基于MVC4+EasyUI的Web开发框架经验总结(13)--DataGrid控件实现自己主动适应宽带高度
在默认情况下,EasyUI的DataGrid好像都没有具备自己主动宽度的适应功能,通常是指定像素宽度的。可是使用的人员计算机的屏幕分辨率可能不一样,因此导致有些地方显示太大或者太小,总是不能达到好的预期效果,假设DataGrid可以依据窗体尺寸进行伸缩,效果应该好非常多。
本文主要介绍DataGrid控件实现自己主动适应宽带高度的操作。
首先我们须要定义一个resizeDataGrid的扩展函数,方便在页面里面进行调用。扩展函数定义例如以下所看到的。

//datagrid宽度高度自己主动调整的函数
$.fn.extend({
resizeDataGrid: function (heightMargin, widthMargin, minHeight, minWidth) {
var height = $(document.body).height() - heightMargin;
var width = $(document.body).width() - widthMargin;
height = height < minHeight ? minHeight : height;
width = width < minWidth ? minWidth : width;
$(this).datagrid('resize', {
height: height,
width: width
});
}
});

定义好上面的函数后,我们就能够在页面里面使用Javascript进行调用,调用方法例如以下所看到的:$('#grid').resizeDataGrid。

var heightMargin = $("#toolbar").height() + 60;
var widthMargin = $(document.body).width() - $("#tb").width();
// 第一次载入时和当窗体大小发生变化时,自己主动变化大小
$('#grid').resizeDataGrid(heightMargin, widthMargin, 0, 0);
$(window).resize(function () {
$('#grid').resizeDataGrid(heightMargin, widthMargin, 0, 0);
});

通过上面的代码,我们就能够定义两个高度、宽度的边界。可是这些我们不应该固定化,应该通过一些界面代码的对象动态获取边框大小。
HTML代码例如以下所看到的。

<div id="tb" style="padding:5px;height:auto">
<!-------------------------------搜索框----------------------------------->
<fieldset>
<legend>信息查询</legend>
<form id="ffSearch" method="post">
<div id="toolbar">
<table cellspacing="0" cellpadding="0">
<tr>
<th>
<label for="txtProvinceName">省份名称:</label>
</th>
<td>
<input type="text" ID="txtProvinceName" name="txtProvinceName" style="width:100px" />
</td>
<td colspan="2">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'" id="btnSearch">查询</a>
<a href="javascript:void(0)" class="easyui-linkbutton" id="btnImport" iconcls="icon-excel" onclick="ShowImport()">导入</a>
<a href="javascript:void(0)" class="easyui-linkbutton" id="btnExport" iconcls="icon-excel" onclick="ShowExport()">导出</a>
</td>
</tr>
</table>
</div>
</form>
</fieldset> <!-------------------------------具体信息展示表格----------------------------------->
<table id="grid" style="width: 940px" title="用户操作" data-options="iconCls:'icon-view'">
</table>
</div>

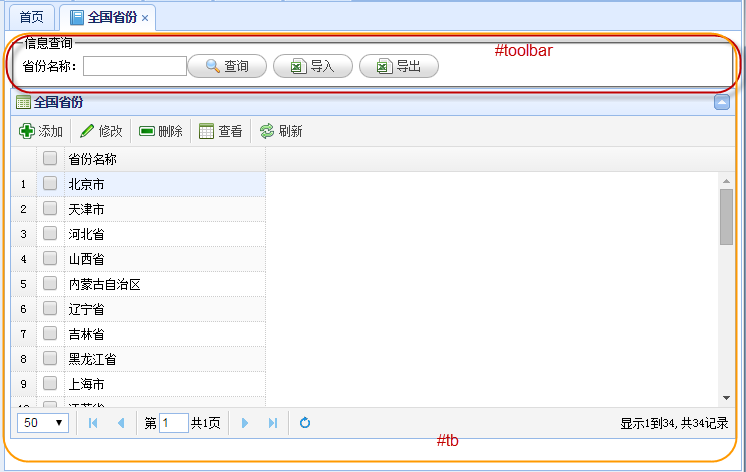
这个界面效果例如以下所看到的。

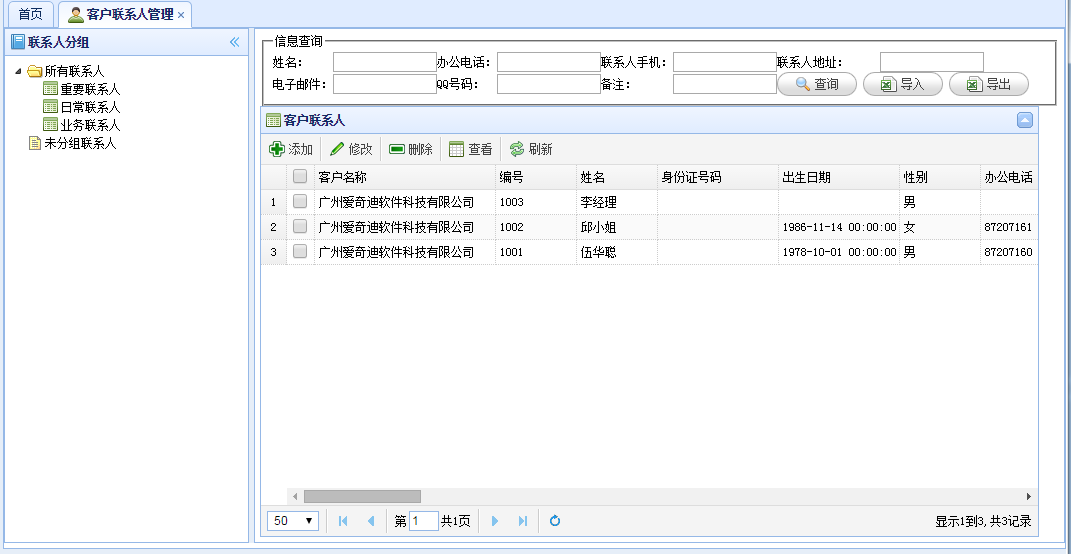
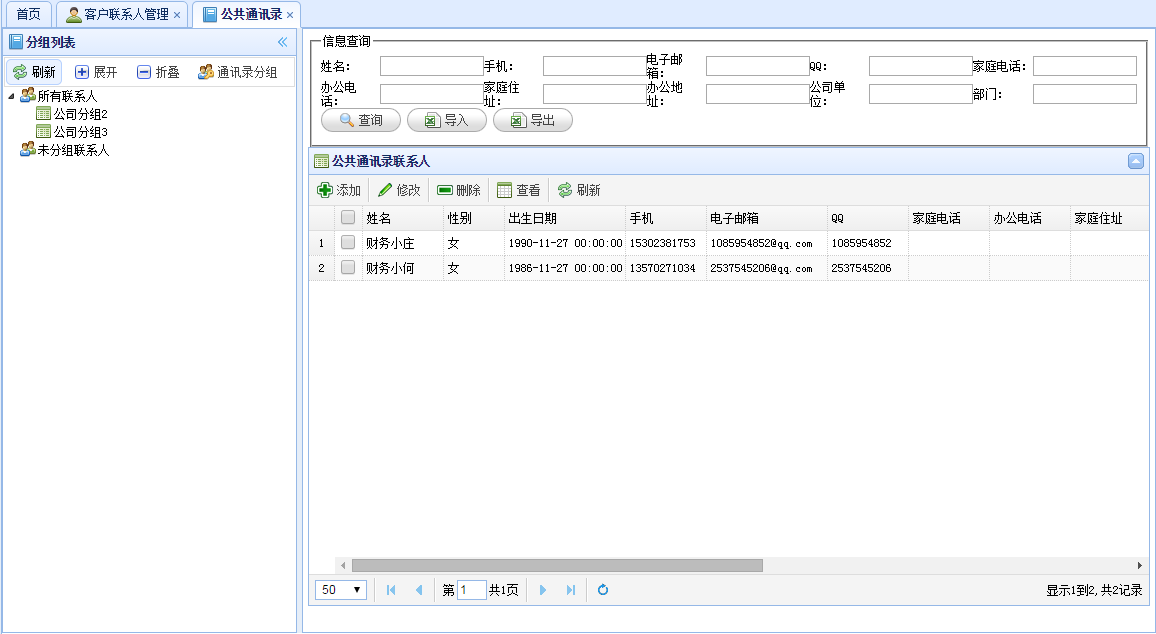
其它类似的界面类似效果例如以下所看到的。
对照上面的界面,以下的界面添加了左边一个面板,这里的代码也不须要特殊的设置。

var heightMargin = $("#toolbar").height() + 40;
var widthMargin = $(document.body).width() - $("#tb").width() + 20;
// 第一次载入时和当窗体大小发生变化时。自己主动变化大小
$('#grid').resizeDataGrid(heightMargin, widthMargin, 0, 0);
$(window).resize(function () {
$('#grid').resizeDataGrid(heightMargin, widthMargin, 0, 0);
});

上面的代码也仅仅是依据效果进行了一些微调。基本和第一部分的设置宽度代码差点儿相同。
也可以使用布局 class="easyui-layout" 进行调整,使DataGrid表格可以进行自己主动调整。

<div class="easyui-layout" data-options="fit:true" id="tb">
<div data-options="region:'north'" style="padding:5px;height:70px">
<!-------------------------------搜索框----------------------------------->
<fieldset>
<legend>信息查询</legend>
<form id="ffSearch" method="post">
<div id="toolbar">
<table cellspacing="0" cellpadding="0">
<tr>
<th>
<label for="txtProvinceName">省份名称:</label>
</th>
<td>
<input type="text" id="txtProvinceName" name="txtProvinceName" style="width:100px" />
</td>
<td colspan="2">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'" id="btnSearch">查询</a>
<a href="javascript:void(0)" class="easyui-linkbutton" id="btnImport" iconcls="icon-excel" onclick="ShowImport()">导入</a>
<a href="javascript:void(0)" class="easyui-linkbutton" id="btnExport" iconcls="icon-excel" onclick="ShowExport()">导出</a>
</td>
</tr>
</table>
</div>
</form>
</fieldset>
</div>
<div data-options="region:'center'">
<!-------------------------------具体信息展示表格----------------------------------->
<table id="grid" title="用户操作" data-options="iconCls:'icon-view'" fit="true"></table>
</div>
</div>



基于MVC4+EasyUI的Web开发框架经验总结(13)--DataGrid控件实现自己主动适应宽带高度的更多相关文章
- 基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
在前面介绍了两篇关于我的基于MVC4+EasyUI技术的Web开发框架的随笔,本篇继续介绍其中界面部分的一些使用知识,包括控件的赋值.取值.清空,以及相关的使用. 我们知道,一般Web界面包括的界面控 ...
- 转--基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
原文 http://www.cnblogs.com/wuhuacong/p/3317223.html 基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用 在前面介绍了两篇关于我的基 ...
- (转)基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
原文地址:http://www.cnblogs.com/wuhuacong/p/3317223.html 在前面介绍了两篇关于我的基于MVC4+EasyUI技术的Web开发框架的随笔,本篇继续介绍其中 ...
- 基于MVC4+EasyUI的Web开发框架经验总结
http://www.cnblogs.com/wuhuacong/p/4093778.html 在很多Web系统中,一般都可能提供一些图标的选择,方便配置按钮,菜单等界面元素的图 标,从而是Web系统 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(14)--自动生成图标样式文件和图标的选择操作
在很多Web系统中,一般都可能提供一些图标的选择,方便配置按钮,菜单等界面元素的图标,从而是Web系统界面看起来更加美观和协调.但是在系统中一般内置的图标样式相对比较有限,而且硬编码写到样式表里面,这 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(13)--DataGrid控件实现自动适应宽带高度
在默认情况下,EasyUI的DataGrid好像都没有具备自动宽度的适应功能,一般是指定像素宽度的,但是使用的人员计算机的屏幕分辨率可能不一样,因此导致有些地方显示太大或者太小,总是不能达到好的预期效 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
在基于MVC4+EasyUI的Web开发框架里面,大量采用了Jquery的方法,对数据进行请求或者提交,方便页面和服务器后端进行数据的交互处理.本文主要介绍利用Jquery处理数据交互的几种方式,包括 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码
在Web开发的时候,我们很多时候,需要引用很多CSS文件.JS文件,随着使用更多的插件或者独立样式文件,可能我们的Web界面代码会越来越臃肿,看起来也很累赘,在MVC里面提供了一个Bundle的对象, ...
- 基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出
数据的导入导出,在很多系统里面都比较常见,这个导入导出的操作,在Winform里面比较容易实现,我曾经在之前的一篇文章<Winform开发框架之通用数据导入导出操作>介绍了在Winform ...
- 基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作
我们在使用EasyUI的时候,很多情况下需要使用到表格控件datagrid,这个控件控件非常强大,使用起来很简洁,但是我在使用中,发现对于一个表里面的外键字段进行转义,并显示引用表的一些名称的操作,却 ...
随机推荐
- [NOI2014]动物园(KMP)
题意 题解 因为,一直用j=nxt[j]来遍历,可以遍历前i个字符所有相等的前后缀长度,所以有一个暴力的想法,就是对于每一个长度,开始遍历,记录长度小于i/2的相等的前后缀数量,最后累加即可. 但显然 ...
- 【转载·】Linux yum 安装 gcc 、gcc-c++
2017年09月29日 22:45:54 上善若水 阅读数:6653更多 个人分类: Linux学习 所属专栏: Linux学习杂技 版权声明:本文为博主原创文章,未经博主允许不得转载. ht ...
- SpringBoot实战(一)HelloWorld
一:环境准备: JDK:1.8版本 Maven:3.5版本(如果觉得下载速度慢,可以切换为阿里镜向地址) Intellij:2018.2.1版本 二:实际操作: 1.在Intellij中创建一个新的S ...
- dll签名两种方法
以下两种签名方法,都是对csp.dll签名,都不是CA颁发的,且效果不同, 一:通过自建证书签名 下载windows sdk,成功安装后,包括makecert.exe, cert2spc.exe, p ...
- G4Studio+extjs+highcharts 下在ext4j的panel中放入hightCharts图表
在G4Studio+extjs下.创建一个panel,然后将highCharts图表放入panel中.实现方法例如以下: 首先简单给出的部分代码: Ext.onReady(function() { v ...
- 将 Android* Bullet 物理引擎移植至英特尔® 架构
简单介绍 因为眼下的移动设备上可以使用更高的计算性能.移动游戏如今也可以提供震撼的画面和真实物理(realistic physics). 枪战游戏中的手雷爆炸效果和赛车模拟器中的汽车漂移效果等便是由物 ...
- HDU 4585 Shaolin(STL map)
Shaolin Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Submit cid= ...
- ASP.NET Web开发技术的深入总结
[IT168技术]在国内.Net开发这个环境里, 中小型公司.或者大公司但主营业务不是软件开发里面的软件小团队.针对.Net开发者的要求都是十项全能型的全才, 能做的了从前台页面展现到最后数据存储的全 ...
- tp5实现多数据库查询
引言: 有时候一个管理后台,需要涉及到多个数据库.比如,商城管理.直播管理.消息管理等等,它们都有自己的数据库.这个时候,就需要去连接多个数据库,进行处理了.thinkphp可以支持多个数据库连接. ...
- word 的使用 —— 分页符与分节符
节的概念:节定义了一些格式, 如页边距.页面的方向.页眉和页脚,以及页码的顺序. 分节符是指为表示节的结尾插入的标记. 分节符的作用: 分节符起着分隔其前后文本格式的作用,如果删除了某个分节符,它前面 ...
