WebClient HttpWebRequest从网页中获取请求数据
WebClient
HttpWebRequest
//HttpWebRequest webRequest = (HttpWebRequest)WebRequest.Create(urlAddress);
//HttpWebResponse webResponse = (HttpWebResponse)webRequest.GetResponse();
//Stream stream = webResponse.GetResponseStream();
//StreamReader reader = new StreamReader(stream, System.Text.Encoding.GetEncoding("UTF-8"));
//string s = reader.ReadToEnd();
//Uri endpoint = new Uri(urlAddress);
//WebClient client = new WebClient();
//client.Encoding = Encoding.UTF8;
//byte[] bytes = client.DownloadData(endpoint);
//string s = System.Text.Encoding.UTF8.GetString(bytes);
Mircsoft在dotnet1.1框架下提供的向 URI 标识的资源发送数据和从 URI 标识的资源接收数据的公共方法。 通过这个类,大家可以在脱离浏览器的基础上模拟浏览器对互联网上的资源的访问和发送信息。 WebClient类不能被继承,在dotnet1.1框架中已经为我们提供了WebRequest和WebResponse两个强大的类来 处理向URI标示的资源和获取数据了。然后,不足的是利用WebRequest和WebResponse时设置过于复杂。 使用起来颇为费劲。于是乎有了现在的WebClient,WebClient其实可以理解为对WebRequest和WebResponse等 协作的封装。它使人们使用起来更加简单方便,然后它也有先天不足的地方。那就是缺少对cookies/session的 支持,用户无法对是否自动url转向的控制,还有就是缺少对代理服务器的支持。关于session/url转向控制/代理 服务器的使用我将在以后关于WebRequest/WebResponse的话题里面向大家介绍。下面先给大家简单介绍一 下WebClinet类。 类名:WebClient 命名空间System.Net.WebClient
公共构造函数
| WebClient 构造函数 | 初始化 WebClient 类的新实例。 |
公共属性
| BaseAddress | 获取或设置 WebClient 发出请求的基 URI。 |
| Container(从 Component 继承) | 获取 IContainer,它包含 Component。 |
| Credentials | 获取或设置用于对向 Internet 资源的请求进行身份验证的网络凭据。 |
| Headers | 获取或设置与请求关联的标头名称/值对集合。 |
| QueryString | 获取或设置与请求关联的查询名称/值对集合。 |
| ResponseHeaders | 获取与响应关联的标头名称/值对集合。 |
| Site(从 Component 继承) | 获取或设置 Component 的 ISite。 |
公共方法
| CreateObjRef(从 MarshalByRefObject 继承) | 创建一个对象,该对象包含生成用于与远程对象进行通讯的代理所需的全部相关信息。 |
| Dispose(从 Component 继承) | 已重载。释放由 Component 占用的资源。 |
| DownloadData | 从具有指定 URI 的资源下载数据。 |
| DownloadFile | 从具有指定 URI 的资源将数据下载到本地文件。 |
| Equals(从 Object 继承) | 已重载。确定两个 Object 实例是否相等。 |
| GetHashCode(从 Object 继承) | 用作特定类型的哈希函数,适合在哈希算法和数据结构(如哈希表)中使用。 |
| GetLifetimeService(从 MarshalByRefObject 继承) | 检索控制此实例的生存期策略的当前生存期服务对象。 |
| GetType(从 Object 继承) | 获取当前实例的 Type。 |
| InitializeLifetimeService(从 MarshalByRefObject 继承) | 获取控制此实例的生存期策略的生存期服务对象。 |
| OpenRead | 为从具有指定 URI 的资源下载的数据打开一个可读的流。 |
| OpenWrite | 已重载。打开一个流以将数据写入具有指定 URI 的资源。 |
| ToString(从 Object 继承) | 返回表示当前 Object 的 String。 |
| UploadData | 已重载。将数据缓冲区上载到具有指定 URI 的资源。 |
| UploadFile | 已重载。将本地文件上载到具有指定 URI 的资源。 |
| UploadValues | 已重载。将名称/值集合上载到具有指定 URI 的资源。 |
从上表中我们可以看到WebClient提供四种将数据上载到资源的方法:
- OpenWrite 返回一个用于将数据发送到资源的 Stream。
- UploadData 将字节数组发送到资源并返回包含任何响应的字节数组。
- UploadFile 将本地文件发送到资源并返回包含任何响应的字节数组。
- UploadValues 将 NameValueCollection 发送到资源并返回包含任何响应的字节数组。
另外WebClient还提供三种从资源下载数据的方法:
- DownloadData 从资源下载数据并返回字节数组。
- DownloadFile 从资源将数据下载到本地文件。
- OpenRead 从资源以 Stream 的形式返回数据。
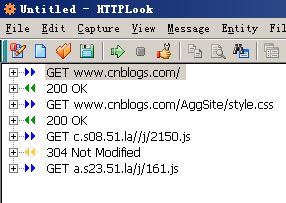
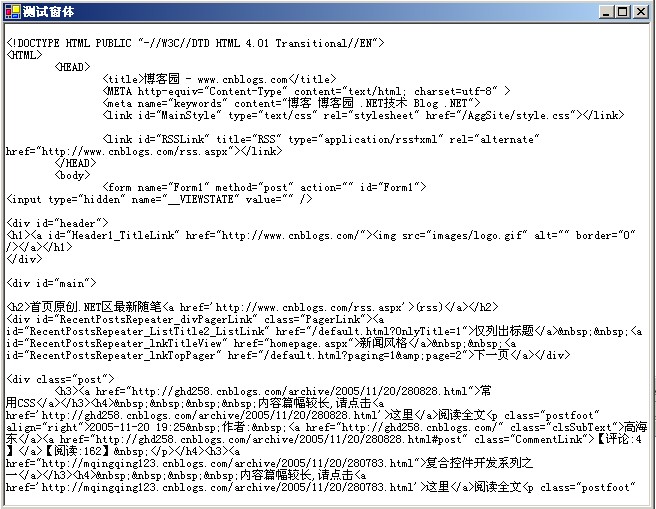
下面我们将通过一个简单的应用程序来测试WebClient的最简单用法作为本小节的结束让大家对WebClient有个初步的认识 例子1:利用WebClient实现对博客园首页的访问 首先我们用HttpLook对这次访问进行分析,为了方便分析我特别将浏览器对图片的访问去掉 让我们能看到更简便的分析结果 

 Cookie: .DottextCookie=(隐藏)
Cookie: .DottextCookie=(隐藏)这些http信息包含了浏览器访问的过程。其中 第一行:请求地址的相对路径和使用协议 相对路径为/ 协议采用http1.1 第二行:表示我们请求的资源种类。 第三行:我们的语言是简体中文。 第四行:我们使用的cup结构。这个http头在一般的网页中并不过见。估计是博客园的一次调查?? 第五行:标示采用gzip方式压缩html编码进行传递。只有一些浏览器支持的gzip解压缩时采用这种方式传递文本。由于我们 要写的程序不具备gzi解压缩的能力 所以我们不考虑使用这种方式发送请求。 第六行:浏览器说明 第七行:当前主机地址 第八行:连接请求状态 第九行:cookies信息 我在新建的应用程序里面利用WebClient来实现这了一过程。  下面我将就关键实现做一些解释
下面我将就关键实现做一些解释

 textBox1.Text=_read.ReadToEnd();
textBox1.Text=_read.ReadToEnd();第一行:新建一个WebClient 实例_client 第二行~第七行:将上边捕捉到的Http头部放入到_client实例,注意第六行的被注释掉了。因为我们的程序无法进行gzip解码所以如果这样请求 获得的资源可能无法解码。当然我们可以给程序加入gzip处理的模块 那是题外话了。 第八行:利用_client.OpenRead(string URI)的方法获取网上资源的Stream 第九行:利用StreamReader将Stream用我们需要的编码方法去解析。这里使用了UTF8。对应不同的网站可以使用Default等不同的解码方法。 第十行:将我们解码后的内容放到textBox1里面显示出来 好了 大致关于WebClient的介绍就到这里了。以后将为大家陆续介绍WebClient的各种属性和方法。 利用WebClient做个资源小偷其实是很简单的,所以大家一定要防盗链阿!!!
这两天,遇到了一个winform联网获取数据的问题,于是从网上搜了些资料学习了一下,完了之后,也不能忘记总结。下面我就简单谈一下WebClient类的常见用法。
WebClient HttpWebRequest从网页中获取请求数据的更多相关文章
- 【在网页中获取截图数据】Chrome和Firefox下的实战经验
[转载自我在segmentfault的专栏:https://segmentfault.com/a/1190000004584071] 最近在实现一个功能,需求如下: 前提:当前页面无弹窗 页面任意位置 ...
- yii学习笔记(4),获取请求数据的request组件
yii在控制器中获取请求数据需要通过request组件来完成 <?php namespace app\controllers; use yii; use yii\web\Controller; ...
- 使用Xpath从网页中获取数据
/// <summary> /// 从官方网站中抓取产品信息存放在本地数据库中 /// </summary> /// <returns></returns&g ...
- 浅谈如何使用python抓取网页中的动态数据
我们经常会发现网页中的许多数据并不是写死在HTML中的,而是通过js动态载入的.所以也就引出了什么是动态数据的概念, 动态数据在这里指的是网页中由Javascript动态生成的页面内容,是在页面加载到 ...
- web过滤器中获取请求的参数(content-type:multipart/form-data)
1.前言: 1.1 在使用springMVC中,需要在过滤器中获取请求中的参数token,根据token判断请求是否合法: 1.2 通过requst.getParameter(key)方法获得参数值; ...
- 解决网页中Waiting (TTFB)数据加载过慢的问题
解决网页中Waiting (TTFB)数据加载过慢的问题 最近做了一个网页,在本地测试良好,数据可以得到很快的反馈,但是当部署到云端Linux上时候,就会出现加载缓慢的问题.本地测试,得到数据大概3s ...
- angular开发中对请求数据层的封装
代码地址如下:http://www.demodashi.com/demo/11481.html 一.本章节仅仅是对angular4项目开发中数据请求封装到model中 仅仅是在项目angular4项目 ...
- python抓取网页中的动态数据
一.概念 网页中的许多数据并不是写死在HTML中的,而是通过js动态载入的.所以也就引出了什么是动态数据的概念,动态数据在这里指的是网页中由Javascript动态生成的页面内容,是在页面加载到浏览器 ...
- SpringBoot web获取请求数据【转】
SpringBoot web获取请求数据 一个网站最基本的功能就是匹配请求,获取请求数据,处理请求(业务处理),请求响应,我们今天来看SpringBoot中怎么获取请求数据. 文章包含的内容如下: 获 ...
随机推荐
- 【转】一篇关于32位Linux内核使用大内存的文章——Hugemem Kernel Explained &nb
红旗DC系列Linux操作系统(x86平台)中带有四类核心: UP (支持单内核) SMP (支持多内核) hugemem Icc* (用intel C编译器编译的核心) 其中hugemem核心往往引 ...
- 本地用户 vsftpd 配置文件
# 禁止匿名用户anonymous登录 anonymous_enable=NO # 允许本地用户登录 local_enable=YES local_root=/data/wwwroot/ # 让登录的 ...
- android对话框显示异常报错:You need to use a Theme.AppCompat theme (or descendant) with this activity.
今天写android实验碰到到一个问题,在用AlertDialog.Builder类构建一个对话框之后,调用Builder.show()方法时抛出异常如下: - ::-/xyz.qlrr.sqlite ...
- JAVA工程命名规范
Java推荐的包声明命名约定是反向域名. 例如 - com.abysm.myproject
- 使用表单向action提交时出现 “Error setting expression 'button' with value……”
原因是,form中的组件设置了name属性,struts2会通过OGNL在action中找相应的属性. 如 <form action="login"> <intp ...
- 发送邮件被退回,提示: Helo command rejected: Invalid name 错误
我自己配置的 postfix + dovecot server, 配置了outlook 后, 相同的账号. 在有的电脑上能收发成功, 在有的电脑上发送邮件就出现退信.提示 Helo command r ...
- android与C# WebService基于ksoap通信(C#篇)
1.打开VS 2013新建项目>>ASP.NET空WEB应用程序(我用的是.net 4.0) 2.在刚建立的项目上加入新建项(WebService) 这时TestService的代码例如以 ...
- 【LeetCode-面试算法经典-Java实现】【008-String to Integer (atoi) (字符串转成整数)】
[008-String to Integer (atoi) (字符串转成整数)] [LeetCode-面试算法经典-Java实现][全部题目文件夹索引] 原题 Implement atoi to co ...
- RadioButton的check改变的时候
https://stackoverflow.com/questions/8095256/asp-net-radio-button-change You'll need to specify the a ...
- Web跨域问题基础
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础之上的,浏览器只 ...
