css的基本操作学习--css样式,选择器,hover,文字属性,文本属性,背景
什么是css?

通配符选择器
<head>
/* *通配符选择器 匹配任何元素 */
*{
margin: 0;
padding: 0;
}
</head>
css样式有三种
一种是内嵌,写在head的style里面
<style>
div{
/*内嵌的css*/
width: 200px;
height: 200px;
background: blue;
}
</style>
一种是外链,写在单独的.css文件里面
通过link标签(link + tab)填写路径的.css文件名即可
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="">
<title>css</title>
</head>
一种是标签,直接写在标签里面
<body>
<div style="width: 200px;height: 200px;background: lawngreen"></div>
</body>
优先级:标签样式>内嵌样式 >外链样式
因为存在三种方法,所以在开发中总会产生耦合,所以存在一个选择器的概念
优先级:id选择器>class选择器>标签选择器
选择器
用于准确的选中元素,赋予样式
选择器权重
谁的权重大,就听谁的,谁的权重大,就用谁的样式
1 class选择器
通过标签的class属性,选择对应的元素,借助类的概念,一处定义,多处使用
2 id选择器
通过标签的id属性,选择对应元素。注:id选择器唯一
3 群组选择器
可以同时选择多个标签的选择器
4 层次选择器
分为兄弟,子代,相邻,后代,四种选择器
class选择器(.class名)借助类的概念,一处定义,多处使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
.wrap{
background: aqua;
}
</style>
</head>
<body>
<div class="wrap">3</div>
<div class="wrap">4</div> </body>
</html>
id选择器(.id名)id选择器唯一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
#box{
background: red;
}
</style>
</head>
<body>
<div id="box">2</div>
</body>
</html>
群组选择器(群组选择器 对几个有相同属性的选择器进行样式设置 两个选择器之间必须用逗号隔开)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style>
*{
margin: 0;
padding: 0;
}
/*群组选择器,逗号分隔,都拥有样式属性*/
div,p{
width: 100px;
height: 50px;
background: lawngreen;
}
</style>
</head>
<body>
<div>div1</div>
<p>p1</p>
<p>p2</p>
<div>
<p>p3</p>
<p>p4</p>
</div> </body>
</html>
层次选择器
兄弟选择器(~)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style>
*{
margin: 0;
padding: 0;
}
/*兄弟选择器 操作的对象是该元素下(下方)的所有兄弟元素*/
div~p{
width: 100px;
height: 50px;
background: lawngreen;
}
</style>
</head>
<body>
<div>div1</div>
<p>p1</p>
<p>p2</p>
<div>
<p>p3</p>
<p>p4</p>
</div> </body>
</html>
子代选择区(>)只会选儿子,不会选孙子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style>
*{
margin: 0;
padding: 0;
}
/*子代选择器 选择某个元素下面的子元素*/
div>p{
width: 100px;
height: 50px;
background: lawngreen;
}
</style>
</head>
<body>
<div>div1</div>
<p>p1</p>
<p>p2</p>
<div>
<p>p3</p>
<p>p4</p>
</div>
</body>
</html>
相邻选择器:(+)同级元素相邻!隔开就不行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style>
*{
margin: 0;
padding: 0;
}
/*相邻选择器操作的对象是该元素的同级元素选择div相邻的下一个兄弟元素
选择到紧随目标元素后的第一个元素挨着的兄弟元素
*/
div+p{
width: 100px;
height: 50px;
background: skyblue;
}
</style>
</head>
<body>
<div>div1</div>
<p>p1</p>
<p>p2</p>
<div>
<p>p3</p>
<p>p4</p>
</div>
</body>
</html>
后代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li{
list-style: none;
}
/*后代选择器 之后要是后代*/
div li{
width: 100px;
height: 50px;
background: aqua;
}
</style>
</head>
<body>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>
复杂后代选择器 优先级的比较
1.先比id(最高位) class(中间位) tagName(个数位)
1 2 3
2.id选择器个数不相等,id越多,优先级越高
3.id选择器个数相同,则看class,class多的优先级高
4.class个数相等,就看tagName个数
伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
<!--顺序不能乱-->
/*LoVeHAte*/
a:link{/*link 未被点击的链接*/
color: red;
}
a:visited{/*已被点击的链接*/
color: green;
}
a:hover{/*鼠标悬停其上的元素 这个一定要掌握*/
color: yellow;
}
a:active{/*鼠标已经再其上按下但是还没有释放的元素*/
color: blue;
}
</style> </head>
<body>
<a href="http://www.baidu.com">baidu</a>
</body>
</html>
重点了解hover:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
background: skyblue;
}
div:hover{ /*div:hover 改变的是div本身*/
background: red;
width: 300px;
height: 200px;
cursor: pointer;/*手指*/
/*cursor: default; 箭头*/
/*cursor: wait; 等待*/
/*cursor: help;*/
}
div:hover p{/*div:hover p 当div被鼠标划入的时候 改变后代p*/
width: 50px;
height: 30px;
background: aqua;
} </style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

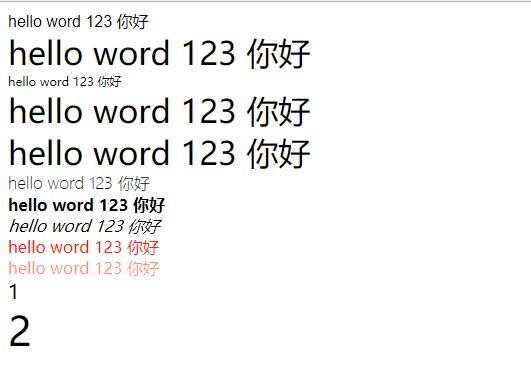
css文字属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*设置网页字体*/
/*html{*/
/*font-size: 20px;*/
/*}*/
/*font-family 字体类型浏览器默认的字体是微软雅黑,字体中有多个字体的时候,如果前面的字体没有就使用后面的字体*/
.box1{
font-family: Arial,Algerian;
} /*
font-size 字体大小
单位 px rem % em
px 谷歌浏览器默认字体大小16px,最小是12px
rem 相对于html(根标签)的字体大小
em 等于父级的字体尺寸——相对于父级字体大小而言的
% 相对于父容器中字体的%调整 这个要知道
*/
.box2{
font-size: 32px;
}
.box3{
font-size: 12px;
}
.box4{
font-size: 2rem;
}
.box5{
font-size: 2em;
} /*
font-weight 字体粗细
关键字
normal 默认字体
lighter 较细
bold 加粗 这个要知道
bolder 很粗
给值
只能100-900的整百数
400相当于正常的
700相当于bold
*/
.box6{
font-weight: lighter;
}
.box7{
font-weight: 700;
} /*
font-style 字体类型
normal 默认 文字正常
italic 文字斜体(属性)
oblique 文字斜体
*/
.box8{
font-style: italic;
} /*
color 文字颜色
关键字
英文单词 red green
16进制(0-9 a-f)
#5544aa #54a #abd456
#dddddd #ddd
rgb(0-255,0-255,0-255)
r red
g green
b blue
rgba(0-255,0-255,0-255,0-1)
r red
g green
b blue
a alpha(透明度)
0 完全透明
1 完全不透明
*/
.box9{
/*color: red;*/
color: rgb(255,25,10);
}
.box10{
/*color: #29aa60;*/
color: rgba(255,25,10,0.5);
}
</style>
</head>
<body>
<div class="box1"> hello word 123 你好</div>
<div class="box2"> hello word 123 你好</div>
<div class="box3"> hello word 123 你好</div>
<div class="box4"> hello word 123 你好</div>
<div class="box5"> hello word 123 你好</div>
<div class="box6"> hello word 123 你好</div>
<div class="box7"> hello word 123 你好</div>
<div class="box8"> hello word 123 你好</div>
<div class="box9"> hello word 123 你好</div>
<div class="box10"> hello word 123 你好</div>
<div style="font-size: 20px">
1<div style="font-size: 2em">2</div>
</div>
</body>
</html>
css文本属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
white-space: 换行方式
normal 正常换行
nowrap 不换行 */
div{
width: 200px;
background: skyblue; white-space: nowrap;
/*超出隐藏*/
overflow: hidden;
/*省略号*/
text-overflow: ellipsis;
} /*
text-indent 首行缩进(em)
line-height 行高 *****
letter-spacing 字距
word-spacing 词距
*/
.box{
width: 300px;
text-indent: 2em;
line-height: 30px;
letter-spacing: 2px;
} /*
div中的文字垂直居中:line-height:值。值等于div的高度。
line-height: 80px;
text-align 文本水平对齐方式
left 默认值 向左对其
right
center *****
*/
.box1{
text-align: center;
} /*
text-transform 文本大小写
none 默认值 无转换发生
uppercase 转换成大写
lowercase 转换成小写
capitalize 将英文单词的首字母大写
*/
div{
text-transform: uppercase;
}
</style>
</head>
<body>
<div>
Python是纯粹的自由软件, 源代码和解释器CPython遵循 GPL(GNU General Public License)协议。Python语法简洁清晰,特色之一是强制用空白符(white space)作为语句缩进。
</div>
<p class="box">
Python是纯粹的自由软件, 源代码和解释器CPython遵循 GPL(GNU General Public License)协议。Python语法简洁清晰,特色之一是强制用空白符(white space)作为语句缩进。
</p>
<p class="box1" style="background: skyblue;height: 50px;line-height: 50px;">
你好哇
</p>
</body>
</html>
css背景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> div{
width: 600px;
height: 400px;
/*background-color: skyblue;*/
/*background-image: url("img/0.jpg");*/
/*background-repeat: no-repeat;*/
/*background-repeat: repeat-x;*/
/*background-repeat: repeat-y;*/
/*background-size: contain;*/
/*background-position: 90px;*/
background: skyblue url("img/0.jpg") no-repeat center center/300px 300px;
/*background: color image repeat position/size*/
}
/*
background-color 背景色
background-image 背景图片
background-repeat 背景平铺
repeat 平铺 默认
repeat-x 平铺x
repeat-y 平铺y
np-repeat 不平铺
注意:只有背景图片的宽高小于被设置的元素的宽高,才会有平铺效果 background-position 背景位置 x轴 y轴
x轴 left center right
y轴 top center bottom
如果只给一个值,默认在x轴,y轴默认center(50%)
% px background-size 背景大小
% px
给一个值的时候,默认x轴,y轴默认auto auto会等比缩放
cover 等比例缩放直到铺满x,y轴 可以铺满整个框 但是不一定能看到完整的图片
contain 等比例缩放x轴或者y轴其中的一个方向 不一定铺满 但是可以看到整个图片
*/
</style>
</head>
<body>
<div></div> </body>
</html>
css的基本操作学习--css样式,选择器,hover,文字属性,文本属性,背景的更多相关文章
- 关于样式选择器:hover出现忽闪现象
有时候在做项目的时候会想给一个元素添加一个遮罩效果,然后鼠标划过去的时候,遮罩消失,一般最简单的方法就是使用样式选择器:hover,但是经历过才知道恶心,有种灯泡快要坏的感觉,闪瞎自己的眼睛,于是诞生 ...
- css笔记06:层叠样式选择器
1. (1)HTML文件 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http: ...
- 【学习DIV+CSS】2. 学习CSS(一)--CSS控制页面样式
1. CSS如何控制页面 使用XHTML+CSS布局页面,其中有一个很重要的特点就是“结构与表现相分离”(结构指XHTML,表现指CSS).有人这样描述这种分离的关系,结构XHTML好比一个人,表现C ...
- CSS 简介,学习 CSS 必看
CSS 表示的是层叠样式表,学习 CSS 之前我们必须要掌握 HTML 和 XHTML 概述 CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 ...
- CSS:如何学习 CSS?
马上该转战互联网领域了,在此总结一下 CSS 学习的思路. 理解 CSS 的基本语法. 理解盒子模型. 理解文档流和定位. 理解浮动和清除. 理解各种 CSS 样式. 目前发现的最好的资源是:http ...
- CSS文字,文本,背景,盒模型等记录
文字: font-family:" "; /*设置字体*/ font-size:6px;/*设置文字字号*/ color:red;/*设置文字颜色*/ font-weight:bo ...
- css和css3学习
css和css3学习 css布局理解 css颜色大全 样式的层叠和继承 css ::before和::after伪元素的用法 中文字体font-family常用列表 cursor属性 css选择器 F ...
- CSS样式----CSS属性:字体属性和文本属性(图文详解)
本文最初于2015-10-04发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 本文重要内容 CSS的单位 字体属性 文本属性 定 ...
- css语法规范、选择器、字体、文本
css语法规范 使用 HTML 时需要遵从一定的规范,CSS 也是如此.要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则. CSS 规则由两个主要的部分构成:选择器以及一条或多条声 ...
随机推荐
- samba访问其他服务器文件权限设置
chown lynn.feng:lynn.feng nelson/ 我们知道档案权限对于一个系统的安全重要性,也知道档案的权限对于使用者与群组的相关性, 那如何修改一个档案的属性与权限呢? 我们这里介 ...
- Api基类
基类 class BaseController extends Controller{ public $outData = ['code'=>0,'msg'=>'ok']; public ...
- bzoj2142 礼物——扩展卢卡斯定理
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=2142 前几天学了扩展卢卡斯定理,今天来磕模板! 这道题式子挺好推的(连我都自己推出来了) , ...
- C++11 function使用
function是一组函数对象包装类的模板,实现了一个泛型的回调机制. 引入头文件 #include <functional>using namespace std;using names ...
- bzoj1877 晨跑(费用流)
1877: [SDOI2009]晨跑 Time Limit: 4 Sec Memory Limit: 64 MBSubmit: 2138 Solved: 1145 Description Elax ...
- [Swift通天遁地]三、手势与图表-(10)创建包含圆点、方形、三角形图标的散点图表
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- Appium + python - weixin公众号操作
from appium import webdriverfrom time import sleep desired_caps = { "platformName":"A ...
- 【Codeforces827D/CF827D】Best Edge Weight(最小生成树性质+倍增/树链剖分+线段树)
题目 Codeforces827D 分析 倍增神题--(感谢T*C神犇给我讲qwq) 这道题需要考虑最小生成树的性质.首先随便求出一棵最小生成树,把树边和非树边分开处理. 首先,对于非树边\((u,v ...
- scrapy 框架持久化存储
1.基于终端的持久化存储 保证爬虫文件的parse方法中有可迭代类型对象(通常为列表或字典)的返回,该返回值可以通过终端指令的形式写入指定格式的文件中进行持久化操作. # 执行输出指定格式进行存储:将 ...
- mariadb的安装
mysql (分支 mariadb)1.安装mariadb -yum -源码编译安装 -下载rpm安装 yum和源码编译安装的区别? 1.路径区别-yum安装的软件是他自定义的,源码安装的软件./co ...