鼠标滑过,解决ul下 li下a的背景与父级Li不同宽的问题

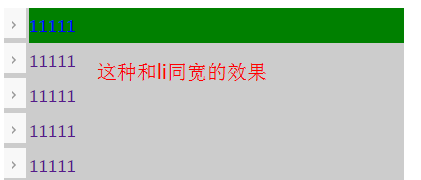
期望的效果:如下

出现这样的原因:由于a是个行内元素,它没有宽高这种概念,a的大小全凭内容撑,所以,为了解决这个问题我们给a这标签加一个display:block;样式,这样就可以达到目的。

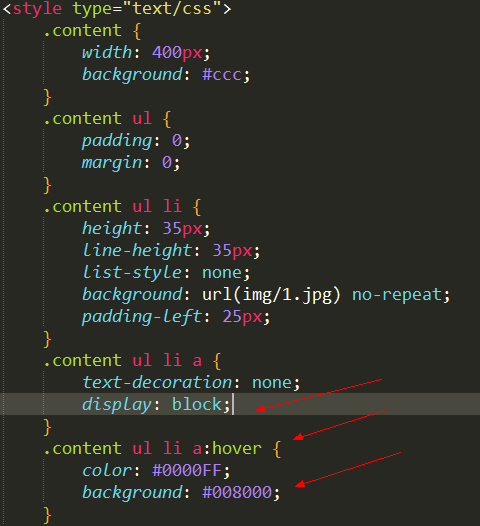
样式表


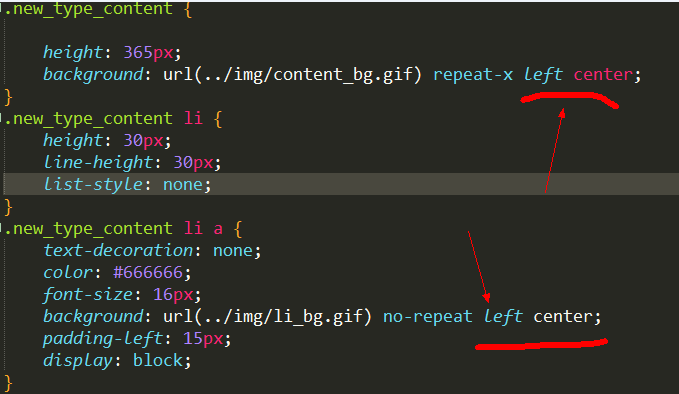
另外制作导航栏的技巧
鼠标滑过,解决ul下 li下a的背景与父级Li不同宽的问题的更多相关文章
- 鼠标滑过GridView的数据行时修改行的背景颜色
基本原理可以参考另一篇文章:鼠标滑过table时修改表格行的背景颜色 下面是针对GridView实现该效果的代码:就是编写GridView控件的RowDataBound事件的代码. protected ...
- [Axure RP] – 鼠标滑入按钮时自动下拉表单的设计示例
转:http://blog.qdac.cc/?p=2197 Axure RP 是个好东东呀,大大方便了程序员与客户之间的前期调研时的交流.不过有一些控制并没有鼠标移入和移出的操作,比如 HTML 按钮 ...
- jquery选择div下的ul下的li下的a
使用jQuery选择器: $("div#div的id ul li a")//选择的是div下 ul下所有li下的所有a标签 $("div#div的id").ch ...
- JS-事件之鼠标、键盘都能控制的下拉选框效果
<script type="text/javascript"> window.onload=function(e){ var box=document.getEleme ...
- li下用了浮动IE6的问题
li下用了浮动IE6的问题 直接看HTML <ul> <li><a href="#" target="_blank">沃尔沃 ...
- 联合县城市,采用ajax,而使用ul模拟select下拉
接待处代码 js //采用jquery展示鼠标放到省ul下拉显示 $("#province").hover(function(){ ...
- 使用基于关系的选择器和伪类选择器创建纯CSS无JavaScript的鼠标移动到上面即可显示的下拉菜单
html代码: <div class="menu-bar"> <ul> <li> <h3 class="text-warning ...
- XE6移动开发环境搭建之IOS篇(5):解决Windows和虚拟机下Mac OSX的共享问题(有图有真相)
网上能找到的关于Delphi XE系列的移动开发环境的相关文章甚少,本文尽量以详细的图文内容.傻瓜式的表达来告诉你想要的答案. 原创作品,请尊重作者劳动成果,转载请注明出处!!! 在安装XE6 PAS ...
- ul+jquery自定义下拉选择框
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- 使用docker搭建hadoop分布式集群
使用docker搭建部署hadoop分布式集群 在网上找了非常长时间都没有找到使用docker搭建hadoop分布式集群的文档,没办法,仅仅能自己写一个了. 一:环境准备: 1:首先要有一个Cento ...
- android:异步任务asyncTask介绍及异步任务下载图片(带进度条)
为什么要用异步任务? 在android中仅仅有在主线程才干对ui进行更新操作.而其他线程不能直接对ui进行操作 android本身是一个多线程的操作系统,我们不能把全部的操作都放在主线程中操作 .比方 ...
- php利用msqli访问数据库并实现分页,
<?php require_once 'login.php'; $num_rec_per_page=2; // 每页显示数量 //mysql_connect('localhost','jim', ...
- Pocket英语语法---五、形式主语是怎么回事
Pocket英语语法---五.形式主语是怎么回事 一.总结 一句话总结:1.to不定式或动名词可以在主语的位置上,但一般用it代替它做形式主语.这种情况it叫形式主语. It's a great ho ...
- Google Maps API 将开始收费
Google Maps API 将开始收费 一.总结 一句话总结:国外的话openstreetmap或许不错 国内的话就高德吧 二.Google Maps API 将开始收费 曾经免费的 Google ...
- 去除iframe滚动条
主页面的IFRAME中添加:scrolling="yes" 子页面程序代码: 让竖条消失: <body style='overflow:scroll;overflow-x:a ...
- CodeForces ---596B--Wilbur and Array(贪心模拟)
Wilbur and Array Time Limit: 2000MS Memory Limit: 262144KB 64bit IO Format: %I64d & %I64u Su ...
- BZOJ 2005 容斥原理
思路: 题目让求的是 Σgcd(i,j) (i<=n,j<=m) n,m不同 没法线性筛 怎么办? 容斥原理!! f[x]表示gcd(i,j)=x的个数 g[x]为 存在公约数=x 的数对 ...
- 根据ip地址获取城市
var ip=context.Request.UserHostAddress; string url = "http://int.dpool.sina.com.cn/iplookup/ipl ...
- jq不懂的地方
在循环列表中,获取input标签的值,不能用id获取,用class获取值,通过父级属性找到class,this 指当前点击的位置var UID = $(this).parents("tr&q ...
