amazeui页面分析2
amazeui页面分析2
一、总结
1、弄清结构:这些部分都是一块一块分好了的,掌握结构之后,想替换哪块就替换哪块,想不要哪块就不要哪块,非常简单的
2、一块一块:替换十分简单
3、弄清楚大块之后,然后想学习某一块,然后就去看某一块就好
二、知识点
1、

<p><blockquote><p>有一天我们也要去南极走走!!</p></blockquote></p>
2、

好看的图片即可,普普通通的img
3、

<ul class="like_share_block">
<li><a class="link_share_button" href="###"><i class="iconfont share_ico_link"></i>1460</a></li>
<li><a class="link_share_button" href="###"><i class="iconfont share_ico_wx"></i>微信</a></li>
<li><a class="link_share_button" href="###"><i class="iconfont share_ico_pyq"></i>朋友圈</a></li>
</ul>
图标是图标编码而来
4、

panel
<ul class="am-tabs-nav am-cf pet_comment_list_title_tab">
<li class="am-active"><a href="[data-tab-panel-0]">人气</a></li>
<li class=""><a href="[data-tab-panel-1]">最新</a></li>
<li class=""><a href="[data-tab-panel-2]">最早</a></li>
</ul>
5、

三角形
<div class="pet_article_dowload_content"><div class="pet_article_dowload_triangle"></div>
6、

vedio类
<div class="pet_video_info_tag"><i class="iconfont"></i>03:50</div>
<a href="###" class="">
<img src="img/q4.jpg" class="pet_list_one_img" alt="我很囧,你保重....晒晒旅行中的那些囧!"/>
</a>
7、

均分网格
<ul data-am-widget="gallery" class="am-gallery am-avg-sm-3 am-avg-md-3 am-avg-lg-3 am-gallery-default pet_list_one_list" >
8、

均分网格:多出来的会自动成一行啊
9、

tag样式
<div class="pet_list_one_info_r">
<div class="pet_list_tag pet_list_tag_kty">图集</div>
</div>
10、

在一个div里面
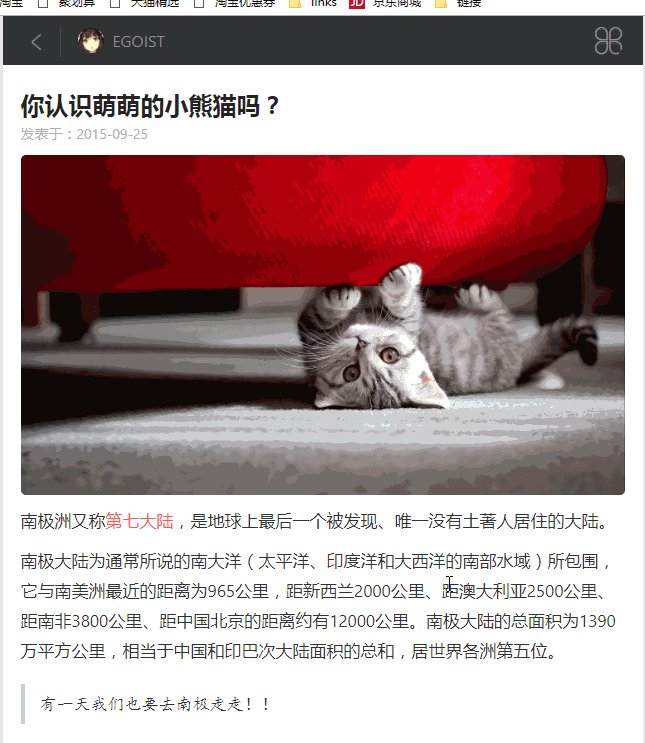
三、内容页(文章页)
截图

代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
<meta name="keywords" content="" />
<meta name="description" content="" />
<link rel="stylesheet" href="css/amazeui.min.css">
<link rel="stylesheet" href="css/wap.css">
<title>内容页</title>
</head>
<body style="background:#ececec">
<div class="pet_mian" >
<div class="pet_head">
<header data-am-widget="header"
class="am-header am-header-default pet_head_block">
<div class="am-header-left am-header-nav ">
<a href="#left-link" class="iconfont pet_head_jt_ico"></a>
</div> <h1 class="am-header-title pet_article_user">
<div class="pet_article_user_info_tab">
<div class="pet_article_user_info_tab_font">
<div class="pet_article_user_info_tab_font_triangle"></div>
<div class="pet_article_user_info_tab_font_center"><i>文章</i><span>16篇</span></div>
<!-- <div class="pet_article_user_info_tab_font_center"><i>涂鸦</i><span>89张</span></div>
<div class="pet_article_user_info_tab_font_center_line"></div>
<div class="pet_article_user_info_tab_font_center"><a href="###">查看全部资料</a></div> -->
</div>
</div>
<span class="pet_article_user_ico"><img src="img/a1.png" alt="" class=""></span>
<span class="pet_article_user_name">EGOIST</span>
</h1> <div class="am-header-right am-header-nav">
<a href="javascript:;" class="iconfont pet_head_gd_ico"></a>
</div>
</header>
</div> <div class="pet_more_list"><div class="pet_more_list_block">
<div class="iconfont pet_more_close">×</div>
<div class="pet_more_list_block">
<div class="pet_more_list_block_name">
<div class="pet_more_list_block_name_title">阅读 Read</div>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_xinxianshi pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">新鲜事</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_zhangzhishi pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">涨知识</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_kantuya pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">看涂鸦</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_mengzhuanti pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">萌专题</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_bk pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">百科</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_wd pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">问答</div>
</a>
<div class="pet_more_list_block_name_title pet_more_list_block_line_height">服务 Service</div>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_xinxianshi pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">美容</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_zhangzhishi pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">医院</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_kantuya pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">店铺</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_sy pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">摄影</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_xx pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">学校</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_sz pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">水族</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_ms pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">猫舍</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_qs pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">犬舍</div>
</a>
<a class="pet_more_list_block_line">
<i class="iconfont pet_nav_qt pet_more_list_block_line_ico"></i>
<div class="pet_more_list_block_line_font">其它</div>
</a>
</div>
</div> </div></div> <div class="pet_content">
<div class="pet_content_block">
<article data-am-widget="paragraph" class="am-paragraph am-paragraph-default pet_content_article" data-am-paragraph="{ tableScrollable: true, pureview: true }">
<h1 class="pet_article_title">你认识萌萌的小熊猫吗?</h1>
<div class="pet_article_user_time">发表于:2015-09-25</div>
<img src="img/a2.jpg"><p class=paragraph-default-p>南极洲又称<a href="###">第七大陆</a>,是地球上最后一个被发现、唯一没有土著人居住的大陆。</p><p>南极大陆为通常所说的南大洋(太平洋、印度洋和大西洋的南部水域)所包围,它与南美洲最近的距离为965公里,距新西兰2000公里、距澳大利亚2500公里、距南非3800公里、距中国北京的距离约有12000公里。南极大陆的总面积为1390万平方公里,相当于中国和印巴次大陆面积的总和,居世界各洲第五位。</p><p><blockquote><p>有一天我们也要去南极走走!!</p></blockquote></p><img src="img/a3.jpg" /><p>整个南极大陆被一个巨大的冰盖所覆盖,平均海拔为2350米。南极洲是由冈瓦纳大陆分离解体而成,是世界上最高的大陆。南极横断山脉将南极大陆分成东西两部分。这两部分在地理和地质上差别很大。</p><img src="img/a2.jpg" /><p>东南极洲是一块很古老的大陆,据科学家推算,已有几亿年的历史。它的中心位于难接近点,从任何海边到难接近点的距离都很远。东南极洲平均海拔高度2500米,最大高度4800 米。在东南极洲有南极大陆最大的活火山,即位于罗斯岛上的埃里伯斯火山,海拔高度3795米,有四个喷火口</p> </article>
<ul class="like_share_block">
<li><a class="link_share_button" href="###"><i class="iconfont share_ico_link"></i>1460</a></li>
<li><a class="link_share_button" href="###"><i class="iconfont share_ico_wx"></i>微信</a></li>
<li><a class="link_share_button" href="###"><i class="iconfont share_ico_pyq"></i>朋友圈</a></li>
</ul>
<div class="pet_article_dowload">
<div class="pet_article_dowload_title">关于Amaze UI</div>
<div class="pet_article_dowload_content"><div class="pet_article_dowload_triangle"></div>
<div class="pet_article_dowload_ico"><img src="img/footdon.png" alt=""></div>
<div class="pet_article_dowload_content_font">
Amaze UI 以移动优先(Mobile first)为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适配,适应移动互联潮流。
</div>
<div class="pet_article_dowload_all">
<a href="###" class="pet_article_dowload_Az am-icon-apple"> App store</a>
<a href="###" class="pet_article_dowload_Pg am-icon-android"> Android</a>
</div>
</div>
</div>
</div>
<div class="pet_comment_list">
<div class="pet_comment_list_wap"><div class="pet_comment_list_title">精彩评论</div> <div data-am-widget="tabs" class="am-tabs am-tabs-default pet_comment_list_tab" >
<ul class="am-tabs-nav am-cf pet_comment_list_title_tab">
<li class="am-active"><a href="[data-tab-panel-0]">人气</a></li>
<li class=""><a href="[data-tab-panel-1]">最新</a></li>
<li class=""><a href="[data-tab-panel-2]">最早</a></li>
</ul>
<div class="am-tabs-bd pet_pl_list">
<div data-tab-panel-0 class="am-tab-panel am-active">
<div class="pet_comment_list_block">
<div class="pet_comment_list_block_l"><img src="img/a1.png" alt=""></div>
<div class="pet_comment_list_block_r">
<div class="pet_comment_list_block_r_info">Amaze</div>
<div class="pet_comment_list_block_r_text">那时候有多好,任雨打湿裙角。忍不住哼起,心爱的旋律。绿油油的树叶,自由地在说笑。燕子忙归巢,风铃在舞蹈。</div>
<div class="pet_comment_list_block_r_bottom">
<div class="pet_comment_list_bottom_info_l">10分钟前</div>
<div class="pet_comment_list_bottom_info_r">
<span><i class="iconfont"></i>5 </span>
<span> 回复</span></div>
</div>
</div>
</div>
<div class="pet_comment_list_block">
<div class="pet_comment_list_block_l"><img src="img/a2.png" alt=""></div>
<div class="pet_comment_list_block_r">
<div class="pet_comment_list_block_r_info">一如既往</div>
<div class="pet_comment_list_block_r_text"><span>@Drary</span>没有老友你的陪伴,日子真是漫长与你重逢之时,我会敞开心扉倾诉所有。</div>
<div class="pet_comment_list_block_r_bottom">
<div class="pet_comment_list_bottom_info_l">15分钟前</div>
<div class="pet_comment_list_bottom_info_r">
<span><i class="iconfont"></i>5 </span>
<span> 回复</span></div>
</div>
</div>
</div>
<div class="pet_comment_list_block">
<div class="pet_comment_list_block_l"><img src="img/a3.png" alt=""></div>
<div class="pet_comment_list_block_r">
<div class="pet_comment_list_block_r_info">AllThe</div>
<div class="pet_comment_list_block_r_text">表紙の裏に移らないよに あけた一枚目のページの裏に透けた文字めくろうとして 指がとまって</div>
<div class="pet_comment_list_block_r_bottom">
<div class="pet_comment_list_bottom_info_l">30分钟前</div>
<div class="pet_comment_list_bottom_info_r">
<span><i class="iconfont"></i>5 </span>
<span> 回复</span></div>
</div>
</div>
</div>
<div class="pet_comment_list_block">
<div class="pet_comment_list_block_l"><img src="img/a4.png" alt=""></div>
<div class="pet_comment_list_block_r">
<div class="pet_comment_list_block_r_info">Drary</div>
<div class="pet_comment_list_block_r_text">无论历经怎样的艰难坎坷,总有你相伴陪我度过。</div>
<div class="pet_comment_list_block_r_bottom">
<div class="pet_comment_list_bottom_info_l">1小时前</div>
<div class="pet_comment_list_bottom_info_r">
<span><i class="iconfont"></i>5 </span>
<span> 回复</span></div>
</div>
</div>
</div>
</div>
<div data-tab-panel-1 class="am-tab-panel ">
<div class="pet_comment_list_block">
<div class="pet_comment_list_block_l"><img src="img/a2.png" alt=""></div>
<div class="pet_comment_list_block_r">
<div class="pet_comment_list_block_r_info">一如既往</div>
<div class="pet_comment_list_block_r_text"><span>@Drary</span>没有老友你的陪伴,日子真是漫长与你重逢之时,我会敞开心扉倾诉所有。</div>
<div class="pet_comment_list_block_r_bottom">
<div class="pet_comment_list_bottom_info_l">15分钟前</div>
<div class="pet_comment_list_bottom_info_r">
<span><i class="iconfont"></i>5 </span>
<span> 回复</span></div>
</div>
</div>
</div>
<div class="pet_comment_list_block">
<div class="pet_comment_list_block_l"><img src="img/a3.png" alt=""></div>
<div class="pet_comment_list_block_r">
<div class="pet_comment_list_block_r_info">AllThe</div>
<div class="pet_comment_list_block_r_text">表紙の裏に移らないよに あけた一枚目のページの裏に透けた文字めくろうとして 指がとまって</div>
<div class="pet_comment_list_block_r_bottom">
<div class="pet_comment_list_bottom_info_l">30分钟前</div>
<div class="pet_comment_list_bottom_info_r">
<span><i class="iconfont"></i>5 </span>
<span> 回复</span></div>
</div>
</div>
</div>
<div class="pet_comment_list_block">
<div class="pet_comment_list_block_l"><img src="img/a1.png" alt=""></div>
<div class="pet_comment_list_block_r">
<div class="pet_comment_list_block_r_info">Amaze</div>
<div class="pet_comment_list_block_r_text">那时候有多好,任雨打湿裙角。忍不住哼起,心爱的旋律。绿油油的树叶,自由地在说笑。燕子忙归巢,风铃在舞蹈。</div>
<div class="pet_comment_list_block_r_bottom">
<div class="pet_comment_list_bottom_info_l">10分钟前</div>
<div class="pet_comment_list_bottom_info_r">
<span><i class="iconfont"></i>5 </span>
<span> 回复</span></div>
</div>
</div>
</div> <div class="pet_comment_list_block">
<div class="pet_comment_list_block_l"><img src="img/a4.png" alt=""></div>
<div class="pet_comment_list_block_r">
<div class="pet_comment_list_block_r_info">Drary</div>
<div class="pet_comment_list_block_r_text">无论历经怎样的艰难坎坷,总有你相伴陪我度过。</div>
<div class="pet_comment_list_block_r_bottom">
<div class="pet_comment_list_bottom_info_l">1小时前</div>
<div class="pet_comment_list_bottom_info_r">
<span><i class="iconfont"></i>5 </span>
<span> 回复</span></div>
</div>
</div>
</div>
</div>
<div data-tab-panel-2 class="am-tab-panel ">
<div class="pet_comment_list_block">
<div class="pet_comment_list_block_l"><img src="img/a1.png" alt=""></div>
<div class="pet_comment_list_block_r">
<div class="pet_comment_list_block_r_info">Amaze</div>
<div class="pet_comment_list_block_r_text">那时候有多好,任雨打湿裙角。忍不住哼起,心爱的旋律。绿油油的树叶,自由地在说笑。燕子忙归巢,风铃在舞蹈。</div>
<div class="pet_comment_list_block_r_bottom">
<div class="pet_comment_list_bottom_info_l">10分钟前</div>
<div class="pet_comment_list_bottom_info_r">
<span><i class="iconfont"></i>5 </span>
<span> 回复</span></div>
</div>
</div>
</div> <div class="pet_comment_list_block">
<div class="pet_comment_list_block_l"><img src="img/a4.png" alt=""></div>
<div class="pet_comment_list_block_r">
<div class="pet_comment_list_block_r_info">Drary</div>
<div class="pet_comment_list_block_r_text">无论历经怎样的艰难坎坷,总有你相伴陪我度过。</div>
<div class="pet_comment_list_block_r_bottom">
<div class="pet_comment_list_bottom_info_l">1小时前</div>
<div class="pet_comment_list_bottom_info_r">
<span><i class="iconfont"></i>5 </span>
<span> 回复</span></div>
</div>
</div>
</div>
</div>
</div>
</div> </div>
</div>
<div class="pet_article_like">
<div class="pet_article_like_title">猜你喜欢</div> <div class="pet_content_main pet_article_like_delete">
<div data-am-widget="list_news" class="am-list-news am-list-news-default am-no-layout">
<div class="am-list-news-bd">
<ul class="am-list">
<!--缩略图在标题右边-->
<li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_list_one_block">
<div class="pet_list_one_info">
<div class="pet_list_one_info_l">
<div class="pet_list_one_info_ico"><img src="img/a1.png" alt=""></div>
<div class="pet_list_one_info_name">Super invincible 菁 </div>
</div>
<div class="pet_list_one_info_r">
<div class="pet_list_tag pet_list_tag_xxs">新鲜事</div>
</div>
</div>
<div class=" am-u-sm-8 am-list-main pet_list_one_nr">
<h3 class="am-list-item-hd pet_list_one_bt"><a href="###" class="">十一长假哪也不去,宅在家里看电影!</a></h3>
<div class="am-list-item-text pet_list_one_text">每逢长假,总有那么一群人选择远离人山人海,静静地呆在家,坐在电脑电视前。长时间的工作学习让他们感觉很疲惫,对什么都提不起劲,打开电脑却不知道干什么好…</div> </div>
<div class="am-u-sm-4 am-list-thumb">
<a href="###" class="">
<img src="img/q1.jpg" class="pet_list_one_img" alt=""/>
</a>
</div>
</li>
<li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_list_one_block">
<div class="pet_list_one_info">
<div class="pet_list_one_info_l">
<div class="pet_list_one_info_ico"><img src="img/a6.png" alt=""></div>
<div class="pet_list_one_info_name">La Da Dee</div>
</div>
<div class="pet_list_one_info_r">
<div class="pet_list_tag pet_video_tag">视频</div>
</div>
</div>
<div class=" am-u-sm-8 am-list-main pet_list_one_nr">
<h3 class="am-list-item-hd pet_list_one_bt"><a href="###" class="">不是说好做彼此的天使吗?连最后一口汉堡也不给我</a></h3>
<div class="am-list-item-text pet_list_one_text">国外网友waxiestapple在论坛Reddit贴出爱犬照片,指出“我的狗狗好像瘦了点”“因为我刚刚把最后一口汉堡吃掉”,只见这只哈士奇一脸惨遭背叛的样子,对主人露出相当不可思议的表情。</div> </div>
<div class="am-u-sm-4 am-list-thumb pet_video_info">
<div class="pet_video_info_tag"><i class="iconfont"></i>03:50</div>
<a href="###" class="">
<img src="img/q4.jpg" class="pet_list_one_img" alt="我很囧,你保重....晒晒旅行中的那些囧!"/>
</a>
</div>
</li>
<li class="am-g am-list-item-desced am-list-item-thumbed am-list-item-thumb-right pet_list_one_block">
<div class="pet_list_one_info">
<div class="pet_list_one_info_l">
<div class="pet_list_one_info_ico"><img src="img/a2.png" alt=""></div>
<div class="pet_list_one_info_name">AbsScript</div>
</div>
<div class="pet_list_one_info_r">
<div class="pet_list_tag pet_list_tag_zzs">趣闻</div>
</div>
</div>
<div class=" am-u-sm-8 am-list-main pet_list_one_nr">
<h3 class="am-list-item-hd pet_list_one_bt"><a href="###" class="">怦然心动!澳洲大眼宝宝逆天睫毛萌翻全球!</a></h3>
<div class="am-list-item-text pet_list_one_text">来自澳大利亚布里斯班的十个月大的萌宝Egypt拥有一双修长的睫毛、清澈的眼眸,可爱的模样让她在社交网站上爆红。</div> </div>
<div class="am-u-sm-4 am-list-thumb">
<a href="###" class="">
<img src="img/q5.jpg" class="pet_list_one_img" alt="我很囧,你保重....晒晒旅行中的那些囧!"/>
</a>
</div>
</li> <li class="am-g am-list-item-desced pet_list_one_block">
<div class="pet_list_one_info">
<div class="pet_list_one_info_l">
<div class="pet_list_one_info_ico"><img src="img/a3.png" alt=""></div>
<div class="pet_list_one_info_name">养了猫的飞飞</div>
</div>
<div class="pet_list_one_info_r">
<div class="pet_list_tag pet_list_tag_stj">阅读</div>
</div>
</div>
<div class=" am-list-main">
<h3 class="am-list-item-hd pet_list_one_bt"><a href="###" class="">浣熊孤儿掉到树下,被一家人收养之后……</a></h3>
<ul data-am-widget="gallery" class="am-gallery am-avg-sm-3
am-avg-md-3 am-avg-lg-3 am-gallery-default pet_list_one_list" >
<li>
<div class="am-gallery-item">
<a href="###" class="">
<img src="img/qq1.jpg" alt="某天 也许会相遇 相遇在这个好地方"/>
</a>
</div>
</li>
<li>
<div class="am-gallery-item">
<a href="###" class="">
<img src="img/qq2.jpg" alt="不要太担心 只因为我相信"/>
</a>
</div>
</li>
<li>
<div class="am-gallery-item">
<a href="###" class="">
<img src="img/qq3.jpg" alt="终会走过这条遥远的道路"/>
</a>
</div>
</li>
</ul>
<div class="am-list-item-text pet_list_two_text">巴哈马拿骚的居民Rosie Kemp发现一个刚出生的浣熊,掉在了树下。因为找不到小浣熊的妈妈了,Rosie和她的女儿Laura Young决定收养这只小东西,并给她取名“小南瓜”。</div>
</div>
</li> <li class="am-g am-list-item-desced pet_list_one_block">
<div class="pet_list_one_info">
<div class="pet_list_one_info_tytj"><i class="iconfont pet_nav_kantuya pet_more_list_block_line_ico pet_list_tytj_ico"></i>诺奖得主回忆通知获奖那一刻</div>
<div class="pet_list_one_info_r">
<div class="pet_list_tag pet_list_tag_kty">图集</div>
</div>
</div>
<div class=" am-list-main">
<ul data-am-widget="gallery" class="am-gallery am-avg-sm-3
am-avg-md-3 am-avg-lg-3 am-gallery-default pet_list_one_list pet_list_one_tytj" >
<li>
<div class="am-gallery-item">
<a href="###" class="">
<img src="img/w1.jpg" alt="某天 也许会相遇 相遇在这个好地方"/>
</a>
</div>
</li>
<li>
<div class="am-gallery-item">
<a href="###" class="">
<img src="img/w2.jpg" alt="不要太担心 只因为我相信"/>
</a>
</div>
</li>
<li>
<div class="am-gallery-item">
<a href="###" class="">
<img src="img/w3.jpg" alt="终会走过这条遥远的道路"/>
</a>
</div>
</li>
<li>
<div class="am-gallery-item">
<a href="###" class="">
<img src="img/w4.jpg" alt="终会走过这条遥远的道路"/>
</a>
</div>
</li>
<li>
<div class="am-gallery-item">
<a href="###" class="">
<img src="img/w5.jpg" alt="终会走过这条遥远的道路"/>
</a>
</div>
</li>
<li>
<div class="am-gallery-item">
<a href="###" class="">
<img src="img/w6.jpg" alt="终会走过这条遥远的道路"/>
</a>
</div>
</li>
</ul>
</li>
<li class="am-g am-list-item-desced pet_list_one_block">
<div class="pet_list_one_info">
<div class="pet_list_one_info_l">
<div class="pet_list_one_info_ico"><img src="img/a4.png" alt=""></div>
<div class="pet_list_one_info_name">大兔</div>
</div>
<div class="pet_list_one_info_r">
<div class="pet_list_tag pet_list_tag_zzs">趣闻</div>
</div>
</div>
<div class=" am-list-main">
<h3 class="am-list-item-hd pet_list_one_bt"><a href="###" class="">“你的旅行,是什么颜色?” 晒照片,换北欧梦幻极光之旅!</a></h3> <div class="am-list-item-text pet_list_two_text">狗狗会天天的跟着我们生活在一起,它们的一切都会影响着主人,尤其是狗狗身上散发的味道,会无时无刻的对主人有影响,如果狗狗身体有异味,主人就会用过于香喷喷的洗漱品帮狗狗洗澡,这样不仅对狗狗身体有伤害,还会容易患上皮肤病,其实,我们知道一些小技巧,就会改善狗狗身上存在的味道。</div> </div>
</li>
<li class="am-g am-list-item-desced pet_list_one_block">
<div class="pet_list_one_info">
<div class="pet_list_one_info_l">
<div class="pet_list_one_info_ico"><img src="img/a5.png" alt=""></div>
<div class="pet_list_one_info_name">Hope</div>
</div>
<div class="pet_list_one_info_r">
<div class="pet_list_tag pet_list_tag_mzt">萌专题</div>
</div>
</div>
<div class=" am-list-main">
<h3 class="am-list-item-hd pet_list_one_bt"><a href="###" class="">心情不好了,就来看看这只狗!</a></h3>
<div class="pet_list_zt_img"><img src="img/c1.png" alt=""></div> <div class="am-list-item-text pet_list_two_text">猫咪不像人,猫咪的情绪不会写在脸上,反馈给我们的信息更多的应该是行为上肢体上的,当然从叫声中也会反应一些信息,那么要想“抓住它的心,就一定要抓住它的胃吗?”从它的行为和肢体语言当中我们可以读懂什么呢?</div> </div>
</li>
<li class="am-g am-list-item-desced pet_list_one_block">
<div class="pet_article_user_block">
<div class="pet_article_user_img">
<div class="pet_article_user_shadow"></div>
<div class="pet_article_user_title">一周在任意地点工作三天?</div>
<img src="img/c2.png" alt=""></div>
<div class="pet_article_user_info">
<div class="pet_article_user_info_ico"><img src="img/c.png" alt=""></div>SeeYouAgain
</div>
<div class="am-list-item-text pet_article_user_nr">这是一家帮助客户在亚太地区找到适合的打折酒店的中介机构,在全球设立了9个办事处,老板克里斯蒂安·米施勒宣称要把它打造成世界上最棒的公司。</div>
</div>
</li> </ul>
</div> </div> </div> </div> <div class="pet_article_footer_info">Copyright(c)2015 Amaze UI All Rights Reserved</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/amazeui.min.js"></script>
<script>
$(function(){ // 动态计算新闻列表文字样式
auto_resize();
$(window).resize(function() {
auto_resize();
});
$('.am-list-thumb img').load(function(){
auto_resize();
});
$('.pet_article_like li:last-child').css('border','none');
function auto_resize(){
$('.pet_list_one_nr').height($('.pet_list_one_img').height());
// alert($('.pet_list_one_nr').height());
}
$('.pet_article_user').on('click',function(){
if($('.pet_article_user_info_tab').hasClass('pet_article_user_info_tab_show')){
$('.pet_article_user_info_tab').removeClass('pet_article_user_info_tab_show').addClass('pet_article_user_info_tab_cloes');
}else{
$('.pet_article_user_info_tab').removeClass('pet_article_user_info_tab_cloes').addClass('pet_article_user_info_tab_show');
}
}); $('.pet_head_gd_ico').on('click',function(){
$('.pet_more_list').addClass('pet_more_list_show');
});
$('.pet_more_close').on('click',function(){
$('.pet_more_list').removeClass('pet_more_list_show');
});
}); </script>
</body>
</html>
amazeui页面分析2的更多相关文章
- amazeui页面分析之登录页面
amazeui页面分析之登录页面 一.总结 1.tpl命名空间:tpl命名空间的样式都是从app.css里面来的,app.css用用来移动网站开发的样式 2.表单样式:am-form到am-form- ...
- amazeui页面分析5
amazeui页面分析5 一.总结 1.把原模板当成样例集合就好 2.都是一块一块的,删改等操作都方便 3.list方面的操作很多都是ui配合li 4.其实容器本质还是div,所以真的算简单了 5.样 ...
- amazeui页面分析4
amazeui页面分析4 一.总结 1.直接照着作者的设计思路用:例如 pet_hd_con_time pet_hd_con_map ,这是time 和 map,那我别的说不定也可以直接用,比如aut ...
- amazeui页面分析3
amazeui页面分析3 一.总结 1. 本质是list列表,是ul套li的形式,只不过li里面是图片 <li class="am-g am-list-item-desced am-l ...
- amaze样例页面分析(一)
amaze样例页面分析(一) 一.总结 1.从审查(inspect)中是很清楚的可以弄清楚这些part之间的结构关系的 2.一者在于弄清楚他们之间的结构关系,二者在于知道结构的每一部分是干嘛的 3.i ...
- scrapy抓取拉勾网职位信息(二)——拉勾网页面分析
网站结构分析: 四个大标签:首页.公司.校园.言职 我们最终是要得到详情页的信息,但是从首页的很多链接都能进入到一个详情页,我们需要对这些标签一个个分析,分析出哪些链接我们需要跟进. 首先是四个大标签 ...
- git冲突解决、线上分支合并、luffy项目后台登陆注册页面分析引入
今日内容概要 git冲突解决 线上分支合并 登陆注册页面(引入) 手机号是否存在接口 腾讯云短信申请 内容详细 1.git冲突解决 1.1 多人在同一分支开发,出现冲突 # 先将前端项目也做上传到 g ...
- php session阻塞页面分析及优化 (session_write_close session_commit使用)
转: http://www.tuicool.com/articles/bqeeey 首先看下下面代码, session1.php 文件 <?php ini_set('session.save_p ...
- OAF_OAF Framework页面分析(概念)
20150506 Created By BaoXinjian
随机推荐
- Java Swing设置主窗体位置居中方法
01.第一种方法 int windowWidth = frame.getWidth(); //获得窗体宽 int windowHeight = frame.getHeight(); //获得窗体高 ...
- 11.Axis客户端接收不同参数类型
转自:http://www.guance.com/708.html axis只支持简单类型的返回值.在这里逐一介绍axis的各种返回值接受. 1. axis接受基本类型,如int, string等 引 ...
- Java中Webservice调用.NET天气接口生成客户端异常
学习webservice时候有个例子调用公网的天气预报接口实现查询天气的功能.然而在使用命令编译客户端代码的时候出错了.大概看了一下网上说是需要将将文件中所有出现的 < s:element re ...
- background 背景认知
background 背景 背景颜色 /*背景颜色为红色*/ p { background-color:ren; } 网页背景不仅可以设置颜色还可以插入图片 /*为背景插入图片*/ body { ba ...
- VMwarep挂载镜像及配置本地Yum源
1.挂载镜像: *. 通过mount命令 linux mount挂载设备(u盘,光盘,iso等 )使用说明 *. 通过VMware的控制页面手工挂载 1.1 打开Vmware软 ...
- linux 查找文件和文件夹与下载命令
查找命令: 查找根目录下查找文件夹名称叫dir的目录地址 find / -name dir -d 查找/var/www/目录下叫index.jsp的文件 find /var/www/ -name i ...
- 微信小程序从零开始开发步骤(七)引入外部js 文件
上一章讲到小程序页面的四种常见的跳转的方法,这一章写如何引入一个外部的js文件,既utils文件夹的用处,其实步骤很简单: 1:准备好外部想要引入的外部文件,命名为util.js,并且填充固定的文件内 ...
- python中lambda的另类使用
带if/else: ( lambda x, y: x if x < y else y )( 1, 2 ) 科里化: ( lambda x: ( lambda y: ( lambda z: x + ...
- <memory>(包括了auto_ptr,shared_ptr等各种指针)
Memory elements This header defines general utilities to manage dynamic memory: Allocators allocator ...
- 四、Docker+Tomcat
原文:四.Docker+Tomcat 一.下载Tomcat镜像 具体可以search 搜索tomcat 相关镜像 docker pull sonodar/jdk8-tomcat8 二.创建容器 doc ...
