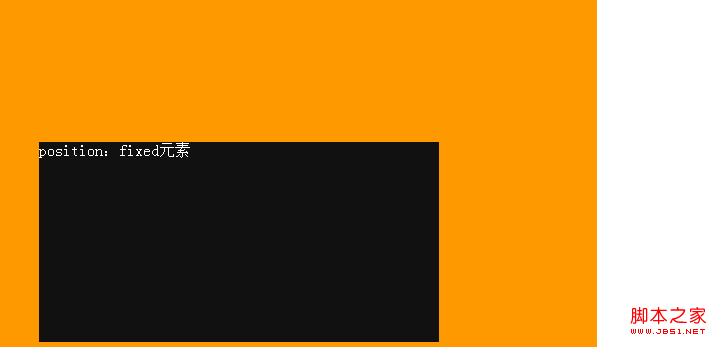
而在其他浏览器(IE7+、firefox、opera、safari、chrome)下则正常显示:

经过多次测试,原来不只在IE6下,在IE7、IE8浏览器下,若是文档使用的是怪异(quirk)模式也会导致这个问题。这也难怪,当IE7、8使用怪异模式时,渲染引擎将以接近IE6的渲染模式来解析CSS。最后,我得出了以下结论:
IE6、IE7(quirk模式)、IE8(quirk模式) 浏览器将 'position' 特性的 fixed 值当作错误值处理。从而导致使用固定定位的元素使用 'position' 的默认值 static。即这个元素在 此时 变成了普通流中的元素,这必然会导致布局错位等问题。
解决方案:
在 IE6、IE7(quirk模式)、IE8(quirk模式)中为固定定位元素设置 '_position:absolute',再通过 JavaScript 脚本或者 CSS Expression 动态设置其偏移量,但是我发现只能实现在最底部和最顶部固定。要想设置具体的位置还需要配合_margin。
使元素固定在浏览器的顶部:
代码如下:
_position: absolute;
_bottom: auto;
_top: expression(eval(document.documentElement.scrollTop));
}
使元素固定在浏览器的底部:
代码如下:
_position: absolute;
_bottom: auto;
_top: expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)));
}
这两段代码只能实现在最底部跟最顶部,你可以使用 _margin修改其中的数值控制元素的位置。
看到这里,你一定以为已经完事了。NO!还有bug:被固定定位的元素在滚动滚动条的时候会出现一闪一闪的情况。解决这个问题的办法是在 CSS 文件中加入:
代码如下:
background-image:url(about:blank);
background-attachment:fixed;
}
或者:
代码如下:
_background-attachment:fixed;
_background-image:url(about:blank);
}
当然,也可以用吧javascript方法解决,不过有点大材小用:
代码如下:
//code
};
IE6浏览器不支持固定定位(position:fixed)解决方案(转)的更多相关文章
- IE6浏览器不支持固定定位(position:fixed)解决方案
代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w ...
- 层模型--固定定位(position:fixed)
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身. 由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口 ...
- 【解决】Android 2.x 不支持overflow、position:fixed解决方案【转】
Android 2.x和IOS5以下都不支持overflow:auto属性(position:fixed也不支持). 移动端浏览器兼容性和PC端相比,有过之而无不及.操作系统版本及各式浏览器和各式的屏 ...
- 让IE6下支持固定定位
让IE下支持固定定位 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:// ...
- 解决IE6下浮动层固定定位的经典方法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- UC浏览器中,设置了position: fixed 的元素会遮挡z-index值更高的同辈元素
"UC浏览器中,设置了position: fixed 的元素会遮挡z-index值更高的同辈元素(非fixed)." 我们使用的artDialog弹窗中,在UC浏览器中,如果页面高 ...
- 中文版Chrome浏览器不支持12px以下字体的解决方案
中文版Chrome浏览器不支持12px以下字体的解决方案 Chrome 27之前的中文版桌面浏览器会默认设定页面的最小字号是12px,英文版则没有限制,主要是因为chrome认为汉字小于12px就会增 ...
- 两种解决IE6不支持固定定位的方法
有两种让IE6支持position:fixed1.用CSS执行表达式 *{margin:0;padding:0;} * html,* html body{ background-image:url(a ...
- 通过定位position="fixed"实现网页内容的固定层效果
在网页的顶部或者底部导航栏中经常需要使用到固定层的效果,即紧挨浏览器窗口的顶部或底部而网页其他内容的影响. 一.实现 主要通过设置导航栏元素的位置属性position="fixed" ...
随机推荐
- Innodb性能优化之参数设置
现在,Innodb是Mysql最多使用的存储引擎.其性能一直广受关注.本文通过基本的参数设置来提高其性能. innodb_buffer_pool_size 缓冲池大小.这是innodb参数中最重要的设 ...
- 导入项目后下载jar包问题理解
1.导入,然后你下载的jar包,jar下载成功,并不代表你项目里的代码就能用这个jar包了. 你必须还要本地添加进classpath.必须手动添加进类路径 2.总结就是:下载jar包是下载jar包,添 ...
- Grand Central Dispatch(GCD)详解
概述 GCD是苹果异步执行任务技术,将应用程序中的线程管理的代码在系统级中实现.开发者只需要定义想要执行的任务并追加到适当的Dispatch Queue中,GCD就能生成必要的线程并计划执行任务.由于 ...
- HDU 4268 Alice and Bob(贪心+Multiset的应用)
题意: Alice和Bob有n个长方形,有长度和宽度,一个矩形能够覆盖还有一个矩形的条件的是,本身长度大于等于还有一个矩形,且宽度大于等于还有一个矩形.矩形不可旋转.问你Alice最多能覆盖Bo ...
- 升级Xcode8后的相机crash问题-IOS10权限问题
当我升级到Xcode8后,启动我的相机项目,直接crash,输出的日志如下: '2016-07-08 16:41:11.268943 project-name[362:56625] [MC] Syst ...
- 英语发音规则---S字母
英语发音规则---S字母 一.总结 一句话总结: 1.S 在音节开头或清辅音前 /s/? sit /sɪt/ vt.& vi.坐 seat /si:t/ n.席位 sell /sel/ vt. ...
- roboware-studio 使用教程
一.创建工作区 1.1 新建工作区 1.2 选择路径并添加工作区的名字 catkin_ws 二.创建程序包 创建ROS包并添加依赖 my_package roscpp std_msgs 三.添加并编写 ...
- POJ 2392 DP
题目大意:有一头奶牛要上太空,他有很多种石头,每种石头的高度是hi,但是不能放到ai之上的高度,并且这种石头有ci个 将这些石头叠加起来,问能够达到的最高高度. 题意转载自:http://blog.c ...
- ubuntu 14.04开机出现错误“Error found when loading /root/.profile”解决
在刚修改完root权限自动登录后,发现开机出现以下提示: Error found when loading /root/.profile stdin:is not a tty ………… 解决方法:在终 ...
- Log4net根据日志等级输出到不同文件
<?xml version="1.0" encoding="utf-8"?> <configuration> <configSec ...
